Шито белыми нитками
В CSS для создания различных рамок или линий на какой-либо стороне элемента применяется свойство border. Оно достаточно универсально, имеет разные стили линий, которым просто задать нужную толщину и цвет. Через формат rgba можно установить и полупрозрачные линии. Однако, таким линиям напрямую нельзя задать желаемое расстояние от края элемента, чтобы получить дизайнерские эффекты вроде показанного на рис. 1.

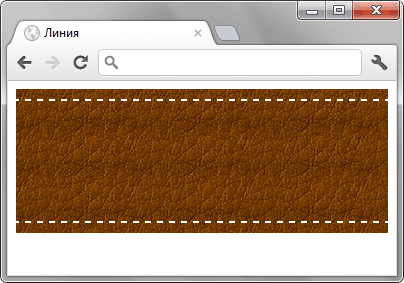
Рис. 1. Линия от края элемента
Далее я покажу несколько методов, как получить пунктирные линии на произвольном расстоянии от края элемента.
Использование вложенных элементов
Это самая простая техника добавления линий. Для родительского элемента указываем свойство padding на нужной стороне со значением, равным расстоянию от края до границы. А для дочернего элемента уже задаём параметры линии (пример 1).
Пример 1. Два элемента <div>
HTML5CSS 3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
.line {
background: url(images/leather-red.jpg) repeat-x; /* Фоновый рисунок */
padding: 10px 0; /* Расстояние от края до линии */
}
.line div {
border-bottom: 2px dashed #fff; /* Линия снизу */
border-top: 2px dashed #fff; /* Линия сверху */
min-height: 120px; /* Минимальная высота */
}
</style>
</head>
<body>
<div class="line">
<div></div>
</div>
</body>
</html>Большим преимуществом этого метода является то, что он работает во всех браузерах. К недостаткам можно отнести наличие дополнительного элемента.
Применение :after
Развитием предыдущего метода будет избавление от лишнего вложенного элемента и возложение его функций на псевдоэлемент :after. Чтобы наш фиктивный элемент занимал всю доступную ширину и высоту своего родителя, надо добавить свойство position с разными значениями: relative у родителя и absolute у :after. После чего использовать свойства left, right, top, bottom с нужными значениями (пример 2). Выбираются они так. Если на указанной стороне не требуется линии, то ставим 0, если линия нужна, тогда устанавливаем значение, равное расстоянию до линии. К примеру, left: 5px означает, что слева будет линия на расстоянии пять пикселов от края.
Пример 2. Использование :after
HTML5CSS 3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
.line {
background: url(images/leather-red.jpg) repeat-x;
padding: 20px; /* Поля вокруг текста */
position: relative; /* Относительное позиционирование */
min-height: 120px; /* Минимальная высота */
}
.line:after {
content: ''; /* Выводим пустой контент */
position: absolute; /* Абсолютное позиционирование */
top: 10px; /* Расстояние от верхнего края до линии */
bottom: 10px; /* Расстояние от нижнего края до линии */
left: 0; right: 0; /* Ширина родителя */
border-bottom: 2px dashed #fff; /* Линия снизу */
border-top: 2px dashed #fff; /* Линия сверху */
}
</style>
</head>
<body>
<div class="line"></div>
</body>
</html>Псевдоэлемент :after понимают все современные браузеры, только старые версии IE (до версии 8.0) не подозревают о его наличии. К плюсам указанного метода также относится возможность задать линии на каждой стороне элемента, их индивидуальные параметры и расстояния до края.
Свойство outline-offset
Наряду со свойством border рамку вокруг элемента можно задать и с помощью outline. В отличие от border она не делится на стороны, так что нельзя задействовать нечто вроде outline-left. Зато можно варьировать расстояние между краем элемента и границей через свойство outline-offset. Отрицательное значение выводит линию внутри элемента, а не снаружи (пример 3).
Пример 3. Использование outline-offset
HTML5CSS 3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
.line {
background: url(images/leather-red.jpg) repeat-x;
padding: 10px; /* Поля вокруг текста */
min-height: 120px; /* Минимальная высота */
outline: 2px dashed #fff; /* Параметры рамки */
outline-offset: -10px; /* Расстояние от края до рамки */
}
</style>
</head>
<body>
<div class="line"></div>
</body>
</html>Браузер IE не поддерживает свойство outline-offset, в нём рамка выводится только вокруг элемента. Но поскольку цвет линии совпадает с цветом фона, то её видно не будет. Остальные браузеры отображают рамку именно так, как нам и хотелось бы.
Тень вокруг элемента
Затрону ещё один метод добавления рамки внутри элемента, несмотря на то, что он менее универсален по сравнению с вышеописанными техниками и имеет ряд недостатков. Идея состоит в том, что мы добавляем к элементу резкую тень, ширина которой совпадает с расстоянием от линии до края. На деле получается что мы не рамку выводим внутри элемента, а расширяем сам элемент вокруг рамки. Какие же недостатки у этого метода?
- Фон должен быть только однотонным, фоновые рисунки и градиенты уже не подойдут.
- Нельзя задать параметры тени на отдельных сторона, и, как следствие, не получится сделать линии как на рис. 1.
- Тень расширяет сам элемент, что влияет на положение других элементов и потребует внесения изменений в стили для сохранения вида макета.
- Метод не работает в браузере IE до версии 8.0 включительно.
В примере 4 показано создание тени вокруг элемента. Обратите внимание, что цвет фона и тени совпадает, это ключевой момент, в противном случае утратится вся иллюзия единого блока.
Пример 4. Добавление тени
HTML5CSS 3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
.line {
background: #00b3d0;
padding: 10px; /* Поля вокруг текста */
border: 2px dashed #fff; /* Параметры рамки */
box-shadow: 0 0 0 10px #00b3d0; /* Параметры тени */
}
</style>
</head>
<body>
<div class="line"></div>
</body>
</html>