Защита от дурака
«Защитой от дурака» называется комплекс мер по пресечению ввода неправильной информации в форме. Например, если в поле требуется ввести положительное число от 0 до 10, то следует проверить, чтобы пользователь не ввёл текст или число, которое не лежит в указанном диапазоне, т.е. число не должно быть меньше нуля и больше десяти.
Почему происходит ввод неправильной информации? Это в основном совершается по трём причинам.
- Пользователь ошибся случайно, например, невнимательно прочитал, что ему требуется указать.
- На веб-странице неоднозначно просят ввести данные, поэтому пользователю приходится гадать и делать предположение, что же в действительности от него хотят. При этом не всегда происходит совпадение мнений разработчика и пользователя.
- Есть ряд людей, которые воспринимают инструкции как вызов и стараются поступить наоборот. Такие пользователи рассуждают примерно так: «Ага, меня просят ввести число. А что будет, если я укажу буквы?». После чего задают явно неправильную информацию и смотрят, к чему это приведёт.
Следует понимать, что точные и правильные формулировки хотя и снижают вероятность возникновения ошибок, но никак не спасают от них. Только технические средства на стороне сервера позволяют получить требуемый результат и избежать ввода неправильной информации. Тем не менее, ревизия или, как её ещё называют, валидация на стороне клиента позволяет быстро проверить данные, вводимые пользователем, на корректность, без отправки формы на сервер. Таким образом экономится время пользователя и снижается нагрузка на сервер. С позиции юзабилити тоже имеются плюсы — пользователь сразу получает сообщение о том, какую информацию он указал неверно и может исправить свою ошибку.
Обязательное поле
Некоторые поля формы должны быть обязательно заполнены перед их отправкой на сервер. Это, к примеру, относится к форме регистрации, где требуется ввести логин и пароль. Для указания обязательных полей используется атрибут required, как показано в примере 1.
Пример 1. Атрибут required
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обязательное поле</title>
</head>
<body>
<form>
<p>Логин: <input name="login" required></p>
<p>Пароль: <input type="password" name="login" required></p>
<p><input type="submit" value="Вход"></p>
</form>
</body>
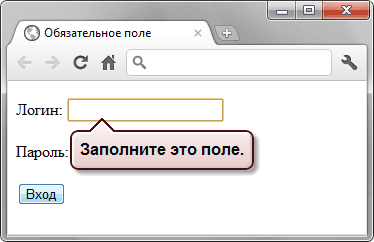
</html>Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение. Вид сообщения зависит от браузера, например Chrome выводит всплывающую подсказку, как показано на рис. 1.

Рис. 1. Обязательное поле не заполнено
Корректность данных
Исходно имеется два поля, в котором вводимые пользователем данные проверяются автоматически. Это веб-адрес и адрес электронной почты. Браузер Chrome также проверяет на корректность поле с календарными данными, но только потому, что у него не предусмотрен интерфейс выбора календаря щелчком мыши. Для этих элементов характерны следующие правила.
- Веб-адрес (<input type="url">) должен содержать протокол (http://, https://, ftp://).
- Адрес электронной почты (<input type="email">) должен содержать буквы или цифры до символа @, после него, затем точку и домен первого уровня.
У браузеров несколько различается политика по проверке данных пользователя. К примеру, Opera подставляет протокол http:// перед введённым текстом автоматически, тогда как другие браузеры ждут его от пользователя. Chrome и Opera требуют, чтобы в почтовом адресе была точка, для Firefox она не обязательна.
В примере 2 показана форма с обязательными полями, в которой два поля проверяется браузером.
Пример 2. Корректность данных
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Корректность данных</title>
</head>
<body>
<form>
<p>Заполните форму (все поля обязательны)</p>
<p>Имя: <input name="name" required></p>
<p>Email: <input type="email" name="email" required></p>
<p>Сайт: <input type="url" name="site" required></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Opera проверяет элемент формы только при наличии атрибута name.
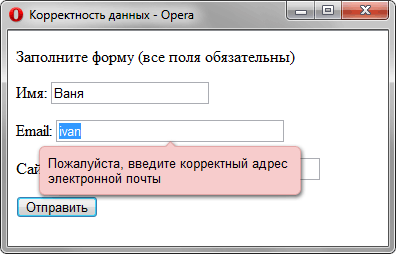
Что происходит в Opera при вводе неверных данных показано на рис. 2.

Рис. 2. Предупреждение о неправильных данных
Шаблон ввода
Некоторые данные нельзя отнести к одному из видов элементов формы, поэтому для них приходится использовать текстовое поле. При этом их ввод происходит по определённому стандарту. Так, IP-адрес содержит четыре числа разделённых точкой (192.168.0.1), почтовый индекс России ограничен шестью цифрами (124007), телефон содержит код города и конкретное количество цифр часто разделяемых дефисом (391 555-341-42) и др. Браузеру необходимо указать шаблон ввода, чтобы он согласно нему проверял вводимые пользователем данные. Для этого используется атрибут pattern, а его значением выступает регулярное выражение. Некоторые типовые значения перечислены в табл. 1.
| Шаблон | Описание |
| ^[a-zA-Z]+$ | Любые латинские буквы. |
| ^[ 0-9]+$ | Любое количество цифр. |
| \d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3} | IP-адрес. |
| [0-9]{6} | Почтовый индекс. |
| \d+(,\d{2})? | Цена в формате 1,34 (разделитель запятая). |
| \d+(\.\d{2})? | Цена в формате 2.10 (разделитель точка). |
В примере 3 просят ввести шестнадцатеричное значение цвета (#ffcc00) и если оно не лежит в этом диапазоне, браузер выводит сообщение об ошибке.
Пример 3. Шаблон ввода
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ввод цвета</title>
</head>
<body>
<form>
<p>Введите шестнадцатеричное значение цвета
(должно начинаться с #)</p>
<p><input name="digit" required pattern="#[0-9A-Fa-f]{6}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
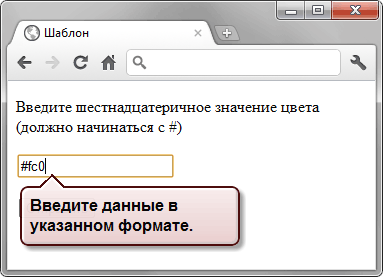
</html>На рис. 3 показано предупреждение в браузере Chrome.

Рис. 3. Введённые данные не соответствуют шаблону
Отмена валидации
Валидация не всегда требуется для формы, к примеру, разработчик пожелает использовать универсальное решение на JavaScript и дублирующая проверка браузером ему уже ни к чему. В подобных случаях необходимо отключить встроенную валидацию. Для этого применяется атрибут novalidate тега <form>. В примере 4 показано использование этого атрибута.
Пример 4. Отмена валидации
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут novalidate</title>
</head>
<body>
<form novalidate>
<p><input name="user" required placeholder="Ваше имя"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Для аналогичной цели применяется и атрибут formnovalidate, который добавляется к кнопке для отправки формы, в данном случае к тегу <input type="submit">. В этом случае форма из примера 4 будет иметь следующий вид.
<form>
<p><input name="user" required placeholder="Ваше имя"></p>
<p><input type="submit" value="Отправить" formnovalidate></p>
</form>