Многострочный текст
Этот элемент формы предназначен для создания области, в которой можно вводить несколько строк текста. В таком текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Поле для многострочного текста незаменимо для добавления комментариев к статьям, написания сообщений форума, вставки и редактирования постов в блоге и во многих других случаях, когда одной строки текста явно недостаточно.
Синтаксис создания поля следующий.
<textarea атрибуты>
Текст
</textarea>Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля. Если текста нет, то поле будет изначально пустым.
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| cols | Ширина поля в символах. |
| disabled | Блокирует доступ и изменение элемента. |
| maxlength | Максимальное число символов текста, которое можно ввести. |
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| readonly | Устанавливает, что поле не может изменяться пользователем. |
| rows | Высота поля в строках текста. |
| wrap | Параметры переноса строк. |
Создание поля многострочного текста показано в примере 6.1.
Ни один из этих атрибутов не является обязательным, поэтому простая форма для отправки текста выглядит так (пример 1).
Пример 1. Текстовое поле
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текстовое поле</title>
</head>
<body>
<form action="handler.php">
<p><b>Введите ваш отзыв:</b></p>
<p><textarea name="comment"></textarea></p>
<p><input type="submit"></p>
</form>
</body>
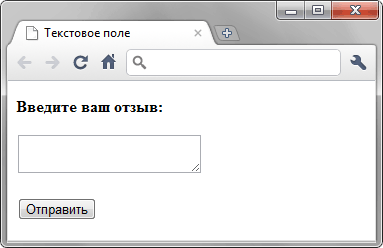
</html>Результат примера в браузере Chrome показан на рис. 1.

Рис. 1. Вид текстового поля по умолчанию
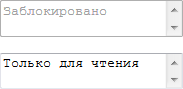
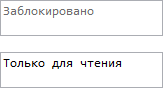
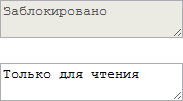
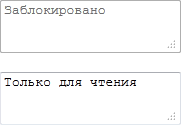
Дополнительно поле может находиться в двух состояниях — блокированном и только для чтения. Спецификация HTML5 не определяет вид поля и текста в подобных состояниях, поэтому браузеры по-разному его отображают (рис. 2).
 |
 |
| Internet Explorer | Opera |
 |
 |
| Chrome | Firefox |
Текст внутри блокированного поля нельзя выделить и добавить, также содержимое такого поля не отправляется формой на сервер. Текст внутри поля для чтения доступен для копирования, но его нельзя отредактировать. В примере 2 показан способ создания поля для чтения.
Пример 2. Поле для чтения
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поле для чтения</title>
</head>
<body>
<form action="handler.php">
<p>Скопируйте приведённый текст и вставьте его в
поле запроса пароля.</p>
<p><textarea name="comment" readonly>Мухаха</textarea></p>
</form>
</body>
</html>
Учтите, что поле для чтения по своему виду не отличается от обычного текстового поля, но пользователь не сможет в него ничего добавить. Так что используйте его осмотрительно, чтобы не вводить людей в заблуждение.
