Выбор цвета
Для выбора шестнадцатеричного значения цвета в формы HTML5 включено специальное поле, которое позволяет указать желаемый цвет.
Синтаксис создания такого поля следующий.
<input type="color" value="цвет" name="имя">Атрибут value необходим для установки исходного цвета и может быть опущен, name используется для идентификации получаемого значения.
Вид поля для выбора цвета возложен на браузеры и может различаться по своему оформлению. В действительности же пока только Opera и Chrome корректно работает с выбором цвета, остальные браузеры покажут стандартное текстовое поле.
В примере 1 показано, как создать поле для указания желаемого цвета.
Пример 1. Выбор цвета
HTML5IECrOpSa 5Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет</title>
</head>
<body>
<form action="handler.php">
<p>Укажите цвет фона: <input type="color" name="bg" value="#ff0000">
<input type="submit" value="Выбрать"></p>
</form>
</body>
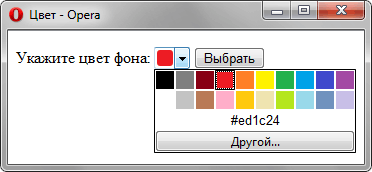
</html>На рис. 1 показан поле, как оно исходно отображается в браузере Opera, на рис. 2 это же поле после щелчка по нему.

Рис. 1. Поле для выбора цвета

Рис. 2. Отображение палитры
