Синтаксис HTML5
HTML5 возвращает нас к стилю десятилетней давности, когда практиковалось не закрывать некоторые теги, писать значения без кавычек и по желанию набирать теги в верхнем или нижнем регистре. Такая вольность не означает, что любые правила должны игнорироваться, по-прежнему следует соблюдать корректную вложенность тегов и вставлять обязательные элементы. Отход от жёсткого синтаксиса XHTML позволяет сосредоточиться на содержании сайта, а не на соблюдении пустых формальностей, большинство из которых вызывает раздражение из-за своего несущественного значения и ненужности.
Элементы HTML
Базовым кирпичиком веб-страницы выступает элемент. Они могут делиться по разным критериям, например, по типу или своему назначению.
Элементы по типу
Пустые элементы
К ним относятся элементы, у которых нет закрывающего тега: <area>, <base>, <br>, <col>, <command>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track>, <wbr>.
Необрабатываемые текстовые элементы
Предназначены для вывода скриптов или стилей, имеющих синтаксис отличный от HTML: <script>, <style>.
RCDATA
Эти элементы могут содержать любой текст или спецсимволы, за исключением нестандартных спецсимволов, которые называются сомнительным амперсандом, например: &copi; или &T. К этой группе элементов относятся <textarea> и <title>.
Инородные элементы
Элементы, относящиеся к MathML или SVG.
Обычные элементы
Все остальные элементы, которые не входят в предыдущие группы.
Элементы по назначению
Корневой элемент
Элемент <html>.
Метаданные документа
<head>, а также элементы, которые располагаются внутри него.
Скрипты
Скрипты позволяют добавлять интерактивности на веб-страницу, в эту группу входят элементы, управляющие скриптами.
Структурные элементы
Элементы, управляющие основными разделами веб-страницы, вроде <body>, <section>, <nav>, <article>, <aside> и др.
Группирование контента
Элементы, обрамляющие текст, списки, изображения.
Текст
Элементы, изменяющие вид текста, например, делающие его жирным или курсивным, а также выделяющие текст по смыслу — аббревиатура, цитата, переменная, код и т.д.
Рецензирование
Элементы <ins> и <del> показывающие редактирования в документе.
Внедряемый контент
Элементы, вставляемые на страницу в виде разных объектов — изображения, видео, аудио и др.
Табличные данные
Элементы для создания и управления видом таблиц.
Формы
Формы являются одним из важных элементов любого сайта и предназначены для обмена данными между пользователем и сервером. В эту группу входят элементы для создания формы и её полей.
Интерактивные элементы
Специальные виджеты, с помощью которых пользователь может получать дополнительную информацию или управление.
Ссылки
Элементы <a> и <area>.
Подобное группирование условно и может принимать другой вид, потому что одни и те же элементы могут принадлежать разным группам.
Теги
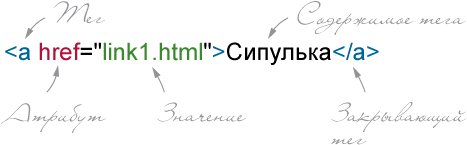
Для обозначения начала и конца элемента применяются теги. Внутри тегов могут быть атрибуты со своими значениями, расширяющими возможности тегов, а также содержимое (рис. 1).

Рис. 1. Тег <a> с атрибутом href
Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок.
Пустые элементы не имеют закрывающего тега и содержимого (рис. 2).

Рис. 2. Пустой тег <img>
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко управлять различными настройками отображения элементов веб-страницы. Общее количество атрибутов достаточно велико, но их значения, как правило, можно сгруппировать по разным типам, например, задающих цвет, размер, адрес и др. Например, элемент <img> добавляет на веб-страницу изображение, при этом адрес графического файла мы указываем через атрибут src.
Доктайп
<!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа) для того, чтобы браузер понимал, с какой версией HTML он имеет дело. Если доктайп не указан, браузеры переходят в режим совместимости, в котором не работают многие возможности HTML5, а также возникают ошибки с отображением документа.
Доктайп не чувствителен к регистру и содержит всего два слова:
<!DOCTYPE html>Это ключевой элемент и обычно он располагается в первой строке кода.
Комментарии
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!-- и заканчиваются тегом -->. Все, что находится между этими тегами отображаться на веб-странице не будет.
Необязательные теги
Если какой-то тег не указан, это не означает, что он не представлен вообще. Существуют определённые правила, позволяющие не писать некоторые теги. В табл. 1 представлены теги, которые можно не указывать и условие, при котором это происходит.
| Тег | Условие |
|---|---|
| <html> | |
| </html> | |
| <head> | Если внутри имеются другие элементы. |
| </head> | |
| <body> | Если пустой, а также содержит что-то кроме пробела или комментария. |
| </body> | |
| </li> | Если после элемента следует <li> или он последний у родителя. |
| </dt> | Если после элемента следует <dt> или <dd>. |
| </dd> | Если после элемента следует <dd>, <dt> или он последний у родителя. |
| </p> | Если после элемента следует <address>, <article>, <aside>, <blockquote>, <dir>, <div>, <dl>, <fieldset>, <footer>, <form>, <h1>,...,<h6>, <header>, <hgroup>, <hr>, <menu>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <ul>. |
| </rt> | Если после элемента следует <rt> или <rp>. |
| </rp> | Если после элемента следует <rt> или <rp>. |
| </optgroup> | Если после элемента следует <optgroup> или он последний у родителя. |
| </option> | Если после элемента следует <option>, <optgroup> или он последний у родителя. |
| <colgroup> | Если первым внутри идёт <col> и не следует перед другим элементом <colgroup>. |
| </colgroup> | |
| </thead> | Если после элемента следует <tbody> или <tfoot>. |
| <tbody> | Если первым внутри идёт <tr> и не следует перед <tbody>, <thead> или <tfoot> у которых опущен закрывающий тег. |
| </tbody> | Если после элемента следует <tbody> или <tfoot> или он последний у родителя. |
| </tfoot> | Если после элемента следует <tbody> или он последний у родителя. |
| </tr> | Если после элемента следует <tr> или он последний у родителя. |
| </td> | Если после элемента следует <td> или <th> или он последний у родителя. |
| </th> | Если после элемента следует <td> или <th> или он последний у родителя. |
Если открывающий тег содержит один или несколько атрибутов, то тег должен указываться обязательно.
Из-за того, что многие теги можно не указывать, т.к. они подразумеваются по умолчанию, любой документ сводится к следующим частям.
- Необязательная метка порядка байтов (byte order mark, BOM).
- <!DOCTYPE html>.
- <title>.
До и после доктайпа разрешается вставлять любое количество пробелов или комментариев. Таким образом, доктайп не обязательно должен располагаться в первой строке кода.
В примере 1 показан минимальный код HTML для вывода традиционного приветствия.
Пример 1. Минимальный HTML
HTML5IECrOpSaFx
<!DOCTYPE html>
<title> </title>
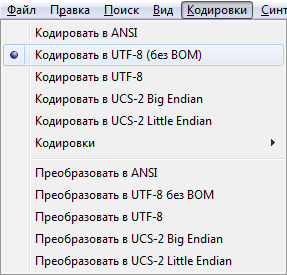
Привет, мир!Метка порядка байтов состоит из кода символа U+FEFF в начале документа, где она используется для определения кодировки. Рекомендуется убирать этот символ, поскольку его наличие приводит к ошибкам отображения документа в некоторых браузерах. Для этого можно использовать редактор Notepad++, в меню «Кодировки» выбрать пункт «Кодировать в UTF-8 (без BOM)» (рис. 3).

Рис. 3. Выбор кодировки
Полезные ссылки
- Подробнее о метке порядка байтов
http://unicode.org/faq/utf_bom.html#bom1 - Редактор Notepad++
http://notepad-plus-plus.org/download
