Календарь
Выбор даты применяется на сайтах, торгующих авиа и железнодорожными билетами, ведь посетителя интересует заказ билета на определённый день. Календари также применяются в блогах, где записи систематизируются по дате, и сайтах, связанных с разными событиями, например, спортивными. Так или иначе, календарь востребован и может быть добавлен следующим образом.
<input type="date" атрибуты>На сервер данные передаются в формате ГГГГ-ММ-ДД, например, 22.12.2014, а вид календаря может различаться в зависимости от браузера. Полностью поддерживает календарь пока только Opera, выводя виджет для выбора любой даты (рис. 1).

Рис. 1. Календарь в браузере Opera
Браузер Chrome также поддерживает календарь, но делает это весьма скупо (рис. 2). По сути вы только можете прокручивать дату или вводить её как текст.
![]()
Рис. 2. Календарь в Chrome
В примере 1 показано создание календаря для выбора произвольной даты.
Пример 1. Календарь
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Календарь</title>
</head>
<body>
<form>
<p>Выберите дату: <input type="date" name="calendar">
<input type="submit" value="Отправить"></p>
</form>
</body>
</html>Допустимо ограничить ввод даты заданным значением через атрибуты min и max, они соответственно указывают нижнюю и верхнюю дату. Так, если вам требуется сузить диапазон ввода до ±3 дней от даты 01.06.2012, то код запишется, как показано в примере 2.
Пример 2. Ограничение даты
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Календарь</title>
</head>
<body>
<form>
<p>Выберите дату:
<input type="date" name="calendar" value="2012-06-01"
max="2012-06-04" min="2012-05-29">
<input type="submit" value="Отправить"></p>
</form>
</body>
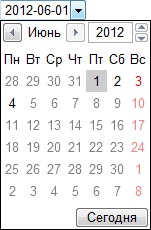
</html>Текущая дата заданная через атрибут value подсвечивается фоном, неактивные дни, которые нельзя выбрать — серым цветом (рис. 3).

Рис. 3. Календарь с диапазоном ввода
Кроме традиционного календаря, в котором можно выбрать дату, месяц и год, существует и календарь только для ввода месяца и недели. Они записываются в таком виде.
<input type="month">
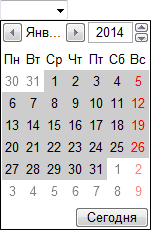
<input type="week">Выбор месяца в Opera происходит через аналогичный виджет, но в этом случае нельзя указать конкретную дату (рис. 4).

Рис. 4. Выбор месяца в Opera
На сервер данные поля type="month" пересылаются как ГГГГ-ММ, например, 2014-10.
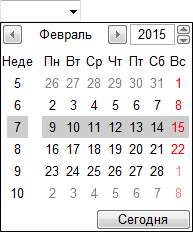
Похожим образом выглядит и виджет для выбора недели (рис. 5), но дополнительно выводится номер недели и выбрать можно только её. На сервер при этом значение отправляется как 2014-W38, где вначале указывается год, затем через дефис W и после него номер недели от начала года.

Рис. 5. Выбор недели в Opera
В примере 3 показано создание поля для ввода месяца.
Пример 3. Выбор месяца
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Календарь</title>
</head>
<body>
<form>
<p>Укажите месяц:
<input type="month" name="month">
<input type="submit" value="Отправить"></p>
</form>
</body>
</html>