Автофокус
Фокус это активность элемента формы, позволяющая производить с ним какие-то действия. Для текстового поля можно вводить текст, для списка выбирать пункт с помощью клавиатуры и др. Автофокус — это автоматически установленный фокус поля формы. К примеру, при открытии google.ru вы можете сразу набирать текст в строке поиска без лишних манипуляций с мышью и клавиатурой.
Автофокус создаётся с помощью атрибута autofocus, который можно добавлять к следующим тегам: <button>, <input>, <keygen>, <select>, <textarea>. Для текстового поля синтаксис следующий.
<input autofocus>На странице должен быть только один элемент с автофокусом.
В примере 1 показано создание формы авторизации с автофокусом.
Пример 1. Использование автофокуса
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Автофокус</title>
</head>
<body>
<form>
<fieldset>
<legend>Вход на сайт</legend>
<p><input name="login" autofocus></p>
<p><input type="password" name="pass"></p>
<p><input type="submit" value="Вход"></p>
</fieldset>
</form>
</body>
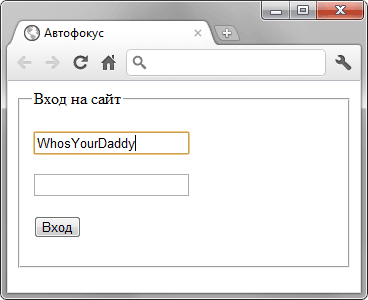
</html>Результат примера показан на рис. 1. Браузер Chrome фокус полей формы выделяет с помощью оранжевой рамки.

Рис. 1. Автофокус в Chrome
