Группирование элементов форм
При создании сложной формы можно группировать некоторые элементы форм между собой, такое группирование удобно для пользователя и позволяет визуально отделить один логический блок от другого. Для этой цели применяется элемент <fieldset>, который создаёт рамку в форме с заголовком или без него. Структура кода следующая.
<fieldset>
<legend>Заголовок</legend>
...
</fieldset>Элемент <legend> не обязателен, но если присутствует, должен идти сразу же после тега <fieldset>. Другие теги или текст перед <legend> недопустимы. Внутри <legend> можно использовать теги форматирования вроде <b>, <i>, <sup>, <sub> и др.
В примере 1 показано использование группирование на практике.
Пример 1. Создание группы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Группа</title>
</head>
<body>
<form>
<fieldset>
<legend>Вход на сайт</legend>
<p>Логин: <input name="login"></p>
<p>Пароль: <input type="password" name="pass"></p>
<p><input type="submit" value="Вход"></p>
</fieldset>
</form>
</body>
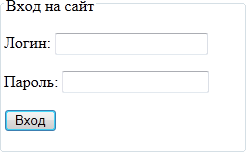
</html>Результат данного примера в браузере Chrome показан на рис. 1.

Рис. 1. Вид группы в форме
Вид рамки в браузерах в целом одинаков — заголовок располагается в левом верхнем углу, встраиваясь прямо в рамку. Однако есть и мелкие различия, к примеру, в IE рамка имеет скруглённые углы, а текст плотнее прилегает к границе (рис. 2).

Рис. 2. Вид рамки в Internet Explorer 9
