Шаблон ввода данных
Текстовые поля никак не ограничивают ввод данных, хотя часто возникает необходимость задать для них параметры ввода, например, вводить только буквы, цифры или текст в определённом формате. Такие ограничения позволяют снизить ошибки пользователя и добиться от него ввода данных в нужном виде. Сам шаблон устанавливается для тега <input> с помощью атрибута pattern значением которого выступают регулярные выражения.
| Выражение | Описание |
|---|---|
| \d [0-9] | Одна цифра от 0 до 9. |
| \D [^0-9] | Любой символ кроме цифры. |
| \s | Пробел. |
| [A-Z] | Только заглавная латинская буква. |
| [A-Za-z] | Только латинская буква в любом регистре. |
| [А-Яа-яЁё] | Только русская буква в любом регистре. |
| [A-Za-zА-Яа-яЁё] | Любая буква русского и латинского алфавита. |
| [0-9]{3} | Три цифры. |
| [A-Za-z]{6,} | Не менее шести латинских букв. |
| [0-9]{,3} | Не более трёх цифр. |
| [0-9]{5,10} | От пяти до десяти цифр. |
| ^[a-zA-Z]+$ | Любое слово на латинице. |
| ^[А-Яа-яЁё\s]+$ | Любое слово на русском включая пробелы. |
| ^[ 0-9]+$ | Любое число. |
В примере 1 показано, как сделать ввод IP-адреса
Пример 1. Шаблон ввода IP-адреса
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ввод IP-адреса</title>
</head>
<body>
<form>
<p>Введите IP-адрес:</p>
<p><input name="ip" pattern="\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
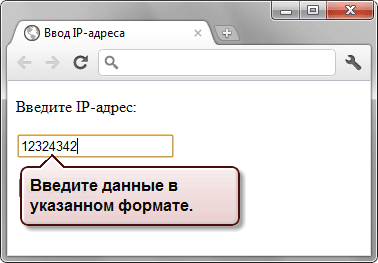
</html>При вводе значения, не соответствующего шаблону будет выводиться сообщение об ошибке. Вид и содержание этого сообщения зависит от браузера, так, в Chrome оно будет иметь вид, как показано на рис. 1.

Рис. 1. Ввод неверных данных
