Гештальт-психология и группирование элементов веб-страниц
На веб-странице достаточно часто возникает задача визуально отделить одну информацию от другой, например, выделить текстовый блок и акцентировать на нем внимание. Подобный вопрос возникал еще до эпохи Интернета и нашел свое отражение в трудах по гештальт-психологии. Применяя подобный опыт в дизайне веб-страниц, можно быть уверенным, что мы действуем с учетом человеческого восприятия, что подтверждается трудами классиков, опытом и экспериментами.
Теоретические основы
Макс Вертгеймер, а вслед за ним Вольфганг Кёлер описали следующие наблюдения, касающиеся восприятия человеком групп точек и линий. Если нарисовать ряд точек и установить между ними поочередно разное расстояние (рис. 1), тогда они будут восприниматься как группы по две точки.
![]()
Рис. 1. Группирование точек
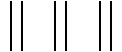
В группу входят точки, между которыми меньшее расстояние, соответственно одна группа отделяется от другой большей дистанцией. Чтобы результат был выразительнее, заменим точки вертикальными линиями, к тому же линии образуют более устойчивые группы, чем точки (рис. 2).

Рис. 2. Группирование линий с помощью расстояния между ними
Глядя на рисунок, легко представить себе группу из двух линий, расстояние между которыми минимально. Если же попытаться мысленно сгруппировать линии, удаленные друг от друга на большее расстояние, то для этого придется приложить определенные усилия. Таким образом, можно сформулировать утверждение, что группа формируется за счет пустого пространства, которое разделяет группы между собой. Подобный эффект более выразителен для линий, поскольку они служат определенной границей, четко выделяющую внутреннюю область группы.
Согласно В. Кёлеру группирование линий получается не только за счет изменения одного расстояния между линиями, но и с помощью других факторов, которые подробнее описаны далее.
Форма и размер
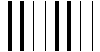
Оставим расстояние между линиями одинаковым и начнем менять форму линий. Очевидно, что чем сильнее контраст между линиями, входящими в разные группы, тем выразительнее будет разница между группами. Так, на рис. 3 приведено изменение толщины линий.

Рис. 3. Группирование за счет изменения толщины линий
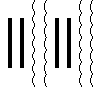
Понятно, что толстые линии образуют одно сочетание, а тонкие линии — другое. Тем не менее, контраст не столь явный и чтобы его усилить, можно использовать и другие приемы, например, изменить форму линии, ее высоту и стиль. На рис. 4 показано, что модификация вида линии приводит к повышению контраста между линиями, что в свою очередь усиливает разницу между двумя группами линий.

Рис. 4. Группирование за счет изменения формы линии
Цвет
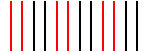
Применение цвета для выделения особенно актуально в тех случаях, когда другие виды акцентирования использовать нецелесообразно. К тому же добавление цвета расширяет возможности по оформлению элементов. На рис. 5 показаны два типа линий — черная и красная.

Рис. 5. Использование цвета
Линии одного цвета относятся к одной группе, причем разница между ними будет тем заметнее, чем контрастнее цвета применяются.
Фон
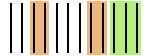
Добавляя цветной прямоугольник под линиями, получаем четкую группу, которая ограничена фоновой областью (рис. 6).

Рис. 6. Цвет фона для выделения группы
На данном рисунке наблюдается пять различных групп, часть из них образуется за счет фоновой области под линиями, а часть расположена между ними.
Группирование элементов веб-страницы
Зная принципы визуального формирования групп, применим их на веб-странице, чтобы показать, как четко отделить один текстовый блок от другого. В качестве примера возьмем именно текст, поскольку на сайтах, как правило, текст является основным источником информации.
Пустое пространство
Чтобы визуально отделить один абзац от другого, после каждого блочного тега <p> браузер добавляет пустой интервал, который называется отбивкой. Такого рода промежутки разделяют однородные прямоугольники текста, позволяя читателю легче отыскивать взглядом новые абзацы. С позиции дизайна тоже есть некоторые плюсы — подобное пустое пространство улучшает вид текста и документа в целом.
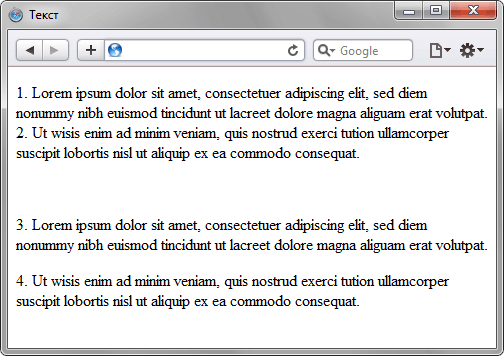
Рассмотрим два варианта написания текста. В первом случае блок текста идет сплошным потоком без отбивки, а во втором — применяется отбивка абзацев (рис. 7).

Рис. 7. Разделение текста за счет отбивки
Текст в данном примере распадается на три группы. Первая группа содержит два абзаца, пронумерованных как 1 и 2, а вторая группа — абзацы 3 и 4. Такое разделение получается за счет вертикального расстояния между группами. Вместе с тем, абзацы 3 и 4 тоже образуют подгруппы за счет применения отбивки. Поскольку расстояние между ними меньше, чем между абзацами 2 и 3, то они образуют устойчивую группу, которая будет тем сильнее выражена, чем больше расстояние между группами.
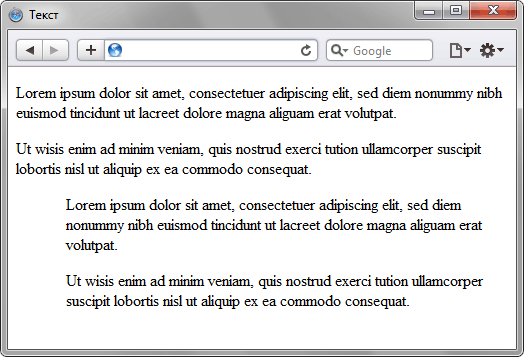
Как вариант, допустимо использовать отступы по горизонтали, чтобы показать принадлежность текста к разным группам (рис. 8).

Рис. 8. Разделение текста за счет горизонтального отступа
Отступы по горизонтали лучше делать именно по левому краю текста, т.к. люди читают тексты слева направо (речь не идет об арабской или другой письменности, где чтение происходит справа налево).
Линии и границы
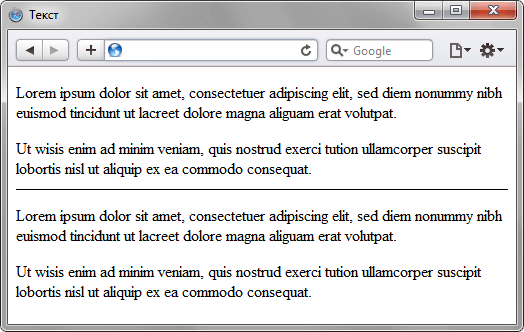
Один текст удобно отделять от другого с помощью горизонтальных или вертикальных линий. Так, для случая горизонтального разделения можно использовать стилевое свойство border-bottom, как показано на рис. 9.

Рис. 9. Разделение текста за счет горизонтальной линии
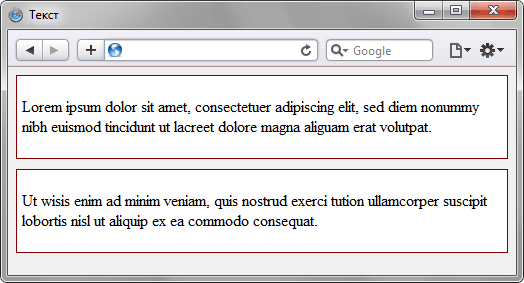
Линия выступает в качестве разделителя между группами. Более действенный результат можно получить, если заключить текстовый блок в рамку, она устанавливает границы группы и фокусирует внимание на внутренней области (рис. 10).

Рис. 10. Отделение одного блока от другого с помощью рамки
В данном случае отделению одной группы от другой способствует не только рамка вокруг каждой группы, но и отступы между границей и текстом, а также цвет фона.
Фон
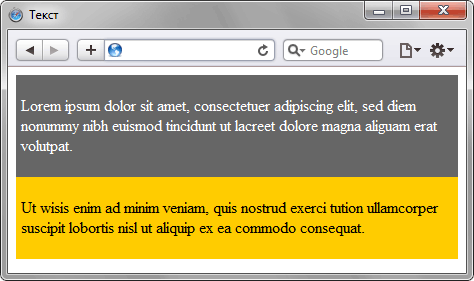
Аналогично использованию рамки, фон под текстом создает область, которая указывает на принадлежность к определенной группе. Если для фона применяется один и тот же цвет, то группы следует разделить между собой пустым пространством, чтобы они не сливались. Также можно использовать разные цвета, как показано на рис. 11.

Рис. 11. Отделение одного блока от другого за счет фона и цвета
Для более сильного отделения одной группы от другой с помощью фона, используйте контрастные цвета или установите пустое пространство между ними.
Резюме
Исследования человеческого восприятия групп, в частности, группы линий, показали, что устойчивые группы образуются с учетом определенных условий. Так, формирование и разделение групп происходит за счет увеличения расстояния между ними. Для этой же цели используются рамки, линии, цвет, фон и др. Усиление группирования можно достичь повышением контраста между используемыми цветами, увеличением дистанции между группами, а также одновременного включения различных приемов.
