таблицы
Разрезание и склейка изображений
Разрезание изображения на фрагменты с последующим их объединением в одну целую картинку — давний прием, вошедший в арсенал верстки веб-страниц. Предварительно подготовленный рисунок разрезают на части в графическом редакторе, сохраняют их как отдельные графические изображения, а затем соединяют их вместе с помощью таблицы.
Рассмотрим вначале, зачем применяется разрезание изображений, и какие преимущества это в итоге дает, а затем, как использовать таблицу на практике.
Макет из трех колонок
Использование трех колонок на страницах сайта обусловлено широтой информации, которую требуется показать посетителю. Обычно одна колонка, самая широкая, отдается под текст основного материала, статьи, например, а остальные колонки применяются для ссылок, рекламы, анонсов и т.д.
Принцип создания трехколонной модульной сетки с помощью таблицы аналогичен созданию двухколонной сетки, поэтому остановимся лишь на некоторых моментах.
Макет из двух колонок
Двухколонная модульная сетка достаточно часто применяется на сайтах, при этом, как правило, в одной колонке располагается основной материал (текст статьи, например), а во второй — ссылки на разделы сайта и другая информация. Для создания подобного макета таблицы достаточно удобны — каждая ячейка выступает в качестве отдельной колонки, что позволяет легко регулировать различные параметры отображения документа.
Особенности таблиц
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Строки таблицы
При большом количестве строк в таблице бывает трудно сопоставлять данные из разных колонок между собой. Для этого требуется визуально отделить одну строку таблицы от другой — либо с помощью линий, либо за счет добавления фонового цвета.
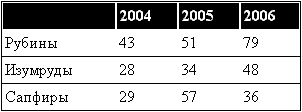
Вначале разберем вариант использования горизонтальных линий. На рис. 1 приведен один из возможных способов акцентирования внимания на строках таблицы. Каждая строка сверху и снизу обрамляется линией, за счет этого взгляд посетителя скользит вдоль них и не перескакивает на соседнюю строку. При этом данные, находящиеся в колонках, также связываются между собой, но уже за счет одновременного выравнивания по левому краю и пустого пространства между колонками.

Рис. 1. Таблица со строками, выделенными с помощью линий
Колонки таблицы
Чтобы взгляд читателя скользил по данным, представленным в колонках таблицы, не перескакивая на соседний раздел, колонки удобно выделить цветом фона или вертикальными линиями. При этом цвет четных и нечетных колонок может различаться.
Сетка таблицы
Сетка представляет собой набор горизонтальных и вертикальных линий между ячейками таблицы, которые отделяют содержимое ячеек друг от друга. Сетка используется по умолчанию, если включить отображение границ с помощью атрибута border тега <table>. Однако такие линии отображаются по-разному в различных браузерах, поэтому применение стилей не только позволит удобно управлять видом таблиц, но и сделает их однотипными.
Для создания таблицы показанной на рис. 1 потребуется всего ничего: установить стилевое свойство border для каждой ячейки и воспользоваться свойством border-collapse.

Объемная таблица
Эффект объемности таблицы достигается за счет одновременного использования светлых и темных цветов в рамке или ячейках, при этом возникает иллюзия, что таблица выступает над фоном веб-страницы. Например, рамка вокруг таблицы по умолчанию отображается как объемная. Хотя такой вид рамки не пользуется достаточной популярностью у веб-дизайнеров, это не означает, что такие рамки вообще не следует применять. Используя стили, таблице можно придать самый разнообразный вид, в том числе и объемный, который может удачно выделяться на фоне своих «плоских» собратьев.
Таблица с рамкой
Рамка вокруг таблицы позволяет акцентировать на ней внимание, отделить от остального содержимого веб-страницы и расширить набор средств по дизайну таблиц.
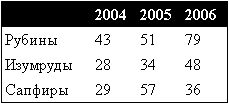
Для создания рамки применяется стилевое свойство border, которое добавляется к селектору TABLE. Также эффектно смотрится таблица, когда цвет рамки совпадает с цветом фона заголовка (тег <th>), как показано на рис. 1.

Рис. 1. Таблица с рамкой
Таблица без рамки
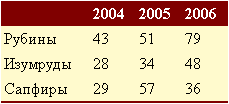
Хотя линии между ячейками позволяют четко отделить одни данные от других, ту же самую функцию выполняет и пустое пространство вокруг текста. А чтобы таблица выделялась на веб-страницы, для нее устанавливают определенный цвет фона. Заголовок при этом допустимо задать другого цвета, как показано на рис. 1.

Рис. 1. Вид таблицы без рамки
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
