Объемная таблица
Эффект объемности таблицы достигается за счет одновременного использования светлых и темных цветов в рамке или ячейках, при этом возникает иллюзия, что таблица выступает над фоном веб-страницы. Например, рамка вокруг таблицы по умолчанию отображается как объемная. Хотя такой вид рамки не пользуется достаточной популярностью у веб-дизайнеров, это не означает, что такие рамки вообще не следует применять. Используя стили, таблице можно придать самый разнообразный вид, в том числе и объемный, который может удачно выделяться на фоне своих «плоских» собратьев.
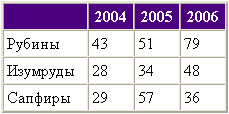
Толщина трехмерной рамки регулируется атрибутом border тега <table>, при этом меняется только внешняя граница вокруг таблицы. Толщина линий внутри таблицы остается неизменной (рис. 1).

Рис. 1. Таблица с трехмерной рамкой
Для создания указанной таблицы вынесем все возможные параметры в стили, а добавление рамки возложим на атрибут border (пример 1).
Пример 1. Использование атрибута border
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
}
TH {
background: #4b0082; /* Цвет фона */
color: #fffff0; /* Цвет текста */
}
TD, TH {
padding: 3px; /* Поля вокруг содержимого ячеек */
}
</style>
</head>
<body>
<table cellspacing="0" border="2">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>В данном примере рамка вокруг таблицы имеет толщину два пиксела, а ее вид может незначительно отличаться в разных браузерах.
Стили также позволяют создать эффект трехмерности таблицы за счет использования универсального стилевого свойства border. В качестве значений указывается стиль линии и ее толщина, которые весьма влияют на конечный вид таблицы. В табл. 1 показаны некоторые значения и конечный результат.
| Стиль рамки | Толщина рамки | ||
|---|---|---|---|
| 2 пиксела | 4 пиксела | 6 пикселов | |
| groove (углубленная) |
|
|
|
| ridge (бортик) |
|
|
|
| inset (вдавленная) |
|
|
|
| outset (выдавленная) |
|
|
|
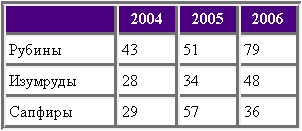
В примере 2 для добавления рамки используется стиль со значением groove и толщиной 5 пикселов. Вид полученной таблицы показан на рис. 2.

Рис. 2. Разделение ячеек таблицы
Стилевое свойство border применяется к селектору TABLE для создания рамки вокруг таблицы и к селекторам TD и TH для добавления рамки к каждой ячейки. При этом чтобы не возникало двойных линий в местах соприкосновения разных ячеек, используется свойство border-collapse со значением collapse (пример 2).
Пример 2. Создание рамки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
border: 5px groove #ccc; /* Рамка вокруг таблицы */
}
TH {
background: #4b0082; /* Цвет фона */
color: #fffff0; /* Цвет текста */
}
TD, TH {
padding: 3px; /* Поля вокруг содержимого ячеек */
border: 5px groove #ccc /* Граница между ячейками */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>В данном примере создается углубленная рамка серого цвета вокруг ячеек и таблицы в целом.
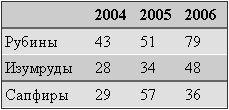
Мы можем сами создать эффект трехмерности таблицы за счет правильного чередования темных и светлых линий в ее строках (рис. 3).

Рис. 3. Таблица с «выдавленными» строками
На этом рисунке показано, что четные строки таблицы содержат светлый фон, белую горизонтальную линию снизу и темно-серую — сверху. Впрочем, можно трактовать и наоборот и сказать, что это нечетные строки имеют белую линию сверху и темную — снизу.
Для создания приведенной на рис. 3 таблицы введем дополнительный класс с именем even, и будем добавлять его к четным строкам таблицы. При этом для селектора TR нельзя напрямую установить свойство border, линия в этом случае отображаться просто не будет. Поэтому воспользуемся контекстными селекторами и добавим конструкцию .even TD, которая говорит, что для всех ячеек расположенных внутри элемента с классом even задаем линию снизу и сверху. Цвет фона с помощью свойства background допускается применять к селектору TR, что и показано в примере 3.
Пример 3. Выделение строк таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 227px; /* Ширина таблицы */
background: #ccc; /* Цвет фона нечетных строк */
border: 1px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 3px; /* Поля вокруг содержимого */
text-align: left; /* Выравнивание по левому краю */
}
TR.even {
background: #e0e0e0; /* Цвет фона четных строк*/
}
.even TD {
border-top: 2px solid #666; /* Темная линия сверху ячейки */
border-bottom: 1px solid #fff; /* Светлая линия снизу ячейки */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr class="even">
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr class="even">
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>Если нижняя строка таблицы четная, фон которой в стиле задается светлым цветом, то внизу таблицы можно заметить светлую полосу. С ее присутствием можно смириться или завести новый стилевой класс без нижней линии и применять его к этой строке.
