Таблица без рамки
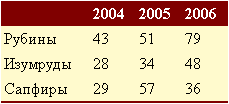
Хотя линии между ячейками позволяют четко отделить одни данные от других, ту же самую функцию выполняет и пустое пространство вокруг текста. А чтобы таблица выделялась на веб-страницы, для нее устанавливают определенный цвет фона. Заголовок при этом допустимо задать другого цвета, как показано на рис. 1.

Рис. 1. Вид таблицы без рамки
Для изменения цвета фона таблицы используем свойство background, добавляя его к селектору TABLE. Для красоты внизу таблицы рисуем линию с помощью свойства border-bottom (пример 1).
Пример 1. Создание таблицы без рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border-bottom: 2px solid maroon; /* Линия внизу таблицы */
background: #fffacd; /* Цвет фона таблицы */
}
TH {
background: maroon; /* Цвет фона заголовка */
color: white; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
}
TD, TH {
padding: 3px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>Поскольку содержимое тега <th> исходно выравнивается по центру, то для изменения этой характеристики в данном примере применяется стилевое свойство text-align со значением left. Можно поступить наоборот и задать выравнивание по центру для ячеек <td>. Но содержимое первой колонки с названиями камней лучше оставить выровненным по левому краю. Чтобы установить для разных колонок различное выравнивание содержимого рассмотрим два способа.
Первый метод заключается в использовании тега <col>, он добавляется в контейнер <table> и устанавливает, в частности, выравнивание для отдельных колонок (пример 2).
Пример 2. Выравнивание с помощью тега <col>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border-bottom: 2px solid maroon; /* Линия внизу таблицы */
background: #fffacd; /* Цвет фона таблицы */
}
TH {
background: maroon; /* Цвет фона заголовка */
color: white; /* Цвет текста */
}
TD, TH {
padding: 3px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="0">
<!-- Выравнивание первой колонки по левому краю -->
<col align="left">
<!-- Выравнивание остальных колонок по центру -->
<col span="3" align="center">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>Атрибут align тега <COL> указывает, по какой стороне выравнивать ячейки колонки, а span определяет число колонок, к которым будут применяться заданные параметры. Если этот атрибут отсутствует, то тег <col> работает только для одной колонки.
Выравнивание содержимого колонок с помощью тега <col> работает в браузере Internet Explorer и не действует в браузере Firefox и некоторых других.
Второй метод универсальный, работает во всех браузерах и основан на добавлении отдельного класса для определенных ячеек.
Создаем стилевой класс, например, с именем jewel и применяем его к ячейкам левой колонки (пример 3).
Пример 3. Выравнивание с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border-bottom: 2px solid maroon; /* Линия внизу таблицы */
background: #fffacd; /* Цвет фона таблицы */
}
TH {
background: maroon; /* Цвет фона заголовка */
color: white; /* Цвет текста */
}
TD, TH {
padding: 3px; /* Поля вокруг текста */
text-align: center; /* Выравнивание по центру */
}
TD.jewel {
text-align: left; /* Выравнивание по левому краю */
background: #ccc; /* Цвет фона */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td class="jewel">Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td class="jewel">Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td class="jewel">Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
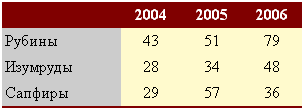
</html>В данном примере изменяется цвет фона и способ выравнивания для всех ячеек, где установлен атрибут class="jewel". Результат примера показан на рис. 2.

Рис. 2. Таблица без рамки с выделенной левой колонкой
