Как убрать панель на изображениях в Internet Explorer 6?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 |
Задача
Убрать панель на изображениях в IE6.
Решение
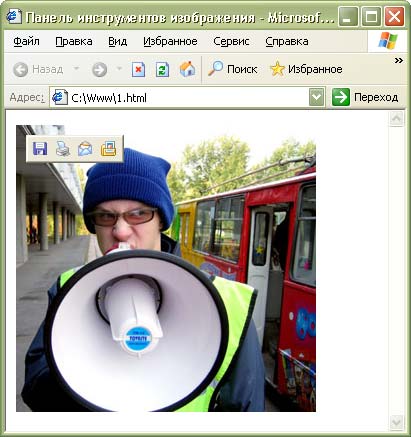
В браузере Internet Explorer 6 добавлена возможность, предназначенная для работы с изображениями. Если размер рисунка не менее 200x200 пикселов, то в его левом верхнем углу отображается специальная панель (рис. 1).

Рис. 1. Панель инструментов для изображения
Такая панель предназначена для быстрых манипуляций с изображениями: сохранить, распечатать, отправить по почте. В некоторых случаях, однако, эта панель только мешает и портит дизайн веб-страницы. Чтобы запретить браузеру выводить панель на экран, добавьте к тегу <img> атрибут galleryimg="no", как показано в примере 1.
Пример 1. Использование galleryimg
XHTML 1.0IE 6IE 7+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Запрет отображения панели инструментов для изображений</title>
</head>
<body>
<p><img src="images/as.jpg" width="300" height="287"
galleryimg="no" alt="Добро пожаловать" /></p>
</body>
</html>Атрибут galleryimg не входит в спецификацию HTML и, соответственно, код с ним не пройдет валидацию.
Также можно запретить вывод панели для всех изображений на веб-странице одновременно. Требуется только добавить метатег imagetoolbar со значением no (пример 2).
Пример 2. Использование метатега
XHTML 1.0IE 6IE 7+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Запрет отображения панели инструментов для всех изображений</title>
</head>
<body>
<p><img src="images/as.jpg" width="300" height="287" alt="Добро пожаловать" /></p>
</body>
</html>В браузере Internet Explorer 7 и старше подобная панель инструментов уже отсутствует.
