Формы
Как сделать кнопку внутри поля для поиска?
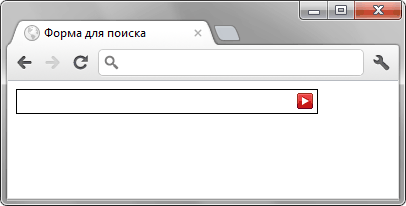
Надо понимать, что напрямую добавить кнопку внутрь поля формы нельзя. Поэтому любые методы лишь имитируют этот эффект. Для создания подобной иллюзии следует убрать исходную рамку вокруг поля для поиска и добавить её к элементу, внутри которого располагается поле и кнопка. Данный метод лучше всего работает когда все размеры у нас имеют фиксированные значения. На рис. 1 показана форма, общая ширина которой задана как 300 пикселов, поле имеет ширину 274 пиксела, а кнопка — 20 пикселов.

Рис. 1. Вид поля для поиска с кнопкой
Как запретить изменение размеров <textarea>?
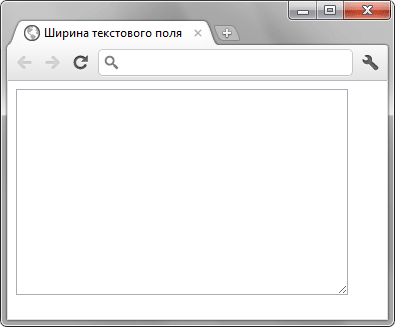
В современных браузерах Firefox, Safari и Chrome в правом нижнем углу текстового поля есть небольшой уголок (рис. 1) с помощью которого мышью можно изменить размеры поля.

Рис. 1. Вид текстового поля в браузере Chrome
Вид уголка различается, но его функции остаются одинаковыми, если щёлкнуть мышью и потянуть за уголок, то можно изменить размеры поля. Чтобы запретить эту возможность, следует для селектора textarea задать свойство resize со значением none (пример 1).
Как убрать свечение вокруг текстового поля в Safari?
В браузерах Safari и Chrome вокруг текстового поля при получении фокуса наблюдается характерное свечение, которое указывает активное поле (рис. 1). Если по дизайну свечение не требуется, его можно убрать, добавив свойство outline со значением none к селектору input:focus. Псевдокласс :focus говорит о том, что стиль применяется к элементу получившим фокус.
![]()
Рис. 1. Свечение вокруг текстового поля в Safari
Как изменить вид тега <optgroup> через стили?
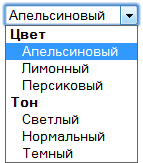
Тег <optgroup> используется для создания и выделения группы в списке, созданным через тег <select>. Особенностью тега <optgroup> является то, что его нельзя выделить как обычный элемент списка, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения (рис. 1).

Рис. 1. Вид списка в браузере Safari
Как сделать свою кнопку для отправки формы?
Отправка формы происходит не только при нажатии на кнопку <input type="submit">, но и при нажатии на рисунок, добавленный через тег <input type="image">. Обязательным атрибутом тега <input> при таком значении type выступает src, указывающий путь к графическому файлу (пример 1).
Как сделать, чтобы текстовое поле при получении фокуса меняло цвет рамки?
Рамка вокруг текстового поля создается с помощью стилевого свойства border, которое добавляется к селектору INPUT. Фокусом же называется активность элемента, в данном случае, когда курсор находится внутри текстового поля и пользователь может вводить символы с клавиатуры.
Как установить ширину поля со списком?
Поле со списком, которое формируется тегом <select>, по умолчанию равно ширине самого длинного текста, заданного в контейнере <option>. Иными словами, ширина списка формируется автоматически исходя из ширины элементов списка. С помощью стилей, в частности свойства width, ширину списка можно устанавливать самостоятельно, независимо от исходного значения. Для этого width с требуемым значением следует добавить к селектору SELECT (пример 1).
Как сделать, чтобы в текстовом поле заранее выводился определенный текст?
Создание однострочного текстового поля осуществляется с помощью тега <input>. Достаточно воспользоваться атрибутом value данного тега и присвоить ему в качестве значения строку. После чего заданный текст появится в поле автоматически (пример 1).
Как изменить цвет текста и фона в текстовом поле?
Цвет фона элемента задается стилевым свойством background-color, а цвет текста с помощью color, эти свойства необходимо добавить к селектору INPUT. Поскольку тег <input> является универсальным, то он создает не только текстовое поле, но и другие элементы форм и чтобы определить стиль для конкретного поля можно воспользоваться классами, как показано в примере 1.
Как установить ширину текстового поля в пикселах?
Ширина текстового поля, создаваемого с помощью тега <input>, определяется стилевым свойством width, значение которого можно устанавливать в пикселах, процентах или других допустимых единицах, как показано в примере 1.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
