Нумерованный список
Как изменить стиль чисел в списке?
В браузере Firefox определение стилей нумерации в списке происходит с помощью псевдокласса ::-moz-list-number, который добавляется к селектору li. После чего достаточно написать желаемые правила, как показано в примере 1.
Как в списке вывести римские числа?
Для изменения вида нумерации списка и вывода римских чисел используется свойство list-style-type со значением upper-roman для заглавных символов (пример 1) и lower-roman для строчных.
Как сделать нумерацию с определенного числа через стили?
Изменение числа, с которого начинается нумерованный список, происходит с помощью атрибута start тега <ol>. Однако при использовании строгого <!DOCTYPE> код не проходит валидацию из-за наличия этого атрибута. Применение стилей обходит эту проблему и позволяет сделать код более гибким. Для этого понадобятся стилевые свойства counter-reset, counter-increment и content. Свойство counter-reset устанавливает переменную, в которой будет храниться значение счетчика, а также желаемый номер списка. Остальные свойства изменяют значение счетчика и занимаются выводом нумерации (пример 1).
Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера шла круглая скобка?
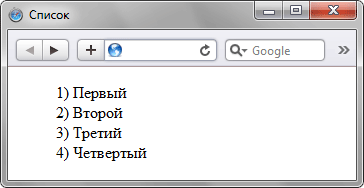
По умолчанию нумерованный список имеет определенный вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 1.

Рис. 1. Вид нумерованного списка со скобкой
Как сделать, чтобы нумерованный список начинался с определенного числа?
Добавьте к первому элементу <li>, входящему в контейнер <ol>, атрибут value с числом в качестве значения. С него и будет нумероваться дальнейший список.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
