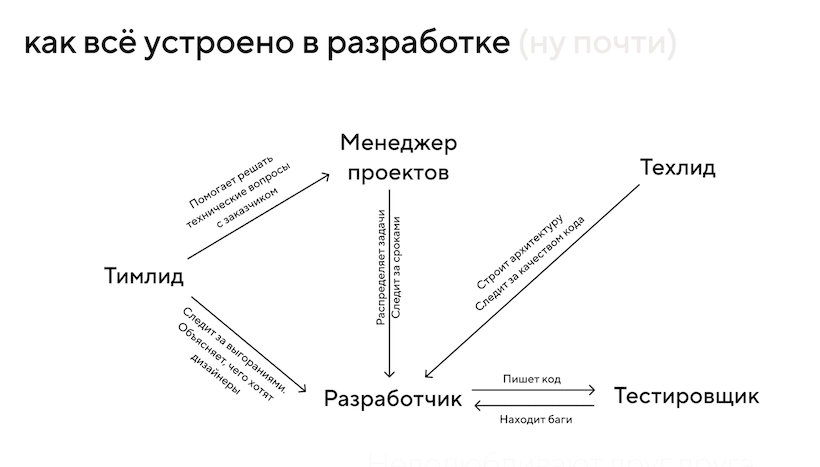
Подкаст о том, как всё устроено в веб-разработке
На дворе 2021, всё прогрессивное человечество уже года три слушает приятные голоса по дороге на работу, каждое медиа завело себе по 24 регулярных подкаста, а мы вот только решились.
«Тем лучше, меньше ошибок повторим» — подумали мы и запустили свой подкаст «Да как так-то». Позвали в гости разработчиков, наставников, тимлидов, продактов, проджектов и других видных людей из индустрии и расспросили о том, как всё устроено во фронтенде и как туда попасть новичкам. Ведущие — Лёша Симоненко, директор по развитию HTML Academy, и Женя Шкляр, редактор всего на свете.
Подкаст выходит раз в две недели на всех (ну или почти всех) площадках. Поэтому единственное, что сейчас осталось сделать, это послушать его на своей любимой площадке. Второй сезон уже в самом разгаре — подпишитесь, чтобы не пропустить.
Чтобы понимать программистов, нужно думать как программисты. Мы научим этому на курсах HTML Academy. Но начать можно с малого — пройдите бесплатные тренажёры и проверьте, не появятся ли программистские мыслишки.