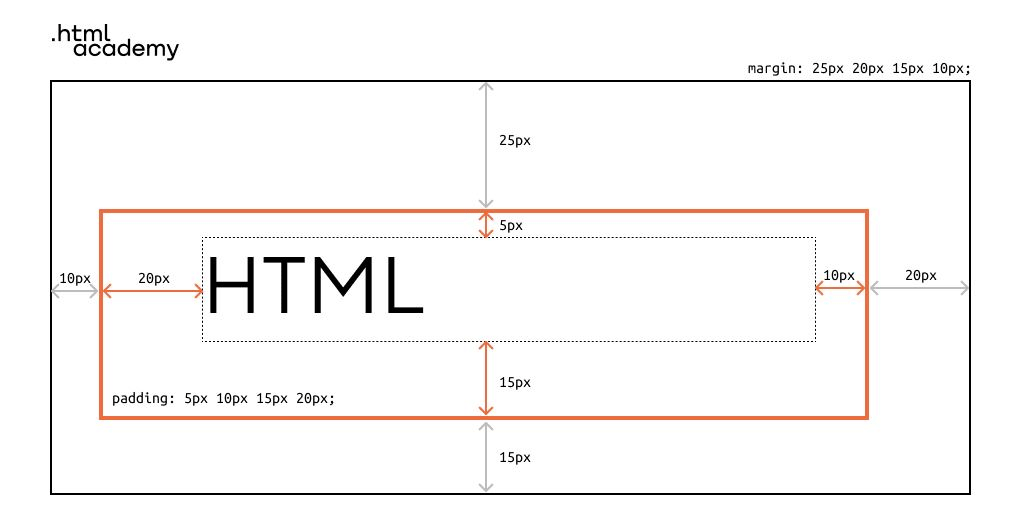
Чем отличаются margin и padding
Простая инструкция — margin и padding одной картинкой. Сохраните себе, чтобы не потерять.

Подробнее о разнице в отступах — в статье «Чем отличаются margin и padding

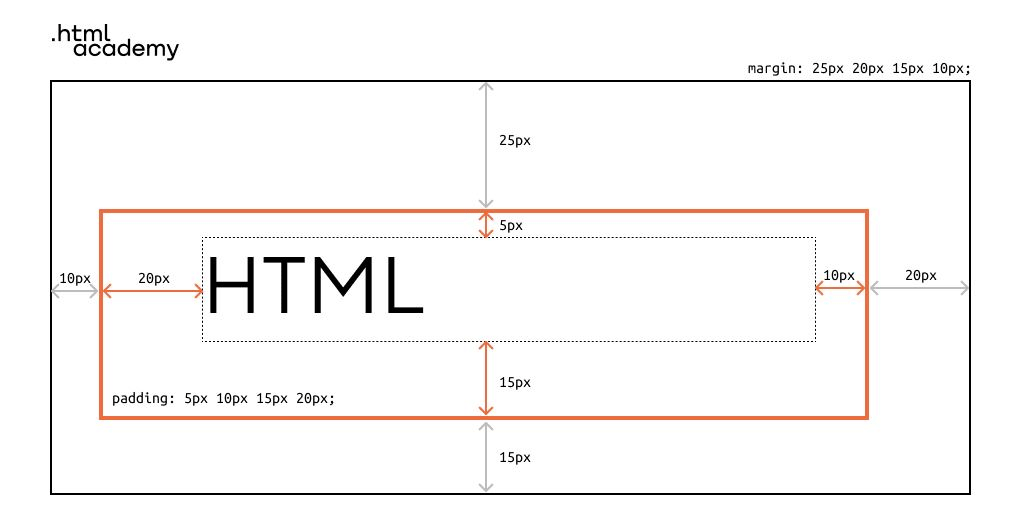
Простая инструкция — margin и padding одной картинкой. Сохраните себе, чтобы не потерять.

Подробнее о разнице в отступах — в статье «Чем отличаются margin и padding
Где-то в мире живёт Серёжа — тридцатилетний продавец обуви и отец троих детей.
Представим, что Серёже в какой-то момент надоело продавать одинаковые туфли и захотелось делать одинаковые лендинги. Он почитал статьи в интернете, посмотрел 70-часовые разборы разборов по вёрстке на Ютубе, прошёл курсы. Даже купил «Алгоритмы» Скиены, но пока не открывал. В общем, любым способом научился программировать.
Как ему теперь поступить, чтобы мечта «максимально хорошо начать карьеру» стала реальностью (если это вообще выполнимо)? Как и в любой профессии, есть несколько вариантов. Сколько из них хороших — непонятно, будем разбираться в статье.

Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.

За последние годы на удалёнке большим и маленьким компаниям вдруг стали нужны квалифицированные специалисты технической поддержки, асессоры при маркетплейсах и поисковых системах, модераторы и тестировщики — то есть люди, которые не пишут софт и не делают сайты, но не менее важны для поддержания работоспособности экосистемы.
Мы взяли за основу вакансии с HeadHunter и Хабр Карьеры и составили шорт-лист «альтернативных» специальностей в IT. Список подойдёт тем, хочет в IT, но не хочет писать код.

Анимация — это переход элемента от одного состояния к другому. Пользователям нравится, когда на сайте что-то вращается, появляются новые элементы или происходит что-то неожиданное. Если на сайте много таких «вау-эффектов», он может стать вирусным или получить какую-нибудь премию, например, Awwwards. В статье мы расскажем, как создать анимации на чистом CSS.

В начале какого-нибудь фитнес-курса обычно объясняют, какой понадобится реквизит: специальная палка, мячи разных размеров, резинка, пенный ролл. На курсе по вёрстке сложнее. Понятно, что нужен компьютер, там нужны программы. Чего тут ещё рассказывать? Поэтому как филолог, который раньше никогда не писал код, я даже подумать не могла, что собственный ноутбук будет мешать мне учиться верстать.

Кроме редактора кода, терминала, браузера и гита веб-разработчики пользуются вагоном и маленькой тележкой маленьких инструментов, которые выполняют какую-то одну задачу, но могут пригодиться в ежедневной работе. Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».

Если вы хотите, чтобы сайт вызывал «вау-эффект», а ссылками на него делились, используйте параллакс. С ним сайты выглядят объёмно, а элементы могут плавно перемещаться при прокрутке страницы или движении курсора.
В этой статье мы покажем, как сделать параллакс на чистом CSS и JavaScript, поговорим про некоторые JS-библиотеки и посмотрим, как оптимизировать анимацию.

Невозможно полностью защитить приложение от атак. Постоянно появляются новые технологии и npm-пакеты, выходят обновления для CMS и фреймворков — всё это создается людьми, поэтому неизбежны баги и уязвимости. А ещё на пути данных от клиента к серверу и обратно находится большое количество протоколов — они тоже содержат уязвимости и могут быть источниками угроз. Поэтому задача разработчика — предусмотреть «дыры» в безопасности и написать код, устойчивый к большинству атак. Давайте посмотрим, как фронтендеру обезопасить веб-приложение.

Весной рынок труда штормило. Компании начиная с апреля приостанавливали поиск стажёров и джунов, вакансий на hh и других площадках стало заметно меньше. Изменения на рынке коснулись и нашего «Центра Карьеры» — сайта с вакансиями для начинающих разработчиков и выпускников курсов и профессий HTML Academy.
Те компании, что продолжили поиски, искали кандидатов с большим опытом, а программы стажировок приостановились. Из-за этого вакансий в «Центре карьеры» и трудоустроившихся было меньше, чем обычно.
Два месяца было затишье, а в июне ситуация начала восстанавливаться.

Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css.

Представим, что вы сверстали проект, в котором есть несколько страниц, картинки, стили и скрипты. И тут контент-менеджер решил переписать тексты на главной странице, поменять пару изображений на более «продающие» и создать страницу с ценами.
Если он не знаком с HTML, то вряд ли сможет это сделать — он передаст задачу вам. Но что, если вы в отпуске, заболели или занимаетесь более важными задачами? Как раз для этого и существуют системы управления контентом, или CMS — чтобы менять контент на сайте, не залезая в код.

Переходить в IT страшно, но прикольно, главное — тщательно всё спланировать. А если вы хотите, но сомневатесь — прочитайте истории тех, кто попробовал и смог:

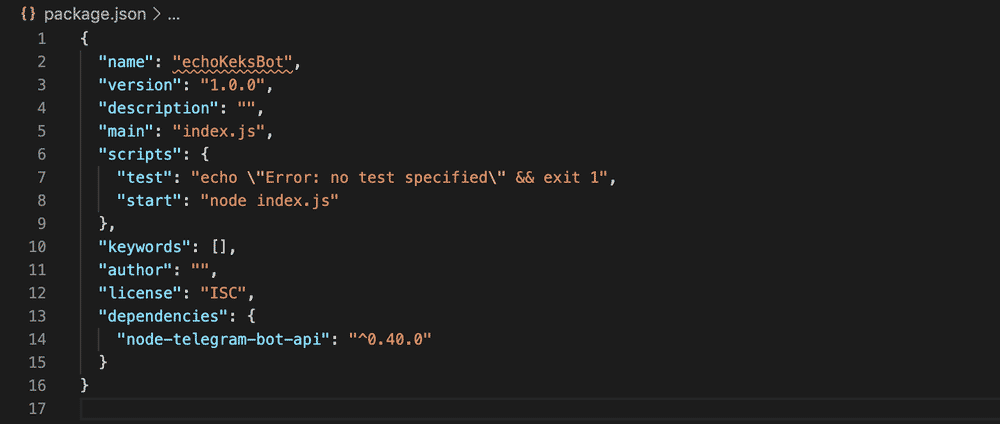
На фриланс-биржах постоянно появляются заказы на телеграм-ботов, и цена некоторых доходит до 30 тыс рублей.
Эта простая инструкция поможет вам сделать своего бота на JavaScript, прокачать его и постепенно брать первые заказы на фрилансе

Летом пора потихоньку рассылать резюме и ходить на собеседования, даже если вы не собираетесь менять работу. Собеседования помогают потренироваться, узнать, о чем в 2022 году спрашивают фрондеров, и поделать тестовые задания.
Но сделать так, чтобы резюме дочитали — сложно, любая неточность может привести к ошибкам. Собрали инструкцию с картинками, как их не совершать.

Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.