Topcoat
Topcoat — это маленькая и шустрая CSS-библиотека для веб-разработчиков от компании Adobe. Всё сделано красиво и аккуратно, дизайнеры явно постарались при работе над темой.
Скачать и посмотреть примеры можно по адресу http://topcoat.io
Что вообще такое CSS-библиотека? Фактически это один или несколько стилевых файлов, которые содержат готовое оформление множества элементов. Вам достаточно подключить стиль к себе на страницу, вставить желаемый элемент и добавить к нему определённый класс. После этого элемент будет выглядеть как на картинке. Не надо нанимать дизайнера для рисования отдельных кнопок, не надо вспоминать какие стилевые свойства за что отвечают, не надо тестировать в разных браузерах на предмет совместимости. Всё это берёт на себя библиотека.
Разумеется, есть и оборотная сторона этого благополучия. Вам фактически навязывают некоторую заданную тему оформления, которая не всегда соответствует исходному дизайну. По этой причине Topcoat лучше подходит для следующих целей:
- мобильные приложения или их прототип на HTML5;
- админка сайта;
- сайты, где важен интерфейс и взаимодействие с пользователем.
Для мобильных приложений Topcoat предлагает отдельную тему, в которой элементы имеют увеличенный вид и лучше «заточены» под управление пальцем.
Также можно просто взять Topcoat за основу и доработать его согласно дизайну и своим предпочтениям. Для этой цели доступен PSD-файл и все исходники.
Использование Topcoat
Скачайте архив с сайта, откройте его и скопируйте папки css, font, img к себе в проект. В зависимости от выбранной темы подключите один из стилевых файлов в HTML-документ.
Тема для мониторов, тёмная
<link href="css/topcoat-desktop-dark.min.css" rel="stylesheet">
Тема для мобильных устройств, тёмная
<link href="css/topcoat-mobile-dark.min.css" rel="stylesheet">
Тема для мониторов, светлая
<link href="css/topcoat-desktop-light.min.css" rel="stylesheet">
Тема для мобильных устройств, светлая
<link href="css/topcoat-mobile-light.min.css" rel="stylesheet">
Каждый стилевой файл темы содержится в двух вариантах — с добавкой min в имени это сжатая версия, она подходит для работы с готовым проектом, а полная версия хороша для изучения и копирования каких-то решений.
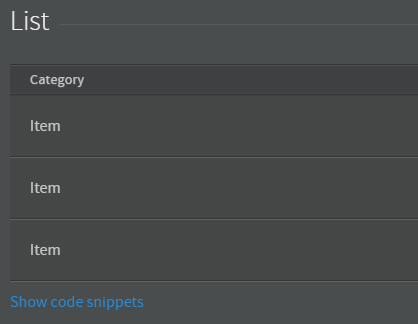
Переходим теперь к демонстрационной странице на сайте или в папке архива и выбираем тот элемент, который нам нравится (рис. 1).

Рис. 1. Список
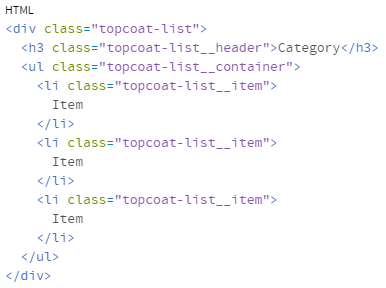
Под каждым элементом есть ссылка «Show code snippets», если на неё нажать, то откроется код HTML и CSS выбранного элемента (рис. 2).

Рис. 2. HTML-код списка
Копируем HTML-код и вставляем в свой документ, немного его доработав (пример 1).
Пример 1. Использование Topcoat
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="css/topcoat-mobile-dark.min.css" rel="stylesheet">
<title>Topcoat</title>
</head>
<body>
<div class="topcoat-list">
<h3 class="topcoat-list__header">Разделы</h3>
<ul class="topcoat-list__container">
<li class="topcoat-list__item">Сепульки</li>
<li class="topcoat-list__item">Сепулькарии</li>
<li class="topcoat-list__item">Сепуление</li>
</ul>
</div>
</body>
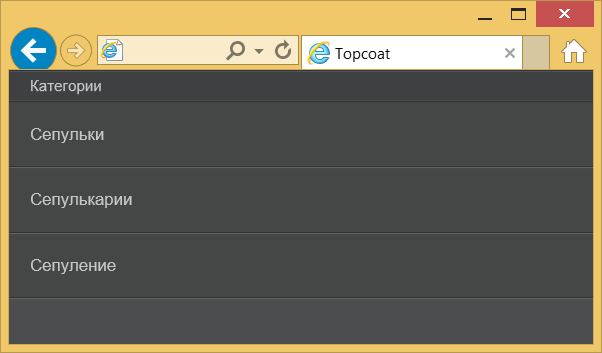
</html>Вот что получится в результате (рис. 3).

Рис. 3. Список, полученный с помощью Topcoat
Обратите внимание, что элементы плотно прилегают к краям экрана, это характерно не только для мобильной темы.
Пока в Topcoat не хватает работы с модульными сетками и нет набора типовых компонент, как это сделано в библиотеках Bootstrap и Foundation. Посмотрим, как Topcoat будет развиваться дальше.
