Сглаживание шрифтов в Safari
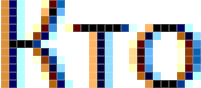
У разработчика сайта не так и много средств по изменению вида шрифта, в частности вообще нет способа управления сглаживанием текста. Кто не в курсе, это способ сделать буковки более гладкими за счет добавления пикселов разных цветов. Если увеличить текст в Windows, то это становится хорошо заметно (рис. 1).

Рис. 1. Увеличенный текст
Благодаря особенности человеческого зрения мы не различаем эти отдельные пикселы, но за счет них текст становится более читабельным. В Windows используется запатентованная технология, названная ClearType, в MacOS имеется аналогичное решение, так что вроде бы беспокоиться не о чем, текст во всех браузерах выглядит одинаково. Однако Safari в свое время продемонстрировал, что может управлять текстом в обход системы, сделав его отличным от остальных браузеров. К тому же в Safari 4 появилась поддержка интересного свойства -webkit-font-smoothing, с помощью которого веб-разработчики могут указывать алгоритм сглаживания.
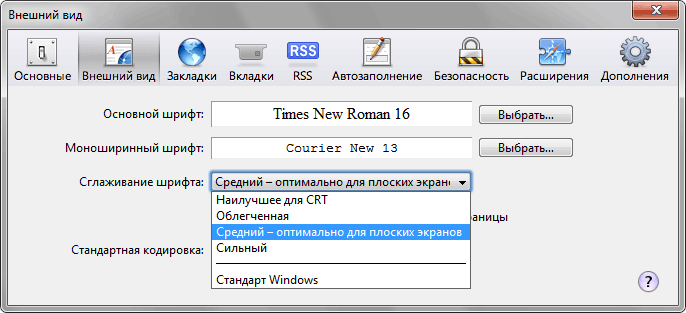
Чтобы это свойство себя проявило, необходимо в настройках выбрать сглаживание отличное от «Стандарт Windows» (), как показано на рис. 2.

Рис. 2. Настройки сглаживания
Вот теперь можно использовать -webkit-font-smoothing и наблюдать результат его воздействия. У этого свойства три значения:
- none — сглаживания нет;
- subpixel-antialiased — сильное сглаживание;
- antialiased — среднее сглаживание.
В примере 1 показано, как его использовать для текста всей страницы.
Пример 1. Использование -webkit-font-smoothing
XHTML 1.0CSS 2.1CSS 3IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Сглаживание текста</title>
<style type="text/css">
body {
-webkit-font-smoothing: antialiased;
}
</style>
</head>
<body>
<p>Прошло еще немного времени, и вот наступил день, когда Кортес со
своими завоевателями вступил в Теночтитлан. Не стану описывать всего,
что творили испанцы в городе, ибо это дело историка, а я рассказываю
лишь свою собственную историю.</p>
<p>Генри Райдер Хаггард. Дочь Монтесумы</p>
</body>
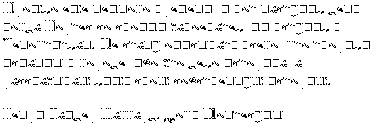
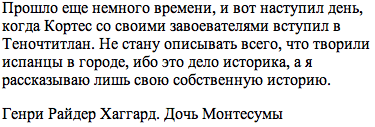
</html>Результат примера показан на рис. 3.

а. none

б. subpixel-antialiased

в. antialiased
Рис. 3. Сглаживание текста с разными значениями -webkit-font-smoothing
При значении none текст вообще потерял какую-либо читабельность, при subpixel-antialiased текст кажется жирным и это не всем нравится, antialiased дает наиболее универсальное сглаживание.
Пока перспективы использования свойств по сглаживанию текста непонятны, в CSS3 возможно появится свойство font-smooth, которое пока носит черновой статус. Браузеры не поддерживают эту возможность, за исключением движка Webkit, на котором построен Safari и Chrome.
