Расстановка переносов в тексте
Выравнивание текста появилось в CSS ещё в первой версии и в каком-то смысле копировало возможности текстовых редакторов.
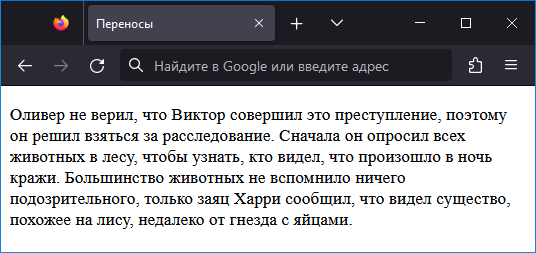
В текстовых абзацах выравнивание по умолчанию происходит по левому краю, а правый же край остаётся неровным, в виде «лесенки». Для большинства текстов это смотрится вполне естественно, да и читать вполне комфортно (рис. 1).

Рис. 1. Текст, выровненный по умолчанию
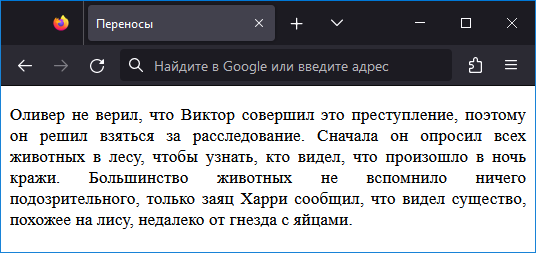
Всё меняется, если мы захотим придать тексту книжный вид. При этом он выравнивается по ширине, иными словами, когда оба края каждой строки выровнены. Само выравнивание происходит для счёт добавления пустого пространства между слов (рис. 2).

Рис. 1. Текст, выровненный по ширине
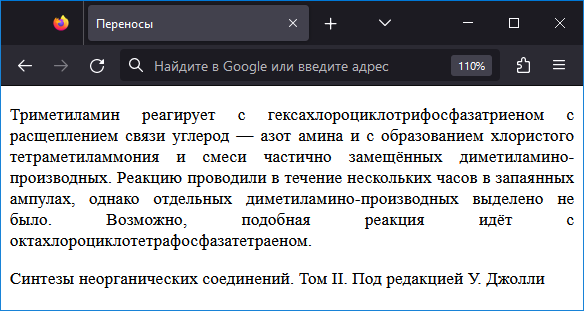
Но здесь кроется одна неприятность — если в тексте встречаются длинные слова, то они переносятся на другую строку целиком, в результате чего возникают большие пустые промежутки. Особенно это характерно для научных текстов, изобилующими терминами со множеством букв (рис. 3).

Рис. 3. Пустые промежутки в тексте
В редакторах вроде Word или LibreOffice текст делается более плотным за счёт переносов. Длинные слова разбиваются на две части, при этом первая часть остаётся на одной строке, а вторая часть переносится на следующую строку.
HTML и CSS позволяет делать нечто подобное в ручном и автоматическом режиме.
Ручные переносы
В HTML для добавления переносов имеется два способа:
- элемент <wbr>
- спецсимвол ­
И тот и другой вставляется в месте предполагаемого переноса текста.
гексахлоро<wbr>цикло<wbr>трифосфа<wbr>затриен
гексахлоро­цикло­трифосфа­затриенУ ­ в отличие от <wbr> есть небольшое преимущество — добавляется дефис, показывающий место переноса. Таким образом:
- <wbr> просто переносит текст, дополнительные знаки не добавляются;
- ­ переносит текст и добавляет дефис.
И тот и другой метод работает только при необходимости. Это значит, что если наш термин помещается целиком на одну строку, то слово не разбивается и никакие переносы не делаются.
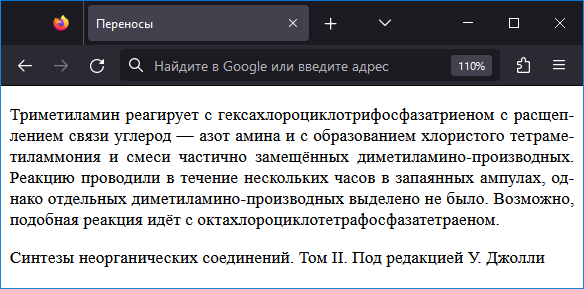
В примере 1 показана работа ­.
Пример 1. Использование ­
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
p {
text-align: justify; /* Выравнивание по ширине */
}
</style>
</head>
<body>
<p>Триметиламин реагирует с гексахлороциклотрифосфаза­триеном с рас­щеплением связи углерод —
азот амина и с образованием хлористого тетраметил­аммония и смеси частично замещённых
диметиламино-производных. Реакцию проводили в течение нескольких часов в запаянных ампулах,
однако отдельных диметиламино-производных выделено не было. Возможно, подобная реакция идёт
с октахлороциклотетра­фосфаза­тетраеном.</p>
<p>Синтезы неорганических соединений. Том II. Под редакцией У. Джолли</p>
</body>
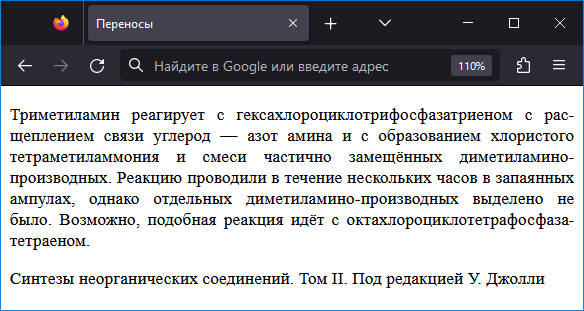
</html>Результат данного примера показан на рис. 4.

Рис. 4. Текст с ручкой расстановкой переносов
Понятно, что ручная вставка дополнительных элементов утомительна, поэтому в ход идут методы автоматической расстановки переносов.
Автоматические переносы
Чтобы браузер сам переносил текст требуется соблюдение двух условий.
1. Добавить атрибут lang с указанием кода языка. В нашем случае это русский язык, поэтому пишем следующее:
<html lang="ru">2. Использовать стилевое свойство hyphens со значением auto.
p { hyphens: auto; }В итоге получится следующий код (пример 2).
Пример 2. Использование hyphens
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
p {
text-align: justify; /* Выравнивание по ширине */
hyphens: auto; /* Расстановка переносов */
}
</style>
</head>
<body>
<p>Триметиламин реагирует с гексахлороциклотрифосфазатриеном с расщеплением связи углерод —
азот амина и с образованием хлористого тетраметиламмония и смеси частично замещённых
диметиламино-производных. Реакцию проводили в течение нескольких часов в запаянных ампулах,
однако отдельных диметиламино-производных выделено не было. Возможно, подобная реакция идёт
с октахлороциклотетрафосфазатетраеном.</p>
<p>Синтезы неорганических соединений. Том II. Под редакцией У. Джолли</p>
</body>
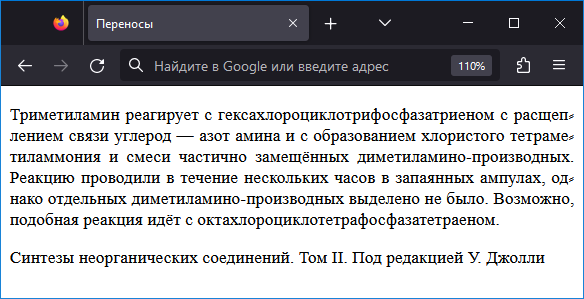
</html>Вот что получается, когда браузер берёт работу по переносам на себя (рис. 5).

Рис. 5. Текст с автоматической расстановкой переносов
К сожалению, поддержка русского словаря в браузерах довольно ограничена, поэтому значение auto работает только в Chrome, Safari и Firefox. Не поддерживают переносы Opera и Edge.
Дополнительные возможности
В целом, для большинства текстов свойства hyphens в сочетании с shy; вполне хватает. Но CSS кроме этого предлагает дополнительные возможности по управлению переносами. Это свойство hyphenate-limit-chars, которое указывает параметры переноса. У него три значения: первое — минимальная длина слова для переноса на другую строку. Второе значение — минимальное число символов перед дефисом. Третье значение — минимальное число символов после дефиса.
hyphenate-limit-chars: 6 4 3;Здесь 6 означает, что слова меньше шести букв вообще трогать не надо; 4 — что на первой строке оставляем четыре буквы и более; 3 — что на следующей строке должно оказаться не менее трёх букв.
С учётом того, что словарь переносов русского языка поддерживают не все браузеры, да и само свойство hyphenate-limit-chars тоже, остаётся только Chrome. Именно в нём работают автоматические переносы с заданными ограничениями.

Ещё одно, связанное с переносами, свойство hyphenate-character устанавливает знак переноса. Это делается для стилизации текста под старину, для того чтобы отличать знак переноса от обычного дефиса или когда знак переноса вообще не желателен.
hyphenate-character: '⸗';Вот как выглядит текст с такими переносами (рис. 6).

Рис. 6. Изменение знака переноса
Некоторые не совсем очевидные моменты, связанные с этим свойством:
- убрать знак переноса — hyphenate-character: ''
- использовать в качестве знака косую черту — hyphenate-character: '\\'
Обратите внимание, что вместо одной черты пишем две, поскольку одна черта применяется для экранирования символов текста.
Итоги
- Для ручной расстановки переносов применяется элемент <wbr> и спецсимвол ­.
- Для автоматической расстановки переносов добавляем стилевое свойство hyphens со значением auto. И не забываем указать язык через атрибут lang.
- Параметры переноса слов регулируются через свойство hyphenate-limit-chars.
- Знак переноса можно поменять с помощью свойства hyphenate-character.
- Поддержка автоматических переносов русского языка пока в браузерах слабовата.
