Полоски при наведении
Оригинал: https://css-tricks.com/uniqlo-stripe-hovers/
Перевод: Влад Мержевич
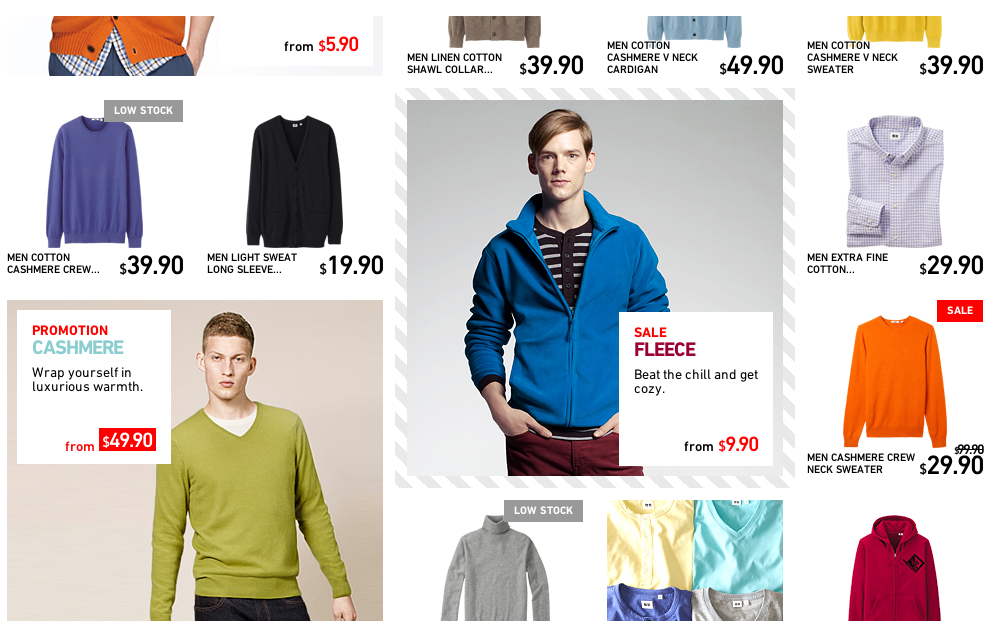
Для больших рекламных боксов на Uniqlo.com применялись анимированные полоски, которые показывались при наведении курсора мыши. Это весьма потрясающе, если вы меня спросите. Возможно поэтому они хотели чтобы это работало в большинстве браузеров, так что использовали для создания эффекта анимированный GIF. Его размер меньше 4 Кб, но как вы знаете, это дополнительный HTTP-запрос. Давайте повторим этот эффект в современном улучшенном стиле: меньше поддержки браузерами, зато более действенно.

Эффект в действии
HTML
Мы можем сделать подобное только для родительского элемента, меняя фон на анимированные полоски при :hover. Однако полосы на Uniqlo появляются плавно, а не просто мгновенно. К сожалению, нет такого понятия как background-opacity, который помог бы нам сделать переход. Можно использовать псевдоэлемент ::before и opacity для создания плавного перехода, но поддержка transition для псевдоэлементов только начинает внедряться.
Так что в этот раз используем дополнительный элемент для работы с нашим особым фоном.
<div class="product">
<div class="product-hover"></div>
<!-- информация о продукте и прочее -->
</div>CSS
У .product имеются небольшие поля, которые на деле являются широкой белой рамкой, где должны появляться анимированные полоски.
.product {
background: white;
padding: 20px;
position: relative;
}Затем, если мы абсолютно позиционируем наш .product-hover по каждой стороне, то фон будет показан внутри с учётом этих 20px у свойства padding. По умолчанию сделаем opacity равным 0, чтобы ничего не было видно.
.product-hover {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0;
}Полоски
Теперь, для создания анимированной полоски нам надо использовать линейный градиент под 45 градусов и сделать повторяющийся квадрат, который в итоге похож на полоски. Вот код для этого.
.product-hover {
background-size: 30px 30px;
background-image: linear-gradient(
45deg,
rgba(black, 0.1) 25%,
transparent 25%,
transparent 50%,
rgba(black, 0.1) 50%,
rgba(black, 0.1) 75%,
transparent 75%,
transparent
);
}Также некоторые диагональные полоски доступны в галерее шаблонов Леа Веру. Код немного проще, но не позволяет фону быть белым или прозрачным.
Здесь показано, как работает градиент:

Это всё стандартный CSS за исключением «black» в значении RGBA, ставший возможным благодаря Sass.
Блок размером 30x30 пикселей прекрасно повторяется и заполняет .product-hover полосками.
Появление полосок
Один элемент внутри другого, так что всё просто:
.product:hover .product-hover {
opacity: 1;
}Это работает мгновенно, чтобы получить плавное появление и исчезновение установим свойство transition.
.product-hover {
transition: opacity 0.3s ease;
}Анимация полосок
Здесь нам потребуется свойство animation (в отличие от перехода), поскольку мы хотим анимировать полоски неограниченное время.
Значение background-position для .product-hover изменится для нашего маленького бокса 30x30 и таким образом это будет выглядеть как движение.
@keyframes barberpole {
from { background-position: 0 0; }
to { background-position: 60px 30px; }
}Затем устанавливаем анимацию для элемента, указываем движение как linear (а не ease) и повторяем бесконечно.
.product-hover {
animation: barberpole 0.5s linear infinite;
}Демонстрация
Готово! Демо на CodePen.
See the Pen Hover Animation from UNIQLO by Chris Coyier (@chriscoyier) on CodePen.
