Поисковый плагин для сайта
В интерфейс браузера Firefox, начиная с версии 2.0 встроена строка поиска, позволяющая без захода на сайт вводить поисковые запросы к Гуглу, Яндексу и другим системам. Идея оказалась удачной и ее впоследствии подхватили разработчики других браузеров. Несмотря на то, что подобным поиском пользуются многие, включая и создателей сайтов, большинство из них не подозревают, насколько просто и легко сделать собственный поисковый плагин для сайта. Плюсов у такого плагина несколько: пользователи начинают активнее использовать поиск, возрастает количество посетителей, повышается результативность сайта, улучшается юзабилити. Главное, что затрат практически нет. Если на сайте используется поиск, «прикрутить» для него плагин раз плюнуть.
В основе плагина лежит технология OpenSearch, которая представляет собой коллекцию небольших форматов для распространения результатов поиска. Эти данные могут использоваться браузером для перехода к нужной странице, вывода описания, картинок и других вещей. Поскольку я затрону лишь малую часть всех возможностей, отсылаю желающих к полному описанию спецификации по адресу http://opensearch.org.
Перейдем от теории к практике. Итак, у вас на сайте уже есть поиск и при вводе запрашиваемой строки выводятся результаты по адресу http://mysite.ru/search/?q=бла-бла. Вместо «бла-бла» может быть любая строка, конечно же. Создаем файл с расширением xml, назовем его search.xml, и сохраняем на сервере. Содержание этого файла следующее (пример 1).
Пример 1. Файл search.xml
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Краткое название сайта</ShortName>
<Description>Краткое описание поиска</Description>
<Image height="16" width="16" type="image/x-icon">http://mysite.ru/favicon.ico</Image>
<Url type="text/html" method="get"
xmlns:referrer="http://a9.com/-/opensearch/extensions/referrer/"
template="http://mysite.ru/search/?q={searchTerms}"/>
<InputEncoding>UTF-8</InputEncoding>
</OpenSearchDescription>Первые две строки в примере являются стандартными. Остальные элементы описаны ниже.
ShortName — краткое название сайта, как оно будет отображаться в строке поиска браузера, длина не более 16 символов. В имени недопустимо использовать теги HTML.
Description — краткое описание поисковой системы. Не должно превышать 1024 символа и содержать HTML-теги. Это необязательный параметр и его можно опустить.
Image — путь к иконке сайта в формате ICO, PNG или JPEG. Размер иконки обычно 16x16 пикселов. Элемент не обязателен и если иконки нет, удалите его из текста. Непременно должен быть указан тип файла через параметр type, для ICO — image/x-icon, PNG — image/png, JPG — image/jpeg.
Url — путь к результатам поиска. В параметре method пишется метод отправки данных (обычно GET), а в template указывается полный адрес к поисковой странице. Вместо поискового запроса надо написать {searchTerms}. Если для работы поиска требуются и другие параметры, их можно перечислить здесь же через амперсанд (?q={searchTerms}&lang=ru).
InputEncoding — кодировка, в которой выводятся результаты поиска.
Теперь остается включить механизм добавления плагина в браузер пользователя. Это можно сделать двумя способами: через тег <link> и JavaScript.
Использование тега <link>
В теге <head> добавьте следующую строку.
<link rel="search" type="application/opensearchdescription+xml" title="Title" href="URL">Здесь Title название поиска, URL относительный или абсолютный путь к файлу search.xml. К примеру, для сайта htmlbook.ru эта строка имеет такой вид:
<link rel="search" type="application/opensearchdescription+xml"
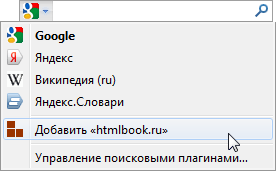
title="htmlbook.ru" href="/sites/search/search.xml" />После включения указанной строки на сайт при открытии списка поисковых плагинов будет виден и ваш (рис. 1).

Рис. 1. Поисковый плагин в списке Firefox
Использование JavaScript
Пользователи не всегда догадываются, что в строку поиска можно добавить плагин с текущего сайта, поэтому следует предложить им это сделать явно, нажав на ссылку. Сама ссылка ведет не на документ, а на следующий скрипт (пример 2).
Пример 2. Скрипт для добавления плагина в браузер
<script type="text/javascript">
function addEngine() {
URL = 'http://mysite.ru/search.xml';
if (window.external && ("AddSearchProvider" in window.external)) {
window.external.AddSearchProvider(URL);
} else {
alert('Ваш браузер не поддерживает поисковый плагин!');
}
}
</script>Здесь переменная URL содержит путь к файлу search.xml. Скрипт работает в браузерах Firefox, Internet Explorer 7 и старше. Для остальных браузеров будет выведено сообщение с помощью alert().
Создать ссылку можно разными способами — через тег <a>, указав в качестве адреса решетку и добавив событие onclick (пример 3), либо вообще отказаться от ссылки, заменив ее тегом <span> (пример 4).
Пример 3. Ссылка на скрипт
<p><a href="#" onclick="addEngine()">Установить плагин</a></p>В данном примере, чтобы ссылка не вела на реальный адрес, в качестве значения атрибута href ставится решетка, или, как еще называют, заглушка. Сам скрипт вызывается через событие onclick.
Пример 4. Вызов скрипта
<p><span
style="color: blue; border-bottom: 1px dashed blue; cursor: pointer;"
onclick="addEngine()">Установить плагин</span></p>Здесь нет ссылки, а ее роль выполняет тег <span>. Чтобы он стал похож на ссылку, через стили меняется цвет текста, добавляется подчеркивание и меняется форма курсора.
Технология OpenSearch не ограничивается простым перенаправлением на результаты поиска, с ее помощью также можно выводить в браузере подходящие варианты слов и даже изображения. Для этого используются предложения поиска.
