Почти стандартный режим
Этот режим основан на стандартном режиме с некоторыми исключениями: отображение изображений внутри ячеек таблицы и рисунков друг под другом происходит как в режиме совместимости. Для переключения в почти стандартный режим применяется один из следующих доктайпов.
Для HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Для фреймов в HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
Для XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
Для фреймов в XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN">
Изображения друг под другом
При выводе изображений вертикально с переводом строки через <br> картинки в почти стандартном режиме выводятся слитно без промежутков. В примере 1 показан код для вывода двух изображений.
Пример 1. Вывод двух изображений
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Изображения по вертикали</title>
</head>
<body>
<p class="img"><img src="images/ecctitle.png" alt="Название"
width="640" height="158"><br>
<img src="images/navigate.png" alt="Навигация" width="640" height="30"></p>
</body>
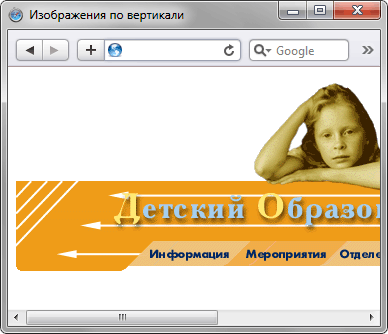
</html>Поскольку рисунки предварительно были одним и «разрезаны» для удобства, они образуют единое изображение (рис. 1).

Рис. 1. Вывод изображений в почти стандартном режиме
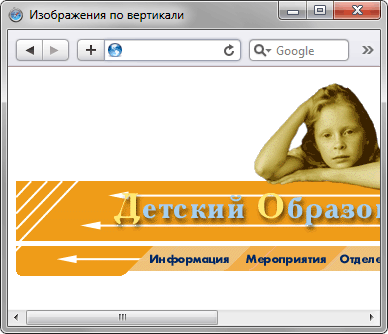
В стандартном режиме между изображениями образуется небольшой промежуток (рис. 2).

Рис. 2. Вывод изображений в стандартном режиме
Для обхода этой особенности в стандартном режиме существует два основных способа:
- добавить display: block для изображений;
- использовать свойство line-height для родительского контейнера.
Рассмотрим эти способы подробнее.
Превращение тега <img> в блочный элемент еще не раз поможет нам для обхода различных неприятностей, связанных с изображениями. В этот раз воспользуемся той особенностью, что блочные элементы выстраиваются друг под другом слитно (отступы в расчёт не принимаем). При этом тег <br> из кода, конечно же, следует убрать (пример 2).
Пример 2. Использование свойства block
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Изображения по вертикали</title>
<style type="text/css">
DIV.img IMG { display: block; }
</style>
</head>
<body>
<div class="img"><img src="images/ecctitle.png" alt="Название"
width="640" height="158" />
<img src="images/navigate.png" alt="Навигация" width="640" height="30" /></div>
</body>
</html>Не обязательно применять свойство block, также можно воспользоваться line-height, это свойство задает межстрочный интервал. Установив значение 1px для тега <p>, внутри которого располагаются изображения, мы получим аналогичный результат (пример 3).
Пример 3. Использование свойства line-height
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Изображения по вертикали</title>
<style type="text/css">
P.img { line-height: 1px; }
</style>
</head>
<body>
<p class="img"><img src="images/ecctitle.png" alt="Название"
width="640" height="158" /><br />
<img src="images/navigate.png" alt="Навигация" width="640" height="30" /></p>
</body>
</html>Изображения в таблице
При добавлении изображения в ячейку таблицы также проявляется разница между режимами браузера. Для понимания разберем следующий код (пример 4). Чтобы стала заметна граница вокруг таблицы, в стилях добавлено свойство border для селектора TABLE.
Пример 4. Изображение в таблице
HTML 4.01CSS 2.1IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Изображения в таблице</title>
<style type="text/css">
TABLE { border: 1px solid #000; }
</style>
</head>
<body>
<table cellspacing="0">
<tr><td>
<img src="images/figure.jpg" alt="Винни-Пух" width="111" height="110">
</td></tr>
</table>
</body>
</html>Результат данного примера показан на рис. 3а. Для стандартного режима вывод изображения несколько отличается (рис. 3б).
 |
 |
| а | б |
Рис. 3. Изображение в таблице. а — почти стандартный режим, б — стандартный режим
Заметно, что в стандартном режиме появляется небольшой отступ внизу картинки. Откуда он берется? Если добавить в ячейку текст и увеличить масштаб (рис. 4), то хорошо заметно, что изображение как встроенный элемент выравнивается по базовой линии текста, а не по его нижнему краю. Соответственно, разница между базовой линией и нижним краем текста и есть значение промежутка внизу картинки.

Рис. 4. Базовая линия текста
Опять же, существует несколько способов изменить поведение изображений в таблице. Первый способ уже упоминался, это преобразование тега <img> в блочный элемент с помощью свойства display со значением block. Стиль в таком случае будет следующий:
TABLE IMG { display: block; }
Если наряду с изображениями внутри ячейки находится текст, этот стиль может привести к нежелательным последствиям. Вместо того чтобы картинка располагалась рядом с текстом, она, как блочный элемент, появится на новой строке. В этом случае рекомендуется задать выравнивание изображений по нижнему краю через свойство vertical-align со значением bottom.
