Направление текста
Мы привыкли читать тексты слева направо, для нас это кажется привычным и естественным. В то же время есть языки, где писать надо справа налево, например, в арабском письме. Кроме того изредка возникают задачи, когда текст надо повернуть, отразить или ещё как-то представить непривычным образом. Гугл так пошутил на первое апреля и показал оборотную сторону своего поисковика (рис. 1).

Рис. 1. Google. Вид сзади
Слава CSS, задавать направление текста весьма легко и это делается буквально парой свойств, так что можно экспериментировать вволю.
В примере 1 показаны классы для изменения направления текста.
Пример 1. Варианты изменения текста
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.t1 { /*Справа налево */
unicode-bidi: bidi-override;
direction: rtl;
}
.t2 {
transform: rotateY(180deg); /* Отражение по горизонтали */
}
.t3 {
transform: rotateX(180deg); /* Отражение по вертикали */
}
.t4 { /* Поворот каждой буквы */
transform: rotateY(180deg);
unicode-bidi: bidi-override;
direction: rtl;
}
</style>
</head>
<body>
<p>Алиса в Зазеркалье</p>
<p class="t1">Алиса в Зазеркалье</p>
<p class="t2">Алиса в Зазеркалье</p>
<p class="t3">Алиса в Зазеркалье</p>
<p class="t4">Алиса в Зазеркалье</p>
</body>
</html>Результат данного примера показан на рис. 2.

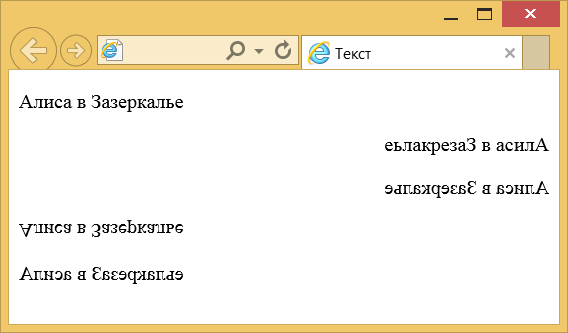
Рис. 2. Направление текста
Для отображения текста справа налево применяются два свойства: unicode-bidi и direction. Эта комбинация нужна для иностранных языков вроде арабского, где текст читается именно справа налево.
Остальные варианты в примере получаются с помощью трансформации, в частности, поворота по оси X и Y. Вместо поворота также можно использовать функцию масштабирования со значением -1. Варианты ниже для текстового абзаца дают одинаковый результат.
transform: rotateY(180deg);
transform: scaleX(-1);
Аналогично работает и поворот вокруг оси X, вместо функции rotateX(180deg) допустимо написать scaleY(-1), получим один и тот же результат.
Интересный эффект можно получить сочетая трансформацию и свойства для отображения текста справа налево (класс t4 в примере). Текст выводится как обычно — слева направо, но при этом каждая буква в нём поворачивается.
Честно говоря, пока не могу придумать, где и как на практике использовать подобные эффекты. Всё это выглядит забавно, может использоваться в качестве шутки, но практической пользы на мой взгляд не имеет. А вы что думаете по этому поводу?
