Как создавать интересные интерфейсы с помощью CSS. Учимся на тренажёре
Интерфейсы должны быть красивыми! И для этого в CSS море возможностей.
Если посмотреть на любой современный сайт, можно заметить, что он состоит не только из текста и иллюстраций, но ещё и из множества маленьких иконок и элементов. Они формируют стиль страницы и служат для удобства пользователя.
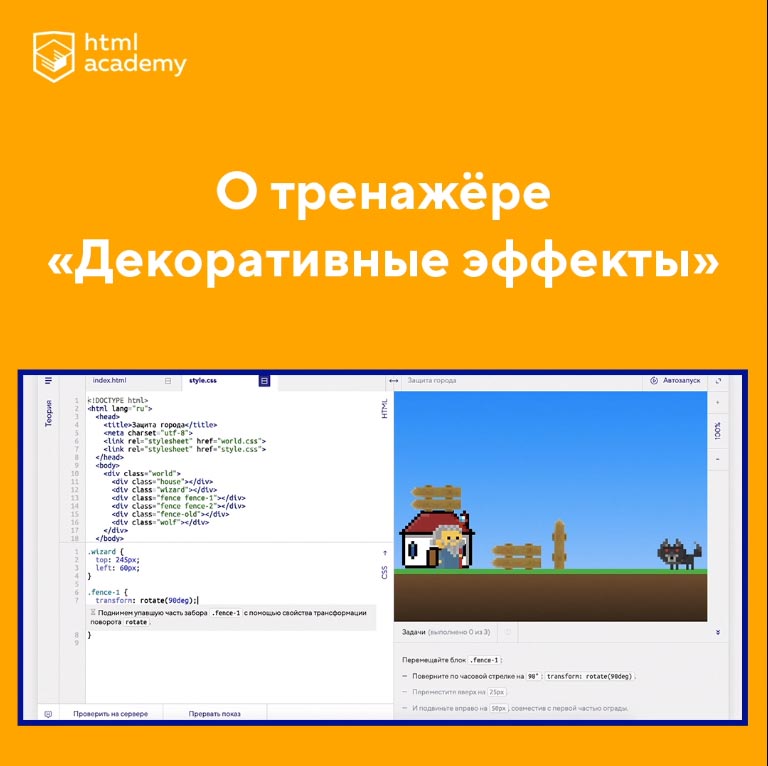
У новичков может возникнуть вопрос — как же сделать что-то похожее? Ответ содержится в тренажёре «Декоративные эффекты».
Тренажёр рассчитан на средний уровень подготовки и состоит из 6 частей, посвящённых созданию интересных интерфейсов с помощью CSS.
Вы узнаете о том, как правильно позиционировать декоративные элементы, о том, что такое двумерные трансформации объектов, научитесь работать с тенями и линейными градиентами в CSS. Последние две части посвящены работе над проектом «Кекстаграм», где вы станете мастерами в СSS-фильтрах и поработаете на JavaScript.
Материалы о фронтенде, вёрстке и карьере в IT — раз в неделю в редакторской рассылке HTML Academy.