Как отобразить теги на веб-странице?
Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >. При этом тег <p> будет выглядеть как <p> (пример 1)
Пример 1. Теги на странице
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Вывод тегов</title>
<style>
.ex {
border: dashed 1px #634F36;
background: #fffff5;
font-family: "Courier New", Courier, monospace;
padding: 7px;
font-size: 80%;
margin: 0 0 1em;
}
</style>
</head>
<body>
<p>Пример страницы </p>
<p class="ex"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><br />
<html xmlns="http://www.w3.org/1999/xhtml"><br />
<head><br />
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" /><br />
<title>Формула этанола</title><br />
</head><br />
<body><br />
<p>Формула этанола
С<sub>2</sub>Н<sub>5</sub>ОН</p><br />
</body><br />
</html>
</p>
</body>
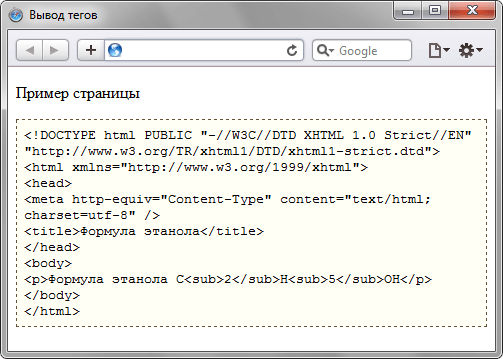
</html>В данном примере выводится код веб-страницы, а чтобы браузер не воспринимал теги напрямую, скобки < и > заменены специальными символами < и >. Результат примера показан на рис. 1.

Рис. 1. Теги в документе
