формы
Текст для галочки
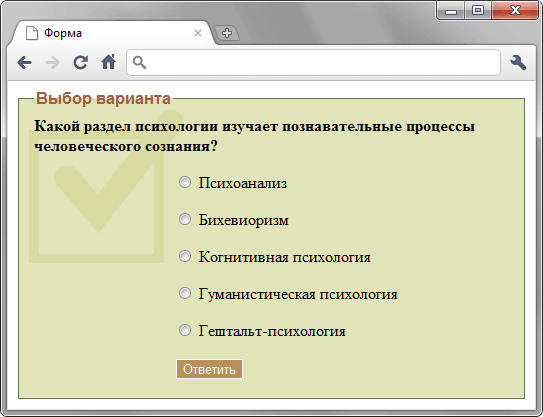
Создайте страницу, показанную на рис. 1. Текст возле отмеченных галочек должен выделяться фоновым цветом. Код должен корректно работать в последних версиях браузеров Internet Explorer, Firefox, Opera, Safari, Chrome.

Рис. 1. Пример страницы
Поле для пароля
Поле для пароля — обычное текстовое поле, но отличается от него тем, что все вводимые символы отображаются звездочками, точками или другими знаками (это зависит от браузера). Поле предназначено для того, чтобы никто не подглядел вводимый пароль.
Синтаксис создания следующий.
<input type="password" атрибуты>Атрибуты совпадают с атрибутами текстового поля и перечислены в табл. 1.
Создание формы
Сейчас практически ни один сайт не обходится без элементов интерфейса вроде полей ввода текста, кнопок, переключателей и флажков. Они необходимы для взаимодействия с пользователем, чтобы он мог искать на сайте по ключевым словам, писать комментарии, отвечать на опросы, прикреплять фотографии и делать много других подобных вещей. Именно формы и обеспечивают получение данных от пользователя и передачу их на сервер, где они уже подвергаются анализу и обработке. Так что если вы планируете сделать нечто подобное на сайте, без форм не удастся это реализовать.
Граница вокруг формы
Создайте форму на HTML5, показанную на рис. 1.

Рис. 1
Улучшите ваши формы с помощью HTML5!
Оригинал: http://dev.opera.com/articles/view/improve-your-forms-using-html5/
Перевод: Влад Мержевич
HTML в действительности не обновлялся с версии 4 выпущенной ещё в 1998 году. Однако сообщество WHATWG работает над HTML с 2004 года, а затем передаёт материалы в W3C, где они становятся спецификацией HTML5. В этой статье показаны некоторые новые функциональные возможности форм HTML5 предлагаемые в главе Web Forms 2. Опера поддерживает Web Forms 2, начиная с версии 9.5 или более поздней версии.
Обязательные поля формы
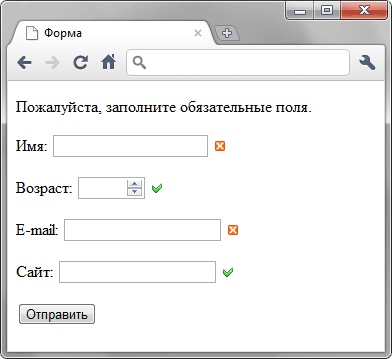
Сделайте форму, показанную на рис. 1, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля.

Рис. 1. Вид формы
Нестандартный вид текстовых полей
Изображения и фоновые рисунки позволяют легко изменить вид текстовых полей и кнопок для отправки формы на сервер. Как обычно, вначале требуется нарисовать желаемые элементы в графическом редакторе (рис. 1), а затем сделать отдельные изображения для каждого поля.

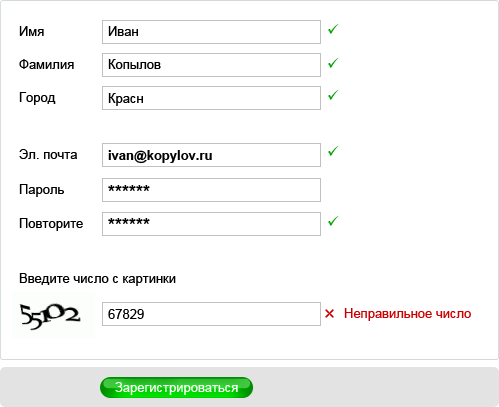
Форма регистрации
Создайте без использования таблиц форму регистрации, представленную на рис. 1. Ширина обрамляющей рамки и серого поля внизу с кнопкой «Зарегистрироваться» резиновая, и меняется в зависимости от ширины окна браузера. Форма должна корректно работать в IE7, IE8, IE9, Firefox 3, Safari 5, Opera 10, Opera 11, Chrome 6 и старше.

Как убрать свечение вокруг текстового поля в Safari?
В браузерах Safari и Chrome вокруг текстового поля при получении фокуса наблюдается характерное свечение, которое указывает активное поле (рис. 1). Если по дизайну свечение не требуется, его можно убрать, добавив свойство outline со значением none к селектору input:focus. Псевдокласс :focus говорит о том, что стиль применяется к элементу получившим фокус.
![]()
Рис. 1. Свечение вокруг текстового поля в Safari
Как изменить вид тега <optgroup> через стили?
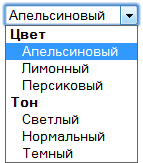
Тег <optgroup> используется для создания и выделения группы в списке, созданным через тег <select>. Особенностью тега <optgroup> является то, что его нельзя выделить как обычный элемент списка, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения (рис. 1).

Рис. 1. Вид списка в браузере Safari
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
