Как создать рамку со скругленными уголками без изображений?
Хотя изображения достаточно успешно применяются для создания скругленных уголков в рамках, стилями порой делать это удобнее. Во-первых, через стили можно легко изменить цвет рамки без редактирования картинок. И, во-вторых, рамки без рисунков всегда отображаются в браузерах одинаково, независимо от того, выключен показ картинок или нет.
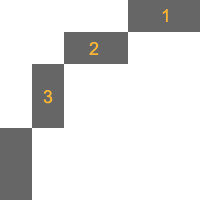
Любое закругление образуется за счет смещения определенных пикселов в углу прямоугольной рамки. Если увеличить фрагмент левого верхнего уголка рисунка рамки толщиной один пиксел и радиусом скругления три пиксела (рис. 1), то это смещение становится хорошо заметно.

Рис. 1. Увеличенный фрагмент уголка
Для создания подобной рамки потребуется три слоя высотой 1–2 пиксела, который накладываются друг на друга. Опишем их характеристики глядя на рис. 1.
- Слой 1 — высота один пиксел, отступ четыре пиксела.
- Слой 2 — ширина границы два пиксела, высота один пиксел, отступ два пиксела.
- Слой 3 — ширина границы один пиксел, высота два пиксела, отступ один пиксел.
Высота слоя задается свойством height, граница слева через border-left, справа — border-right. Чтобы обеспечить смещение этих слоев, к их стилям следует добавить свойство margin со значением, равным величине смещения, как показано в примере 1.
Пример 1. Создание скругленной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рамка с уголками</title>
<style type="text/css">
.d1, .d2, .d3 {
display: block; /* Блочный элемент */
font-size: 0; /* Размер шрифта для IE6-7 */
overflow: hidden; /* Для браузера IE6 */
height: 1px; /* Высота блока в один пиксел */
}
.d2, .d3, .dialog-round div {
border-left: 1px solid #666; /* Граница слева */
border-right: 1px solid #666; /* Граница справа */
}
.d1 { margin: 0 4px; background: #666; }
.d2 { margin: 0 2px; border-width: 2px; }
.d3 { margin: 0 1px; height: 2px; }
.dialog-round div {
padding: 5px 10px; /* Отступы по горизонтали и вертикали */
}
</style>
</head>
<body>
<div class="dialog-round">
<span class="d1"></span><span class="d2"></span><span class="d3"></span>
<div>
На улицах и пустырях мальчики запускают воздушных змеев,
а девочки играют деревянными ракетками с многоцветными рисунками в ханэ.
</div>
<span class="d3"></span><span class="d2"></span><span class="d1"></span>
</div>
</body>
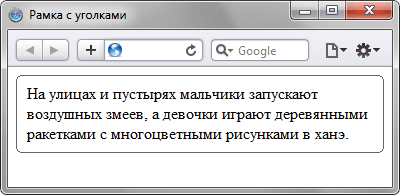
</html>Три слоя создающие скругление добавляются с первого по третий в начале блока и с третьего по первый — в его конце. Граница слева и справа также добавляется к слою с текстом. Результат примера показан на рис. 2.

Рис. 2. Рамка со скругленными уголками
Удобство приведенного метода создания рамки состоит в простоте изменения цвета рамки и фона блока. После небольшой модификации примера 1 понадобится задать цвет в двух местах. В примере 2 используется белый цвет рамки (#fff), который хорошо заметен на темном фоне веб-страницы.
Пример 2. Цветной блок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рамка с уголками</title>
<style type="text/css">
BODY {
background: #7e7166; /* Цвет фона веб-страницы */
}
.d1, .d2, .d3 {
display: block; font-size: 0; overflow: hidden; height: 1px;
}
.d2, .d3, .dialog-round div {
border: 1px solid #fff; /* Параметры рамки */
border-top: none; border-bottom: none; /* Убираем границу сверху и снизу */
background: #fc0; /* Цвет фона блока */
}
.d1 { margin: 0 4px; background: #fff; }
.d2 { margin: 0 2px; border-width: 2px; }
.d3 { margin: 0 1px; height: 2px; }
.dialog-round div { padding: 5px 10px; }
</style>
</head>
<body>
<div class="dialog-round">
<span class="d1"></span><span class="d2"></span><span class="d3"></span>
<div>
На улицах и пустырях мальчики запускают воздушных змеев,
а девочки играют деревянными ракетками с многоцветными рисунками в ханэ.
</div>
<span class="d3"></span><span class="d2"></span><span class="d1"></span>
</div>
</body>
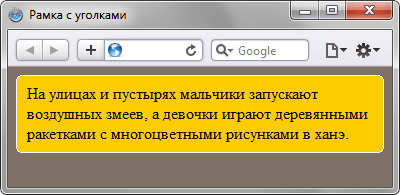
</html>Результат данного примера показан на рис. 3.

Рис. 3. Рамка со скругленными уголками на темном фоне
Приведем также стиль для создания рамки толщиной два пиксела, который может пригодиться в тех случаях, когда толщины в один пиксел бывает недостаточно (пример 3). При этом HTML-код останется прежним.
Пример 3. Стиль для рамки толщиной два пиксела
<style type="text/css">
.d1, .d2, .d3 {
display: block; font-size: 0; overflow: hidden; height: 1px;
}
.d2, .d3, .dialog-round div {
border: 2px solid #666; /* Параметры рамки */
border-top: none; border-bottom: none; /* Убираем границу сверху и снизу */
}
.d1 { margin: 0 3px; background: #666; }
.d2 { margin: 0 1px; border-width: 2px; background: #666; }
.d3 { margin: 0 1px; height: 1px; }
.dialog-round div { padding: 5px 10px; }
</style>