Альтернативный текст
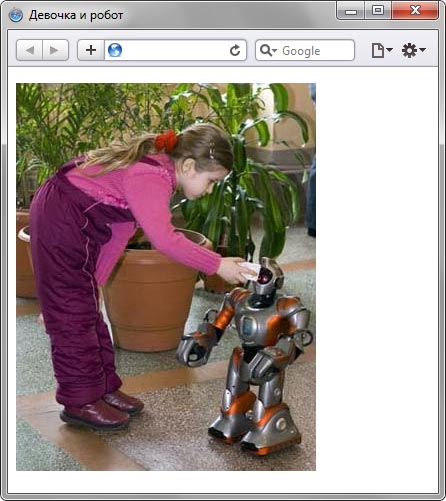
Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенном в браузере показе картинок или во время их загрузки. Такой текст появляется раньше самого изображения и дает представление об его содержании (рис. 10.3). Затем зарезервированное пустое поле заменяется картинкой (рис. 10.4).

Рис. 10.3. Альтернативный текст до загрузки изображения

Рис. 10.4. Веб-страница после загрузки изображения
Вид всплывающей подсказки, а именно, ее цвет, фон, шрифт и др. параметры задаются с помощью настроек операционной системы и не могут быть изменены через HTML-файл.
Для создания альтернативного текста используется атрибут alt тега <img>, как показано в примере 10.2.
Пример 10.2. Добавление альтернативного текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Альтернативный текст</title>
</head>
<body>
<p><img src="images/robot.jpg" alt="Девочка и робот" width="300" height="388"></p>
</body>
</html>Учтите, что текст в атрибуте alt обязательно должен быть взят в кавычки, как в данном примере.
Не все браузеры отображают альтернативный текст в виде всплывающей подсказки. Поэтому для ее создания используйте атрибут title (пример 10.3).
Пример 10.3. Всплывающая подсказка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Атрибут title </title>
</head>
<body>
<p><a href="index.html"><img src="images/home.png"
alt="Вернуться на главную страницу" title="Главная страница"></a></p>
</body>
</html>Как показано в данном примере, значения у атрибутов alt и title может различаться, что позволяет установить определенный текст для разных случаев. Только учтите, что длинный текст будет «обрезаться» и отображается не весь. Но поисковые системы, для которых иной раз и применяют атрибут title и alt, вполне его читают.
