Границы между фреймами
Граница между фреймами отображается по умолчанию и, как правило, в виде трехмерной линии. Чтобы ее скрыть используется атрибут frameborder тега <frameset> со значением 0. Однако в браузере Opera граница хоть и становится в этом случае бледной, все же остается. Для этого браузера требуется добавить framespacing="0". Таким образом, комбинируя разные атрибуты тега <frameset>, получим универсальный код, который работает во всех браузерах. Линия при этом показываться никак не будет (пример 13.6).
Пример 13.6. Убираем границу между фреймами
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset cols="100,*" frameborder="0" framespacing="0">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>Учтите, что атрибуты frameborder и framespacing не являются валидными и не соответствуют спецификации HTML.
Если граница между фреймами все же нужна, в браузере она рисуется по умолчанию, без задания каких-либо атрибутов. Можно, также, задать цвет рамки с помощью атрибута bordercolor, который может применяться в тегах <frameset> и <frame>. Цвет указывается по его названию или шестнадцатеричному значению (пример 13.7), а толщина линии управляется атрибутом border. Браузер Opera игнорирует этот атрибут и обычно отображает линию черного цвета.
Пример 13.7. Изменение цвета границы
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset cols="100,*" bordercolor="#000080" border="5">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>Атрибуты bordercolor и border тега <frameset> также не являются валидными и не признаются спецификацией HTML.
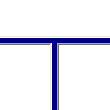
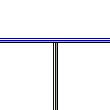
В данном примере линия между фреймами задается синего цвета толщиной пять пикселов. Линии различается по своему виду в разных браузерах, несмотря на одинаковые параметры (рис. 13.3).
 |
 |
 |
| Internet Explorer | Opera | Firefox |
Рис. 13.3. Вид границы между фреймами в разных браузерах
Браузер Opera никак не изменяет цвет границы между фреймами, Internet Explorer устанавливает широкую границу практически сплошного цвета, а Firefox границу отображает в виде набора линий.
