CSS3
Гибкие SVG элементы
Сегодня мы хотели бы поделиться некоторыми мыслями по добавлению гибкости к элементам. Идея в том, чтобы интегрировать SVG элемент в компонент, а затем оживить переход одной кривой в другую с помощью анимации. Использование SVG для таких вещей как меню, кнопки и другие элементы делает их более интересными, а взаимодействие с ними естественным и органичным. Конечно, важно сохранить в них изящество без чрезмерной упругости. Приятно то, что мы можем дать более «реалистичную» интерактивную обратную связь с пользователем. Особую выгоду от такого эффекта можно извлечь при взаимодействии с сенсорным экраном. Опираясь на эту идею мы создали несколько впечатляющих примеров, в которых анимированное изменение формы имеет смысл.
Изящный эффект обратной связи при щелчке
В последнее время новые классные интерактивные эффекты были созданы, чтобы следовать принципам Google Material Design. Один из таких великолепных небольших эффектов похож на расходящиеся кругами волны при щелчке. Пока эти эффекты связаны с тем местом, куда щёлкнули или нажали, но сама идея добавить небольшой эффект обратной связи довольна интересна. Как правило, едва заметные индикаторы используются в приложениях, чтобы визуально показать место прикосновения к экрану мобильного устройства. Но подобные эффекты в действительности могут оказаться полезными, когда задействуется любой щелчок или прикосновение. Индикатор означает, что действующий элемент был нажат и, если это сделано правильно, то время отклика кажется меньшим.
Стильные вдохновляющие всплывающие подсказки
Сегодня мы хотели бы поделиться с вами некоторыми стилями и эффектами для создания всплывающих подсказок. Они обычно используется для вывода какой-то дополнительной информации и встречаются практически на каждом сайте. Эти маленькие помощники предлагают широкие возможности для добавления изысканных и уникальных эффектов к любому дизайну. Так что сегодня мы покажем вам некоторые возможности по стилизации всплывающих подсказок.
Обратная связь
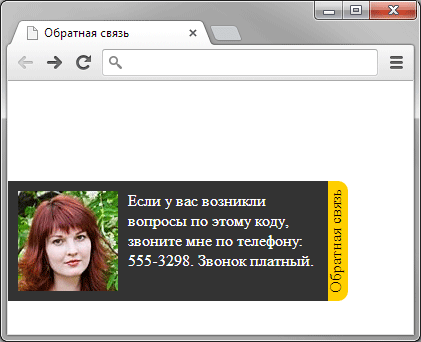
Сделайте блок с фиксированным положением, который не будет изменять свою позицию при прокрутке страницы. Изначально блок практически полностью скрыт, но при наведении на него курсора мыши он плавно выезжает вправо (рис. 1). Если курсор убрать, то блок плавно возвращается в исходное положение.

Рис. 1. Положение блока при наведении на него курсора
Рамки и границы
С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border, как наиболее универсальное, а также outline и, как ни удивительно, box-shadow, основная задача которого — создание тени. Далее рассмотрим эти методы и их различия между собой.
Пример слайдера, управляемого только с помощью CSS3
Стремительное развитие программного обеспечения, а параллельно с ним ещё более резвый рост производительности компьютерного оборудования, растворяют в себе злободневность полемики об эффективном коде. И вот уже в очередном проекте 2-3-страничного сайта нам проще использовать нечто типа jQuery('.spoiler').show(), чтобы оживить статичный сайт. Ведь за мощью компьютера совсем не заметно расточительство ресурсов, вызванное цепочкой внутри библиотечных действий от такой команды, и только ради организации простейшей бизнес-логики на клиентской стороне.
Нынче в том нет ничего зазорного, ведь эволюция ПО и техники позволяет программисту решать задачу, не заботясь о цене и вникании в тонкости процесса. Однако для повышения кругозора и как замечательный экспонат в кунсткамеру, дам ссылку на пример того, что определённая часть бизнес-логики сайта, посвящённая оживлению статики, в принципе могла бы быть реализована вообще без применения скриптовых технологий.
Любителям сначала поразгадывать ребус — как же мне удалось запрограммировать такой интерфейс на CSS — следуйте на страницу примера. Если не отгадаете, загляните за подсказкой в исходный код примера. Там всё прокомментировано и разложено по секциям. Остальным рекомендую читать дальше, где изложена суть этого механизма.
Колонки одинаковой высоты через CSS3
Существует несколько методов создания колонок равной высоты. Один из самых популярных и простых заключается в имитации колонок с помощью фонового рисунка. Код HTML при этом остаётся исходным, а в стилях добавляется только свойство background. Естественно, колонки будут иметь разную высоту, которая зависит от их содержимого, но за счёт одного фона создаётся иллюзия одинаковых по высоте колонок.
У этого метода есть следующие недостатки.
- Сложно быстро поменять цвет колонок, поскольку это делается не через код, а в графическом редакторе.
- Рисунок создаёт дополнительный запрос к серверу и увеличивает время загрузки страницы.
- Метод имеет сложности в макетах с резиновыми колонками, особенно, когда их больше двух.
В целом, минусы не очень существенны и многие разработчики готовы с ними мириться. Но есть решение изящнее — использовать CSS3, в частности, градиенты. Хотя никаких градиентов в данном случае не видно, они подходят как нельзя лучше из-за того, что позволяют делать не только плавные, но и резкие переходы цветов.
Простая CSS3 анимация с Animate.css
Несмотря на мои начальные замечания по поводу того, что анимация должна быть определена в CSS, должен признать, что она удобнее, быстрее и изящнее, чем аналогичные эффекты в JavaScript. Строительство большой анимации не просто, хотя бы потому, что подразумевает много терпения, проб, ошибок, тестирования и махинаций со стилевыми префиксами.
Animate.css делает кодирование чуть более сносным. Просто выберите эффект, посмотрите его в действии, скачайте код и добавтье пару классов к вашему HTML-элементу. Вы можете скачать весь CSS-файл, содержащий 2500 строк или создать пользовательский файл используя только необходимые эффекты.
Ссылка как кнопка
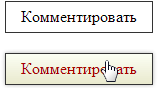
Сделайте ссылку, которая при наведении на неё курсора мыши меняла свой вид, как показано на рис. 1.

Рис. 1
Как изменить размер фоновой картинки через CSS3
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size, с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
