Фильтр Shadow
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | Нет. |
|---|---|
| Наследуется | Нет |
| Процентная запись | Не применима |
| Применяется | Ко всем элементам. |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Создаёт однотонный силуэт элемента, смещённый в заданном направлении, тем самым получая эффект тени.
Синтаксис
filter: progid:DXImageTransform.Microsoft.Shadow(параметры)Параметры
- enabled
- Включает или выключает фильтр. Значение true разрешает использование фильтра, false запрещает.
- Color
- Цвет тени.
- direction
- Направление тени в градусах. Значением может быть число от 0 до 315 кратное 45 (0, 45, 90, 135, 180, 225, 270, 315). Числа меньше 0 и больше 360 конвертируются в значения в диапазоне от 0 до 315, например, -45 эквивалентно 315.
- strength
- Устанавливает смещение тени в пикселах. По умолчанию 5.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter</title>
<style>
.shadow {
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=5, Direction=45);
color: #fc0;
}
</style>
</head>
<body>
<p><img src="images/igels.png" alt="Ёжик">
<img src="images/igels.png" alt="Ёжик" class="shadow"></p>
<p class="shadow">Пример текста</p>
</body>
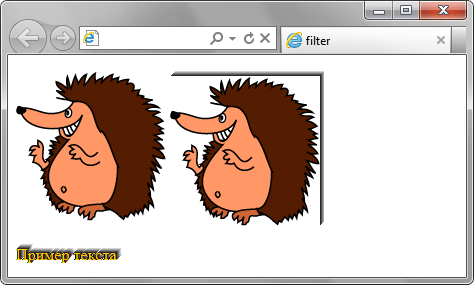
</html>Результат данного примера показан на рис. 1.

Рис. 1. Добавление тени к рисунку и к тексту
Браузеры
В IE6 и в IE7 фильтры применяются только для элементов, у которых установлено свойство hasLayout.
Internet Explorer 9 не добавляет фильтры к элементам при печати документа.
