Строчно-блочные элементы
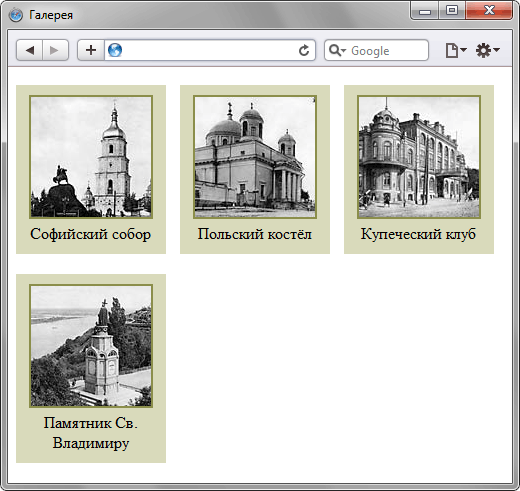
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.

Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег <div>, как блочный элемент он будет каждый раз начинаться с новой строки. Для строчных элементов нельзя задать цвет фона всей секции и установить её размеры. Наиболее популярное решение в подобных случаях это использование свойства float, которое будет рассмотрено в следующем разделе. Пока же остановлюсь на строчно-блочных элементах, которые сочетают преимущества строчных и блочных элементов.
В HTML нет тега, который относится к строчно-блочным элементам, его можно определить, задав элементу свойство display со значением inline-block.
div {
display: inline-block;
}Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега <div> следует задать значение display как inline-block, а внутрь него добавить изображение и подпись через тег <p> (пример 3.18).
Пример 3.18. Использование display
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Галерея</title>
<style type="text/css">
.photo {
background: #d9dabb; /* Цвет фона */
width: 150px; /* Ширина */
margin: 0 10px 10px 0; /* Отступы */
padding: 10px 0; /* Поля сверху и снизу */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
}
.photo img {
border: 2px solid #8b8e4b; /* Параметры рамки */
}
.photo p {
margin: 0; /* Отступы */
}
</style>
</head>
<body>
<div class="photo">
<p><img src="images/thumb1.jpg" alt="" /></p>
<p class="caption">Софийский собор</p>
</div>
<div class="photo">
<p><img src="images/thumb2.jpg" alt="" /></p>
<p class="caption">Польский костёл</p>
</div>
<div class="photo">
<p><img src="images/thumb3.jpg" alt="" /></p>
<p class="caption">Купеческий клуб</p>
</div>
<div class="photo">
<p><img src="images/thumb4.jpg" alt="" /></p>
<p class="caption">Памятник Св. Владимиру</p>
</div>
</body>
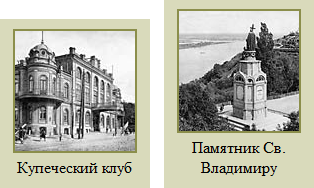
</html>Поскольку все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).

Рис. 3.29. Разная высота секций
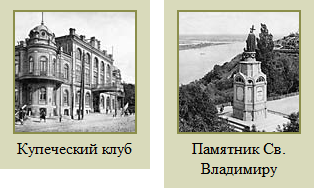
Это не является проблемой, поскольку в любом случае секции будут выводиться упорядоченно рядами, несмотря на разную высоту. При этом можно изменить вид выравнивания через vertical-align, добавив это свойство к классу photo. Если указать значение top, то поменяется отображение секций (рис. 3.30).

Рис. 3.30. Выравнивание по верхнему краю
Основной проблемой выступает браузер IE до версии 7.0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout. Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Пример 3.19. Стиль для IE
<style type="text/css">
/* Стиль из примера 3.18 */
</style>
<!--[if lte IE 7]>
<style type="text/css">
.photo {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->Конструкция [if lte IE 7] означает применить указанный код для браузера IE версии 7.0 и ниже. Остальные браузеры воспринимают её как комментарий и игнорируют. Что касается свойства zoom, оно нестандартное и предназначено для установки свойства hasLayout, напрямую которое задавать нельзя.
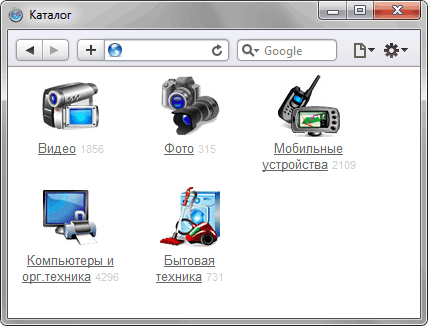
Также строчно-блочные элементы удобно использовать для различных каталогов товаров, которые встречаются в интернет-магазинах. Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, учесть выравнивание по высоте и поведение IE (пример 3.20).Пример 3.20. Каталог товаров
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Каталог</title>
<style type="text/css">
BODY { font: 10pt Arial, Helvetica, sans-serif; }
#catalog A { color: #666; }
#catalog A:hover { color: #1fa0e2; }
#catalog DIV {
width: 110px; /* Ширина */
margin: 0 5px 15px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
vertical-align: top; /* Выравнивание по верхнему краю */
}
#catalog P { margin: 0 5px; }
#catalog SPAN { color: #ccc; font-size: 0.8em; }
</style>
<!--[if lte IE 7]>
<style type="text/css">
#catalog DIV {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->
</head>
<body>
<div id="catalog">
<div>
<p><img src="images/category1.jpg" alt="" /></p>
<p><a href="#">Видео</a> <span>1856</span></p>
</div>
<div>
<p><img src="images/category2.jpg" alt="" /></p>
<p><a href="#">Фото</a> <span>315</span></p>
</div>
<div>
<p><img src="images/category3.jpg" alt="" /></p>
<p><a href="#">Мобильные устройства</a> <span>2109</span></p>
</div>
<div>
<p><img src="images/category4.jpg" alt="" /></p>
<p><a href="#">Компьютеры и орг.техника</a> <span>4296</span></p>
</div>
<div>
<p><img src="images/category5.jpg" alt="" /></p>
<p><a href="#">Бытовая техника</a> <span>731</span></p>
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 3.31.

Рис. 3.31. Каталог товаров
Чтобы не задавать каждому тегу <div>, которых может быть довольно много, свой класс, в примере введён <div> с идентификатором catalog и стиль применяется к тегам внутри него.
