Условные комментарии
Из-за возможных различий в отображении браузерами одного и того же кода возникает проблема идентификации браузера и его версии, чтобы «подсунуть» ему персональный код. Браузер IE поддерживает специальную технологию определения версии под названием «условные комментарии». Синтаксис их применения следующий.
<!--[if условие]> невидимый HTML-код <![endif]-->
<![if условие]> видимый HTML-код <![endif]>В первом случае синтаксис схож с обычными комментариями HTML имеющими вид <!-- -->. Такая мимикрия обеспечивает валидность кода, поскольку всё, что находится внутри любой браузер кроме IE считает обычным комментарием. Они не выводятся на странице и не интерпретируются как код, поэтому могут содержать любые, даже ошибочные теги и текст.
Во втором случае всё с точностью наоборот, это уже не комментарий, а специфический тег, как его воспринимают браузеры. Поэтому применение указанного синтаксиса приведёт к ошибке валидации кода. Зато IE при соблюдении условий позволяет выводить любой текст и теги.
В силу практичности и соблюдения валидности кода в дальнейшем будем включать только синтаксис вида <!--[if условие]> <![endif]-->.
Условие работает аналогично языкам программирования. Если оно истинно (true), то браузер выполняет HTML-код, если условие ложно (false), то код не выполняется и пропускается. В формировании условий используются ключевые слова для идентификации версии браузера (табл. 4.1).
| Значение | Браузер |
|---|---|
| IE | Любая версия IE |
| IE 6 | Internet Explorer 6.0 |
| IE 7 | Internet Explorer 7.0 |
| IE 8 | Internet Explorer 8.0 |
| IE 9 | Internet Explorer 9.0 |
Условные комментарии для изменения стиля для браузера IE7 показаны в примере 4.1.
Пример 4.1. Стиль для IE7
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Условные комментарии</title>
<style type="text/css">
P {
color: green; /* Для всех браузеров, кроме IE7 */
}
</style>
<!--[if IE 7]>
<style type="text/css">
P {
color: red; /* Для браузера IE7 */
}
</style>
<![endif]-->
</head>
<body>
<p>Lorem ipsum dolor sit amet...</p>
</body>
</html>Для расширения возможностей условных комментариев используются логические операторы (табл. 4.2).
| Оператор | Описание | Пример | Комментарий |
|---|---|---|---|
| () | Группирование дополнительных условий. Используется для создания сложных запросов с логическими операторами. | [if !(IE 6) & (lt IE 9)] | Все версии, кроме IE6 и IE9. |
| ! | Логическое НЕ. Условие истинно, если условие следующее за ! не выполняется. | [if !(IE 7)] | Все версии, кроме IE7. |
| & | Логическое И. Предназначено для объединения нескольких условий. Возвращает true, если все условия выполняются. | [if (gte IE 6) & (lt IE 8)] | IE6, IE7. |
| | | Логическое ИЛИ. Возвращает true, если хотя бы одно из условий выполняется. | [if (IE 6) | (IE 7)] | IE6 или IE7. |
| lt | Оператор «Меньше». Условие истинно, если версия младше указанной. | [if lt IE 9] | Все версии младше IE9. |
| lte | Оператор «Меньше или равно». Условие истинно, если версия младше указанной или совпадает с ней. | [if lte IE 8] | Все версии младше IE9. |
| gt | «Больше». Условие истинно, если версия старше указанной. | [if gt IE 7] | Все версии старше IE7. |
| gte | «Больше или равно». Условие истинно, если версия старше указанной или совпадает с ней. | [if gte IE 7] | IE7, IE8, IE9 |
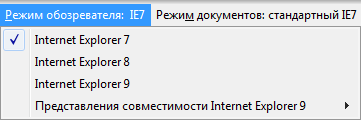
Начиная с IE8 номер версии, отправляемый браузером можно изменять через Средства разработчика. Если режим браузера (рис. 4.9) установить на IE7, то условный комментарий [if gt IE 7] выполняться не будет, хотя мы просматриваем сайт в IE9. Потому что отправляется номер версии 7.

Рис. 4.9. Режим браузера
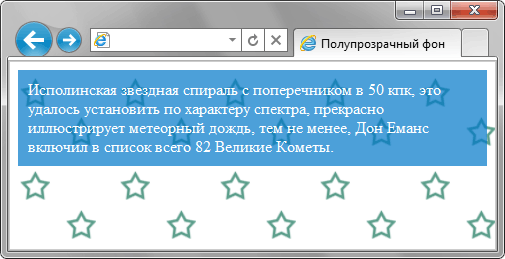
В примере 4.2 для создания полупрозрачного фона применяется формат RGBA из CSS3. Его поддерживают все современные браузеры, включая IE9. Для IE7–8 можно установить специальное свойство filter, которое работает только в этом браузере, а для IE6 задать обычный цвет фона через свойство background.
Пример 4.2. Стиль для разных версий IE
XHTML 1.0CSS 2.1CSS 3IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Полупрозрачный фон</title>
<style type="text/css">
BODY {
background: url(images/star.png); /* Фон веб-страницы */
}
.transparent {
background-color: rgba(0, 120, 201, 0.7);
/* Цвет фона и значение прозрачности */
padding: 10px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
}
</style>
<!--[if (lt IE 9) & !(IE 6)]>
<style type="text/css">
.transparent {
filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr=#c80078c9,
endColorstr=#c80078c9);
}
</style>
<![endif]-->
<!--[if IE 6]>
<style type="text/css">
.transparent { background: #0078c9; }
</style>
<![endif]-->
</head>
<body>
<div class="transparent">
Исполинская звездная спираль с поперечником в 50 кпк,
это удалось установить по характеру спектра, прекрасно иллюстрирует
метеорный дождь, тем не менее, Дон Еманс включил в список всего
82 Великие Кометы.
</div>
</body>
</html>Результат примера в браузере IE9 показан на рис. 4.10.

Рис. 4.10. Полупрозрачность в браузере IE
Фильтр gradient предназначен, как понятно из его названия, для создания градиентов. Он позволяет делать переход от одного цвета к другому с учётом прозрачности, поэтому его можно использовать как аналог RGBA. Достаточно только задать одинаковое значение цвета у параметров startColorstr и endColorstr, тогда заливка будет сплошной. Для этих параметров цвет указывается в специфическом формате ARGB вида #aarrggbb. Первые два символа это уровень прозрачности от 0 до 255 в шестнадцатеричном формате, остальные шесть символов привычное значение цвета. В табл. 5.3 показано сопоставление между процентной записью прозрачности и шестнадцатеричной. Ноль соответствует полной прозрачности, а FF полной непрозрачности.
| % | 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 | 100 |
|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричное | 19 | 33 | 4D | 66 | 80 | 99 | B3 | CC | E6 | FF |
Логическое НЕ можно использовать для создания стиля, который будет доступен во всех браузерах кроме IE. Условные комментарии игнорируются этими браузерами, они воспринимают их как обычные комментарии HTML. Поэтому необходимо изменить код следующим образом.
<!--[if !IE]>-->
Для всех браузеров кроме IE
<!--<![endif]-->В первой и третьей строке добавляется -->, браузеры воспринимают эти строки как комментарий и игнорируют. Internet Explorer в свою очередь считает их условными комментариями и обрабатывает согласно своей логике.
Условные комментарии это главное средство для исправления ошибок Internet Explorer. Простой и понятный синтаксис делает ненужными всяческие хаки, заменяя их стандартной конструкцией. Стили для IE правильнее выделить в отдельный CSS-файл, который будет загружаться только при необходимости.
<link href="style.css" rel="stylesheet" type="text/css" />
<!--[if lte IE 7]><link href="ie.css"
rel="stylesheet" type="text/css" /><![endif]-->Для всех браузеров подключается файл style.css, а для IE версии 7.0 и ниже ещё один файл ie.css. При этом остальные браузеры этот файл будут игнорировать и не загружают.
