Блочная модель
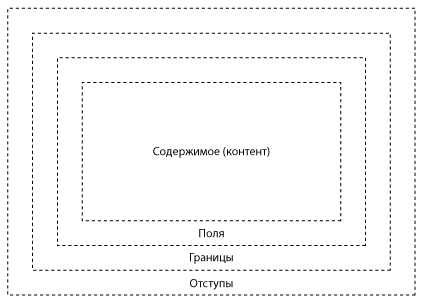
Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его контент (это может быть текст, изображение и др.), ширина которого задается свойством width, а высота через height; вокруг контента идут поля (padding), они создают пустое пространство от контента до внутреннего края границ; затем идут собственно сами границы (border) и завершают блок отступы (margin), невидимое пустое пространство от внешнего края границ. Порядок влияния этих свойств на блок четко определён и не может быть нарушен. На рис. 3.1 показан блок в виде набора этих свойств.

Рис. 3.1. Свойства, формирующие блочный элемент
Для наглядности свойства блока можно представить в виде матрёшек (рис. 3.2). Любую маленькую матрёшку можно вставить в более крупную матрёшку, но никак не наоборот.

Рис. 3.2. Матрёшки
На деле ни одно из этих свойств не является обязательным, в том числе и контент, поэтому вы можете формировать любые блоки, содержащие комбинации свойств padding, border и margin или вообще обойтись без них.
Поля
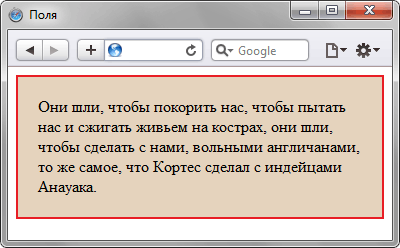
Полем будем называть расстояние от внутреннего края границы или края блока до воображаемого прямоугольника, ограничивающего содержимое блока. Из-за того, что значения полей могут различаться на каждой стороне, применяют выражения «верхнее поле» или «поле сверху», и им подобные для других сторон. Обозначение «поля» следует понимать как одинаковое значение полей для всех сторон. Основное предназначение полей — создать пустое пространство вокруг содержимого блочного элемента, например текста, чтобы он не прилегал плотно к краю элемента. Использование полей повышает читабельность текста и улучшает внешний вид страницы. В примере 3.1 показано использование полей для оформления текста.
Пример 3.1.Использование свойства padding
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Поля</title>
<style type="text/css">
.space {
padding: 20px; /* Поля */
background: #E5D3BD; /* Цвет фона */
border: 2px solid #E81E25; /* Параметры рамки */
}
</style>
</head>
<body>
<div class="space">
Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах,
они шли, чтобы сделать с нами, вольными англичанами, то же самое, что
Кортес сделал с индейцами Анауака.
</div>
</body>
</html>Результат примера показан на рис. 3.3.

Рис. 3.3. Поля вокруг текста
Значения полей не могут быть отрицательными.
Границы
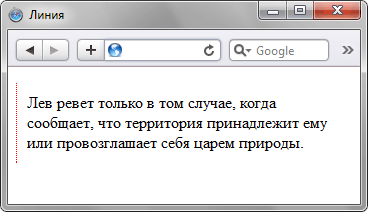
Границы это линии вокруг полей элемента на одной, двух, трёх или всех четырёх его сторонах. У каждой линии есть толщина, стиль и цвет. Для создания рамки применяется универсальное свойство border одновременно задающее все эти параметры, а для создания линий на отдельных сторонах элемента можно воспользоваться свойствами border-left, border-top, border-right и border-bottom, соответственно устанавливающих границу слева, сверху, справа и снизу. В примере 3.2 показано добавление линии слева от элемента.
Пример 3.2. Красная пунктирная линия
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Линия</title>
<style type="text/css">
P.line {
border-left: 1px dotted red;
padding: 10px;
}
</style>
</head>
<body>
<p class="line">Лев ревет только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царем природы.</p>
</body>
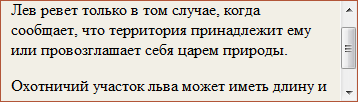
</html>Результат данного примера показан на рис. 3.4.

Рис. 3.4. Линия возле текста
Расстояние от линии до текста регулируется значением padding.
Отступы
Отступом будем называть пустое пространство от внешнего края границы, полей или содержимого блока. Как уже упоминалось, границы с полями не обязательны и могут отсутствовать, так что способ формирования отступов зависит от ситуации. Как и в случае с полями, применяют выражения «верхний отступ» или «отступ сверху», и им подобные для других сторон. Обозначение «отступы» следует понимать как одинаковое значение отступов для всех сторон.
Для отступов характерны следующие особенности.
- Отступы прозрачны, на них не распространяется цвет фона или фоновая картинка, заданная для блока. Однако если фон установлен у родительского элемента, он будет заметен и на отступах.
- Отступы в отличие от полей могут принимать отрицательное значение, это приводит к сдвигу всего блока в указанную сторону. Так, если задано margin-left: -10px, это сдвинет блок на десять пикселов влево.
- Для отступов характерно явление под названием «схлопывание», когда отступы у близлежащих элементов не суммируются, а объединяются меж собой.
- Отступы, заданные в процентах, вычисляются от ширины контента блока. Это касается как вертикальных, так и горизонтальных отступов.
В примере 3.3 показано схлопывание отступов и их прозрачность.
Пример 3.3. Использование отступов
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Отступы</title>
<style type="text/css">
.layer1, .layer2 {
background: #F2EFE6;
border: 1px solid #B25538;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div class="layer1">Лев ревет только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царем природы.</div>
<div class="layer2">Охотничий участок льва может иметь длину и ширину
до тридцати километров.</div>
</body>
</html>Результат данного примера показан на рис. 3.5. Обратите внимание, что расстояние между блоками равно 20 пикселов, а не 40, которые получаются суммированием верхнего и нижнего отступа у блоков. Это происходит за счёт эффекта схлопывания, при котором близлежащие отступы объединяются.

Рис. 3.5. Отступы в элементе
На рисунке хорошо видно, что цвет, задаваемый через свойство background, не выходит за пределы границы элемента и не оказывает влияние на отступы.
Ширина блока
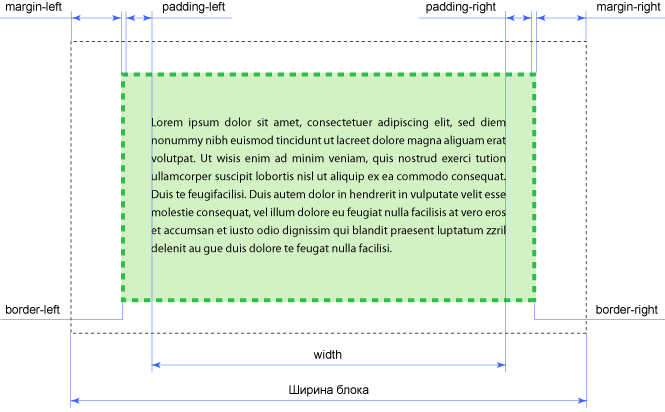
Ширина блока это комплексная величина и складывается из нескольких значений свойств:
- width — ширина контента, т.е. содержимого блока;
- padding-left и padding-right — поле слева и справа от контента;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
Как уже упоминалось, какие-то свойства могут отсутствовать и в этом случае на ширину не оказывают влияние. Общая ширина показана на рис. 3.6 в виде чёрной пунктирной линии.

Рис. 3.6. Ширина блока
Если значение width не задано, то оно по умолчанию устанавливается как auto. В этом случае ширина блока будет занимать всю доступную ширину при сохранении значений полей, границ и отступов. Под доступной шириной в данном случае подразумевается ширина контента у родительского блока, а если родителя нет, то ширина контента браузера.
Допустим, для слоя написан следующий стиль.
width: 300px; /* Ширина контента */
margin: 7px; /* Значение отступов */
border: 4px solid black; /* Параметры границы */
padding: 10px; /* Поля вокруг текста */Ширина блока согласно этой записи будет равна 342 пиксела, эта величина получается складыванием значения ширины контента плюс отступ слева, граница слева и поле слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 300 + 7 + 7 + 4 + 4 + 10 + 10 = 342
Надо отметить, что блочная модель с формированием ширины несет в себе кучу неудобств. Постоянно приходится заниматься вычислениями, когда требуется задать определенную ширину блока. Также начинаются проблемы при сочетании разных единиц измерения, в частности, процентов и пикселов. Предположим, что ширина контента задана как 90%, если сюда приплюсовать поля и границы, заданные в пикселах, то нельзя вычислить суммарную ширину блока, поскольку проценты напрямую в пикселы не переводятся (в CSS3 так суммировать можно, только поддерживается эта возможность далеко не всеми браузерами). В итоге может получиться так, что общая ширина блока превысит ширину веб-страницы, что приведёт к появлению горизонтальной полосы прокрутки. Выходов из подобной ситуации два — поменять алгоритм блочной модели и воспользоваться вложенными слоями.
Алгоритм блочной модели
Как уже упоминалось, ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости (иными словами, когда не указан доктайп) алгоритм меняется автоматически и ширина всего блока устанавливается равной width. Остальные браузеры так просто не меняют алгоритм, к тому же вы знаете, что режим совместимости это зло. В CSS3 есть замечательное свойство box-sizing, которое нам и пригодится. При значении border-box ширина начинает включать поля и границы, но не отступы. Таким образом, подключая box-sizing со значением border-box к своему стилю, мы можем задавать ширину в процентах и спокойно указывать border и padding, не боясь, что изменится ширина блока. К сожалению, с этим свойством связана небольшая проблема, как обычно относящаяся к браузерам — не все браузеры его понимают. Радует, что браузеры хотя бы поддерживают специфические для каждого браузера свойства. В табл. 3.1 приведена поддержка браузерами.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|---|
| Версия | 8.0+ | 2.0+ | 7.0+ | 3.0+ | 1.0+ |
| Свойство | box-sizing | -webkit-box-sizing | box-sizing | -webkit-box-sizing | -moz-box-sizing |
Как видно из таблицы, в свойствах разброд и шатание, поэтому придется делать гибрид и указывать все три свойства одновременно (пример 3.4).
Пример 3.4. Ширина блока
XHTML 1.0CSS 3IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ширина блока</title>
<style type="text/css">
div {
width: 100%; /* Ширина */
background: #fc0; /* Цвет фона */
padding: 20px; /* Поля */
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari и Chrome */
box-sizing: border-box; /* Для IE и Opera */
}
</style>
</head>
<body>
<div>Ширина блока 100%</div>
</body>
</html>Данный пример будет работать во всех браузерах, указанных в табл. 3.1, однако невалиден в CSS3 из-за применения нестандартных свойств начинающихся на -moz и -webkit. Ширина блока составляет 100% с учетом значений padding. Без свойства box-sizing в браузере появится горизонтальная полоса прокрутки.
Вложенные слои
Использование свойства box-sizing всем хорошо, кроме того, что не работает в старых версиях IE. Если вы верстаете сайт с учетом IE7 и IE6, вам подойдёт старый проверенный метод с вложением слоев. Идея простая — для внешнего блочного элемента задаётся только необходимая ширина, а для вложенного блока всё остальное — поля, границы и отступы. Поскольку по умолчанию ширина блока равна доступной ширине родителя, получится, что блоки в каком-то смысле накладываются друг на друга, при этом фактическая ширина такого комбинированного элемента будет чётко задана. В примере 3.5 показано использование вложенных слоев.
Пример 3.5. Вложенные слои
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ширина блока</title>
<style type="text/css">
.wrap {
width: 50%; /* Ширина */
}
.wrap div {
background: #fc0;
margin: 10px;
padding: 20px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="wrap">
<div>Ширина слоя 100%</div>
</div>
</body>
</html>Результат данного примера показан на рис. 3.7.

Рис. 3.7. Ширина блока в процентах
Преимуществом вложенных слоев является использование отступов (box-sizing их не учитывает), универсальность метода, также то, что фон по желанию можно добавлять к одному или другому слою. Тем самым несколько меняется внешний вид элементов, это особенно актуально при включении фоновых рисунков. Из недостатков метода можно отметить добавление дополнительного блока, который усложняет структуру кода, особенно при частом применении метода. Но это можно считать мелочью по сравнению с преимуществами.
Высота блока
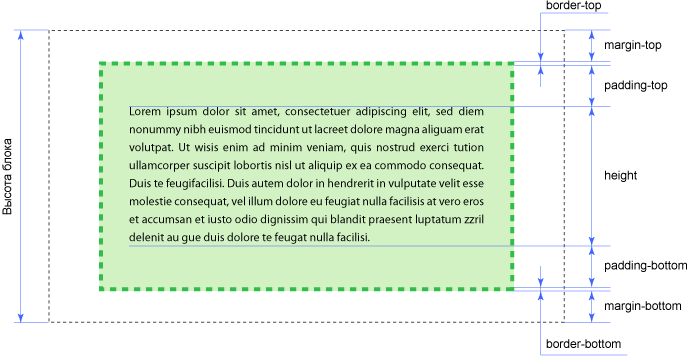
На высоту блока действуют те же правила, что и на ширину. А именно, высота складывается из значений высоты контента (height), полей (padding), границ (border) и отступов (margin). Если свойство height не указано, то оно считается как auto, в этом случае высота контента вычисляется автоматически на основе содержимого. На рис. 3.8 показаны свойства, дающие итоговую высоту, которая обозначена чёрной пунктирной линией.

Рис. 3.8. Высота блока
Вместе с тем, несмотря на схожесть принципов построения ширины и высоты, у них есть существенные различия. Это касается того случая, когда значение width и height не указано, тогда по умолчанию оно принимается как auto. Для ширины блока — это максимально доступная ширина контента, а для высоты блока — это высота контента. Также для ширины блока известна ширина родителя, даже если она не указана явно. Это позволяет устанавливать значение width в процентах. Использование же процентов для height ни к чему не приведёт, потому что высота родителя не вычисляется и её надо указывать. В примере 3.6 показано, как задать высоту блока в процентах.
Пример 3.6. Высота блока
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Высота блока</title>
<style type="text/css">
html, body {
height: 100%; /* Высота родителя */
margin: 0; /* Убираем отступы у страницы */
}
div {
height: 100%; /* Высота */
background: #fc0;
margin: 10px;
padding: 20px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>Высота слоя 100%</div>
</body>
</html>Результат данного примера показан на рис. 3.9.

Рис. 3.9. Высота блока в процентах
Для тега <div> в примере родителем выступает тег <body>, поэтому для него устанавливаем значение height равным 100%. В то же время на <body> действуют те же правила, что и на <div>, поэтому величина в процентах будет вычисляться не от высоты страницы, а от высоты контента. Так что для родителя <body>, которым является тег <html>, также требуется поставить значение height равным 100%. Только в этом случае высота блока в процентах будет зависеть от высоты страницы.
Поскольку на высоту влияет значение полей, границ и отступов, в примере появится вертикальная полоса прокрутки. Избавиться от этого влияния можно теми же методами, что и для ширины, а именно, использовать свойство box-sizing, либо воспользоваться вложенными слоями.
С высотой связана ещё одна особенность — при превышении содержимого блока его размеров при заданной высоте, содержимое начинается отображаться поверх блока (рис. 3.10).

Рис. 3.10. Превышение размеров блока
Код, приводящий к подобному результату, приведен в примере 3.7.
Пример 3.7. Превышение размеров блока
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Высота блока</title>
<style type="text/css">
div {
height: 100px;
background: #F2EFE6;
border: 1px solid #B25538;
padding: 0 10px;
}
</style>
</head>
<body>
<div>
<p>Лев ревет только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царем природы.</p>
<p>Охотничий участок льва может иметь длину и ширину
до тридцати километров.</p>
</div>
</body>
</html>Чтобы избежать подобных неприятностей, высоту контента лучше не задавать, тогда высота блока будет вычисляться автоматически. Впрочем, бывают случаи, когда высота должна быть чётко указана, тогда рекомендуется к стилю добавить свойство overflow со значением auto или hidden. Результат у них разный, auto добавляет полосы прокрутки автоматически, когда они требуются (рис. 11а), hidden скрывает всё, что не помещается в заданные размеры (рис. 11б).

а. Значение auto

б. Значение hidden
Рис. 11. Использование свойства overflow
Фон
Если задать одновременно цвет фона и пунктирную границу блока, то становится заметно, что граница проходит внутри цветной области. Правда в разных браузерах наблюдается разночтение, в частности Internet Explorer до версии 7.0 включительно содержит ошибку, при которой фон выводится по внутреннему краю границы (рис. 12в). Начиная с версии 8.0 эта ошибка исправлена, и фон выводится по стандартам (рис. 12г). Браузеры Opera (рис. 12а), Firefox (12б), Safari и Chrome (рис. 12д) фон выводят правильно. Небольшие различия наблюдаются при отображении пунктирной рамки, но они не влияют на блочную модель.
![]()
а. Opera

б. Firefox
![]()
в. IE6, IE7
![]()
г. IE8, IE9

д. Safari, Chrome
Рис. 12. Отображение фона в браузере
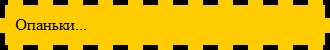
В примере 3.8 показано, как создать код для получения подобной границы.
Пример 3.8. Фон и граница
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Рамка</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.layer {
width: 300px; /* Ширина слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
border: 5px dashed black;/* Параметры границы */
}
</style>
</head>
<body>
<div class="layer">Опаньки...</div>
</body>
</html>Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид блока в браузерах будет практически одинаковым.
