Плавающие элементы
Плавающими будем называть такие элементы, которые обтекаются по контуру другими объектами веб-страницы, например, текстом. Правильнее говорить «обтекаемые элементы», но с другой стороны термин «плавающий элемент» давно уже прижился, так что его и буду использовать в дальнейшем.
Плавающие элементы достаточно активно применяются при вёрстке веб-страниц и служат для реализации этих и не только задач:
- обтекание картинок текстом;
- создание врезок;
- горизонтальные меню;
- колонки.
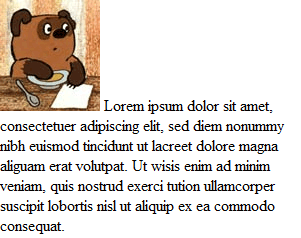
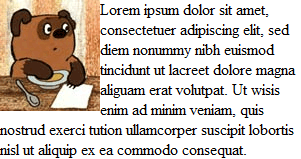
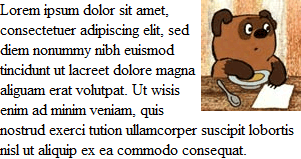
Обтекание происходит с помощью стилевого свойства float со значением left или right. По умолчанию обтекание для элементов не устанавливается, но если это по каким-либо причинам необходимо указать явно, следует использовать значение none. На рис. 3.32 показан результат применения разных значений на изображение рядом с текстом.

а. Обтекания нет или float: none

б. Для картинки установлено float: left

в. Для картинки установлено float: right
Рис. 3.32. Обтекание картинки текстом
Сам HTML-код остаётся практически неизменным и привёден в примере 3.21.
Пример 3.21. Использование float
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float</title>
</head>
<body>
<div>
<img src="images/figure.jpg" style="float: left" />
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>В данном примере показано добавление свойства float со значением left к тегу <img>. Это значение выравнивает элемент по левому краю родителя или другого плавающего элемента, а все остальные элементы, вроде текста, обтекают его по правой стороне. Значение right, наоборот, выравнивает элемент по правому краю родителя или другого плавающего элемента, а все остальные элементы, вроде текста, обтекают его по левой стороне.
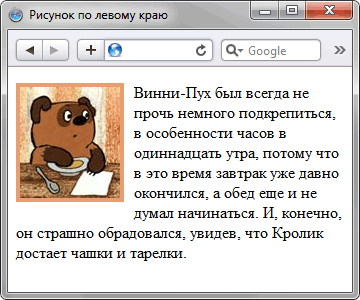
Итак, с терминологией разобрались. Давайте дополним пример 3.21, чтобы рисунок лучше гармонировал с текстом. Самое главное — задать отступ справа от изображения и на всякий случай снизу. Для этого к тегу <img> добавляется класс с именем fig, у которого установлено свойство margin, оно одновременно определяет свой отступ на каждой стороне изображения (пример 3.22).
Пример 3.22. Обтекание картинки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рисунок по левому краю</title>
<style type="text/css">
.fig {
float: left; /* Выравнивание рисунка по левому краю */
background: #e69f73; /* Цвет фона */
padding: 4px; /* Поля вокруг картинки */
margin: 0 10px 5px 0; /* Отступы */
}
</style>
</head>
<body>
<p><img src="images/figure.jpg" class="fig" />
Винни-Пух был всегда не прочь немного подкрепиться, в
особенности часов в одиннадцать утра, потому что в это время
завтрак уже давно окончился, а обед еще и не думал начинаться.
И, конечно, он страшно обрадовался, увидев, что Кролик достает
чашки и тарелки.</p>
</body>
</html>Результат примера показан на рис. 3.33.

Рис. 3.33. Рисунок с выравниванием по левому краю и обтеканием по правому
Создание врезок
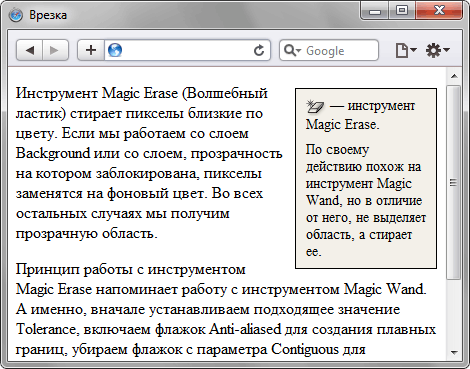
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает её с других сторон (рис. 3.34).

Рис. 3.34. Вид врезки
Чтобы врезка выделялась в тексте, у неё обычно устанавливают фоновый цвет и добавляют рамку. По своему виду врезки напоминают приведённый выше способ обтекания текстом картинки, поэтому код для создания врезок практически идентичен предыдущему (пример 3.23).
Пример 3.23. Добавление врезки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Врезка</title>
<style type="text/css">
.note {
float: right; /* Выравнивание по правому краю */
background: #F3F0E9; /* Цвет фона */
border: 1px solid #000; /* Параметры границы */
padding: 0 10px; /* Поля вокруг картинки */
margin: 5px 0 5px 10px; /* Отступы */
width: 120px; /* Ширина */
font-size: 0.9em; /* Размер шрифта */
}
.note P { margin: 0.6em 0; }
.note IMG {
vertical-align: middle; /* Выравнивание по центру строки */
}
</style>
</head>
<body>
<div class="note">
<p><img src="images/tool_magicerase.gif" width="20" height="17"
alt="Magic Erase" /> — инструмент Magic Erase.</p>
<p>По своему действию похож на инструмент Magic Wand, но в отличие от
него, не выделяет область, а стирает ее.</p>
</div>
<p>Инструмент Magic Erase (Волшебный ластик) стирает пикселы близкие по
цвету. Если мы работаем со слоем Background или со слоем, прозрачность
на котором заблокирована, пикселы заменятся на фоновый цвет. Во всех
остальных случаях мы получим прозрачную область.</p>
<p>Принцип работы с инструментом Magic Erase напоминает работу с
инструментом Magic Wand. А именно, вначале устанавливаем подходящее
значение Tolerance, включаем флажок Anti-aliased для создания плавных
границ, убираем флажок с параметра Contiguous для одновременного удаления
всего фона, после чего щелкаем по фотографии в районе неба. Если слой
Background был предварительно переименован, мы получим прозрачные
участки в нужных местах.</p>
</body>
</html>При создании врезок следует обязательно указывать её ширину с помощью свойства width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Расположение слоев по горизонтали
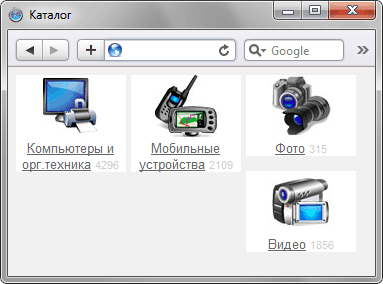
По умолчанию блочные элементы выстраиваются по вертикали один под другим, но при помощи свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоёв и задать для них float. Если ширина не указана, она будет равна содержимому слоя с учётом полей и границ. В примере 3.24 взят каталог товаров, созданный в предыдущем разделе с помощью строчно-блочных элементов, и переделан под использование float. Чтобы блоки были заметны, фон веб-страницы установлен серым.
Пример 3.24. Блоки по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Каталог</title>
<style type="text/css">
BODY {
font: 10pt Arial, Helvetica, sans-serif;
background: #f0f0f0; /* Цвет фона веб-страницы */
}
#catalog A { color: #666; }
#catalog A:hover { color: #1fa0e2; }
#catalog DIV {
width: 110px; /* Ширина */
background: #fff;
margin: 0 5px 15px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
float: left; /* Выравнивание по левому краю */
}
#catalog P { margin: 0 5px; }
#catalog SPAN { color: #ccc; font-size: 0.8em; }
</style>
</head>
<body>
<div id="catalog">
<div>
<p><img src="images/category4.jpg" alt="" /></p>
<p><a href="#">Компьютеры и орг.техника</a> <span>4296</span></p>
</div>
<div>
<p><img src="images/category3.jpg" alt="" /></p>
<p><a href="#">Мобильные устройства</a> <span>2109</span></p>
</div>
<div>
<p><img src="images/category2.jpg" alt="" /></p>
<p><a href="#">Фото</a> <span>315</span></p>
</div>
<div>
<p><img src="images/category1.jpg" alt="" /></p>
<p><a href="#">Видео</a> <span>1856</span></p>
</div>
</div>
</body>
</html>Результат примера показан на рис. 3.35.

Рис. 3.35. Расположение слоев при использовании свойства float
Из-за разного текста в подписи высота блоков также получается разной, из-за чего некоторые блоки «цепляются» за другие и не переходят на другую строку. Здесь может помочь установка высоты всех блоков через свойство height, например 100px или возврат к использованию display: inline-block.
Влияние обтекания
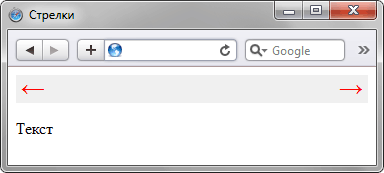
Свойство float кроме способности по созданию плавающих элементов имеет ряд особенностей, о которых необходимо знать. Главная особенность в том, что float действует на все близлежащие элементы, заставляя их участвовать в обтекании. Рассмотрим это на примере 3.25, где показано создание стрелок на одной строке с использованием значений left и right свойства float.
Пример 3.25. Влияние обтекания
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Стрелки</title>
<style type="text/css">
.arrow { background: #f0f0f0; padding: 0 5px; }
.arrow A {
color: red; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
font-size: 1.5em;
}
.left { float: left; }
.right { float: right; }
</style>
</head>
<body>
<div class="arrow">
<div class="left"><a href="#">←</a></div>
<div class="right"><a href="#">→</a></div>
</div>
<p>Текст</p>
</body>
</html>Хотя для текста и стрелок используются разные блочные элементы, которые должны располагаться на разных строках, влияние float заставляет подниматься текст выше, поскольку он попадает в зону обтекания (рис. 3.36). Также не отображается цвет фона у слоя arrow из-за того, что плавающие элементы не участвуют в потоке документа, по сути, это аналогично тому, что слой arrow оставить пустым.

Рис. 3.36. Влияние обтекания на нижележащий текст
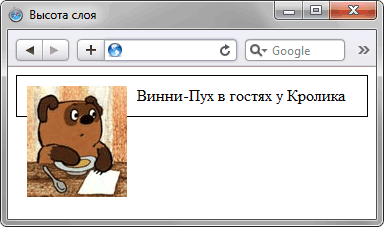
Плавающие элементы не оказывают влияние на высоту блока, в котором они находятся. Чтобы это обнаружить, достаточно обвести блок рамкой и поместить внутрь плавающий элемент с текстом (пример 3.26).
Пример 3.26. Высота блока
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Высота слоя</title>
<style type="text/css">
DIV {
border: 1px solid #000; padding: 10px;
}
.fig {
float: left; margin: 0 10px 5px 0;
}
</style>
</head>
<body>
<div>
<img src="images/figure.jpg" class="fig" />Винни-Пух в гостях у Кролика
</div>
</body>
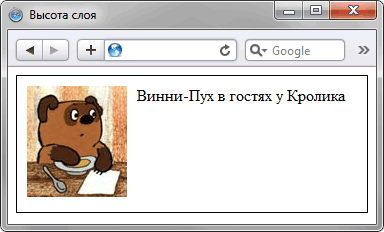
</html>Рисунок не оказывает воздействие на высоту слоя и выходит за его пределы (рис. 3.37).

Рис. 3.37. Высота слоя с плавающим элементом
Все эти особенности плавающих элементов могут оказать довольно неприятное воздействие на макет веб-страницы, особенно в случаях подобным перечисленным выше. Основной способ добиться желаемого результата — это в нужный момент отменить обтекание. Для этого есть несколько способов.
Отмена обтекания
Обтекание это мощный инструмент вёрстки, применяемый для выравнивания и упорядочивания элементов. Однако чтобы держать этот инструмент под контролем, необходим противовес, без которого огромный потенциал float сужается до пары узких задач. Речь идёт об отмене обтекания с помощью разных методов. Перечислим четыре наиболее популярных.
Ширина элемента
Если плавающий элемент будет занимать всю доступную ширину, то остальные элементы, следующие за ним, будут начинаться с новой строки. Для этого надо включить свойство width со значением 100%. Так, стиль в примере 3.25 можно дополнить следующим образом:
.left { float: left; width: 50%; }
.right { float: right; width: 50%; text-align: right; }Каждый слой со стрелкой теперь занимает ширину 50% и в сумме они дают 100% ширины, поэтому абзац, идущий после слоя arrow, начнётся с новой строки.
Этот метод применяется редко, поскольку ширину нельзя применить к изображениям, к тому же он не решает проблему с высотой слоя и его фоном.
Использование overflow
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров. Значение auto в частности, добавляет полосы прокрутки при необходимости, а hidden отображает только область внутри элемента, остальное скрывает. Кроме этого, использование overflow со значением auto, scroll или hidden отменяет действие float. Стиль для примера 3.25 дополняется всего одной строкой:
.arrow { overflow: hidden; }Результат после применения свойства overflow сразу меняется (рис. 3.38).

Рис. 3.38. Влияние свойства overflow на фон
Аналогично дополняется пример 3.26:
DIV { overflow: hidden; }Результат показан на рис. 3.39.

Рис. 3.39. Влияние свойства overflow на границу
overflow одно из самых популярных свойств работающее в связке float. Но иногда возникают ситуации, когда применение этого метода недопустимо. Это происходит в тех случаях, когда элемент выходит за пределы элемента, при этом он будет «обрезан». В примере 3.27 картинка сдвигается влево от своего исходного положения.
Пример 3.27. Обрезание области элемента
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Картинка за пределами слоя</title>
<style type="text/css">
DIV {
border: 1px solid #000; padding: 10px;
overflow: hidden;
}
.fig {
float: left; margin: 0 10px 5px 0;
position: relative; /* Относительное позиционирование */
left: -30px; /* Сдвигаем влево */
}
</style>
</head>
<body>
<div>
<img src="images/figure.jpg" class="fig" />Винни-Пух в гостях у Кролика
</div>
</body>
</html>Результат примера показан на рис. 3.40.

Рис. 3.40. Обрезание картинки
В IE6 метод работает только при установленном свойстве hasLayout. Чтобы его включить, можно добавить zoom: 1 наряду со свойством overflow.
Свойство clear
Для отмены действия float применяется свойство clear со следующими значениями.
- left — отменяет обтекание с левого края элемента (float: left). При этом все другие элементы на этой стороне будут опущены вниз, и располагаться под текущим элементом.
- right — отменяет обтекание с правой стороны элемента (float: right).
- both — отменяет обтекание элемента одновременно с правого и левого края. Это значение рекомендуется устанавливать, когда требуется отменить обтекание элемента, но неизвестно точно с какой стороны.
Чтобы отменить действие обтекания, свойство clear надо добавлять к элементу, идущему после плавающего. Обычно вводят универсальный класс, к примеру, clear и вставляют пустой тег <div> с этим классом (пример 3.28).
Пример 3.28. Использование clear
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Стрелки</title>
<style type="text/css">
.arrow { background: #f0f0f0; padding: 0 5px; }
.arrow A {
color: red; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
font-size: 1.5em;
}
.left { float: left; }
.right { float: right; }
.clear { clear: both; }
</style>
</head>
<body>
<div class="arrow">
<div class="left"><a href="#">←</a></div>
<div class="right"><a href="#">→</a></div>
<div class="clear"></div>
</div>
<p>Текст</p>
</body>
</html>В данном примере для класса clear установлено свойство clear со значением both. Если вам требуется использовать разные значения, то можно ввести несколько классов и применять их по необходимости.
Этот метод также является одним из самых популярных в вёрстке в силу простоты и универсальности. Но опять же иногда возникают комбинации, в которых использование clear даёт сбой. Это происходит, когда в коде встречается одновременно несколько разных плавающих элементов. Так, в примере 3.29 с помощью float создаются две колонки, а в правой колонке float упорядочивает фотографии.
Пример 3.29. Использование float
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Использование float</title>
<style type="text/css">
.col1, .col2, .footer { padding: 10px; }
.col1 { float: left; width: 100px; background: #E8D9A9; }
.col2 { margin-left: 120px; background: #ECC0A4; }
.photo { width: 150px; border: 1px solid #333; text-align: center;
margin-right: 10px; background: #fff; float: left; }
.clearleft { clear: left; }
.footer { background: #9A5044; color: #fff; clear: left; }
</style>
</head>
<body>
<div class="col1"><h3>Меню</h3><p>Лучшие фотографии</p>
<p>По годам</p><p>По рейтингу</p><p>По комментариям</p></div>
<div class="col2">
<div class="photo">
<p><img src="images/thumb1.jpg" alt="" /></p>
<p class="caption">Софийский собор</p>
</div>
<div class="photo">
<p><img src="images/thumb2.jpg" alt="" /></p>
<p class="caption">Польский костёл</p>
</div><div class="clearleft"></div>
<p>Новая строка</p>
</div>
<div class="footer">Подвал</div>
</body>
</html>Результат примера показан на рис. 3.41. Свойство clear действует не только на класс photo, но и на класс col1, т.е. на все элементы выше, у которых установлено float. Поэтому «Новая строка» начинается не сразу же после фотографий, а после завершения левой колонки.

Рис. 3.41. Ошибка с отображением строки
В подобных ситуациях помогает комбинация разных методов. Так, фотографии можно добавить в контейнер с overflow и удалить clearleft. Колонка приобретёт следующий вид.
<div class="col2">
<div style="overflow: hidden">
<div class="photo">
<p><img src="images/thumb1.jpg" alt="" /></p>
<p class="caption">Софийский собор</p>
</div>
<div class="photo">
<p><img src="images/thumb2.jpg" alt="" /></p>
<p class="caption">Польский костёл</p>
</div>
</div>
<p>Новая строка</p>
</div>
Псевдоэлемент :after
Частое включение пустого тега <div> со свойством clear захламляет код, особенно при активном использовании свойства float. Логично перенести всё в стили, избавившись от лишних тегов. Для этого воспользуемся псевдоэлементом :after, который в комбинации со свойством content добавляет текст после элемента. К такому тексту можно применить стилевые свойства, в частности clear. Остаётся только спрятать выводимый текст от браузера.
.clearleft:after {
content: "."; /* Выводим текст после элемента (точку) */
clear: left; /* Отменяем обтекание*/
visibility: hidden; /* Прячем текст */
display: block; /* Блочный элемент */
height: 0; /* Высота */
}Какой именно выводить символ значения не имеет, он в любом случае скрывается от пользователя через visibility, но даже будучи скрытым, текст при этом занимает какую-то высоту и влияет на близлежащие элементы. Поэтому выводимый текст ещё необходимо превратить в блочный элемент и задать ему нулевую высоту.
Поскольку текст, генерируемый через псевдоэлемент :after, располагается после элемента, он с лёгкостью заменяет конструкцию <div class="clearleft"></div>. Там, где она требуется достаточно только добавить класс clearleft, как показано в примере 3.30.
Пример 3.30. Псевдоэлемент :after
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>:after</title>
<style type="text/css">
DIV { border: 1px solid #000; padding: 10px; }
.fig { float: left; margin: 0 10px 5px 0; }
.clearleft:after {
content: ".";
clear: left;
visibility: hidden; display: block; height: 0;
}
</style>
</head>
<body>
<div class="clearleft">
<img src="images/figure.jpg" class="fig" />Винни-Пух в гостях у Кролика
</div>
</body>
</html>Браузер IE не поддерживает :after до версии 7.0 включительно, поэтому приведённый пример в этих версиях работать не будет. Добавление zoom: 1 к плавающему элементу отменяет обтекание в IE.
Удобство приведённого метода заключается в использовании класса clearleft, который при необходимости добавляется к любому тегу. Также можно ввести дополнительные классы, стиль у которых будет различаться другими значениями clear.
