Типовые макеты
Когда продумывается дизайн сайта, учитывается объём будущей информации на нём, привычки потенциальных посетителей, удобство доступа к материалу и множество других вещей. Типовые элементы вроде заголовка, навигации, контента, контактной информации надо разместить на одной странице, в совокупности это и называется её макетом. Таким образом, макет это способ организации материалов на веб-странице. Самих макетов существует огромное количество, но их, тем не менее, можно систематизировать по ряду признаков, например, по ширине, по количеству колонок, по расположению элементов, по устройствам на которые они ориентированы и др. Наиболее популярным является деление макетов по ширине и количеству колонок, которые и рассмотрим далее.
Макеты по ширине
Различают пять типов макетов, связанных с шириной:
- фиксированные;
- резиновые;
- эластичные;
- адаптивные;
- комбинированные.
Фиксированный макет
Альтернативные названия: фикс (жарг.), fixed (англ.), фиксированный дизайн.
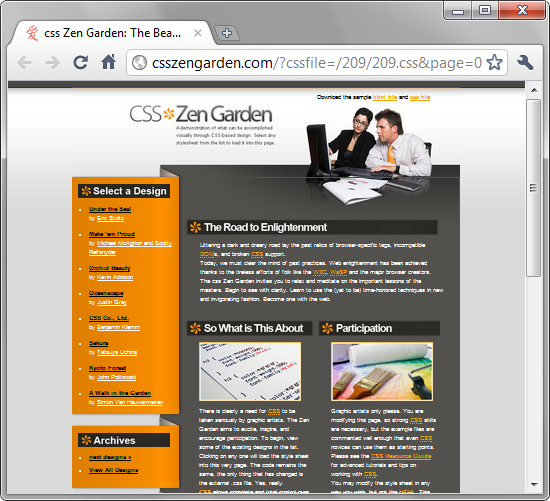
Макет обычно располагается по центру окна браузера, а его ширина ограничивается заданными размерами в пикселах (рис. 5.1).

Рис. 5.1. Фиксированный макет в браузере
Преимущества
- Из-за того, что ширина всех колонок известна, проще указывать размеры изображений, видео и других элементов страницы.
- Браузеры, как правило, лояльнее относятся к таким макетам, поэтому на вёрстку и отладку уходит меньше времени.
Недостатки
- Сайт смотрится плохо на мониторах с высоким разрешением, неэффективно используя свободное место. Некоторые владельцы таких мониторов даже уменьшают окно браузера по ширине, чтобы скрыть пустое место слева и справа от макета.
Сайты
Резиновый макет
Альтернативные названия: резина (жарг.), liquid (англ.), резиновый дизайн.
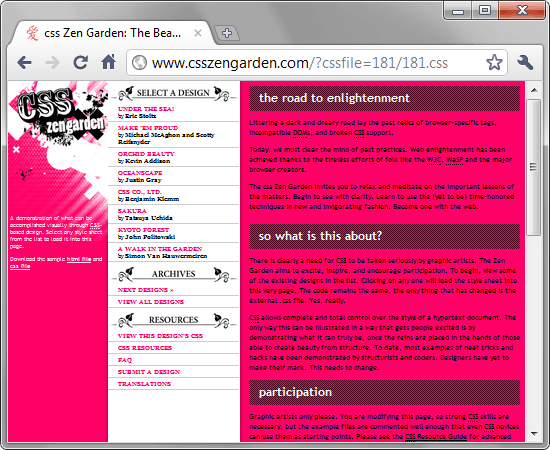
Ширина колонок задаётся в процентах или сочетаются проценты и пикселы таким образом, что макет занимает всю свободную ширину окна браузера. При изменении размеров окна или другом разрешении монитора макет подстраивается под них (рис. 5.2).

Рис. 5.2. Резиновый макет в браузере
Преимущества
- Используется вся эффективная область страницы.
- Веб-страницы удобно печатаются на бумаге любого формата.
- Веб-страницы хорошо смотрятся на разных устройствах от iPhone до ноутбука.
Недостатки
- На мониторах с высоким разрешением сайт плохо читается из-за чрезмерного удлинения строк текста. Здесь помогает ограничение ширины контента с помощью свойства max-width. Опять же некоторые владельцы больших мониторов уменьшают окно браузера до комфортных для них размеров.
- Резиновые макеты сложнее верстать и отлаживать в разных браузерах.
Сайты
Эластичный макет
Этот макет по своему виду может не отличаться от фиксированного или резинового макета. До тех пор, пока вы не измените размер шрифта в браузере, тогда вы заметите, что размер поменяли и элементы веб-страницы. Размер элементов задаётся не в пикселах и процентах, а в em, привязанному к размеру шрифта. Значение em можно использовать не для всех элементов, оставляя ширину некоторых фиксированной.
Преимущества
- Макет целиком или отдельные его части легко масштабировать, подгоняя под комфортный для восприятия размер.
- Макет будет одинаково смотреться на разных операционных системах, имеющих различия в выборе размера и типа шрифта.
Недостатки
- В современных браузерах функция масштаба страницы уже встроена, и пользоваться ей довольно удобно.
- Верстать эластичный макет крайне сложно, поскольку единица em имеет относительные размеры и зависит от используемого шрифта.
- В действительности сфера применения этого макета очень ограниченна.
Сайт
Адаптивный макет
Этот макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Для этого заготавливается несколько стилевых правил или файлов под разный диапазон разрешений, выбор правил происходит через скрипты или CSS3, которые и определяют нужную для этого информацию о пользователе.
Преимущества
- Этот тип макета наиболее удобен для пользователя, поскольку не зависит от разрешения и ширины окна браузера, приспосабливаясь под них.
- Макет комфортно можно смотреть на любом устройстве.
Недостатки
- Это самый сложный тип из всех макетов, ведь, по сути, вместо одного требуется сделать несколько макетов со своей графикой и CSS, а также прописать механизм определения разрешения монитора или ширины окна браузера.
- За счёт универсальности макет сложно проверять на разные условия, которые возможны у пользователей.
Сайт
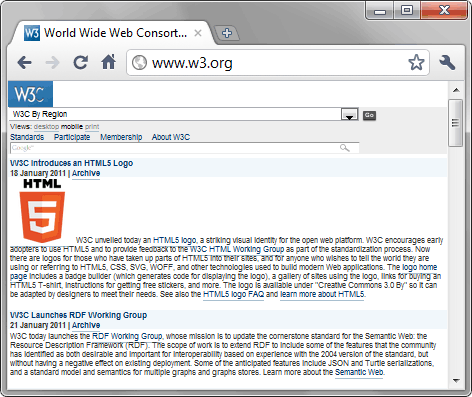
- Вид сайта http://www.w3.org показан на рис. 5.3. При уменьшении ширины окна до 500 пикселов и менее, дизайн сайта сменится (рис. 5.4).

Рис. 5.3. Сайт W3C при обычной ширине

Рис. 5.4. Сайт W3C при узкой ширине
Комбинированный макет
Альтернативные названия: гибрид, hybrid (англ.).
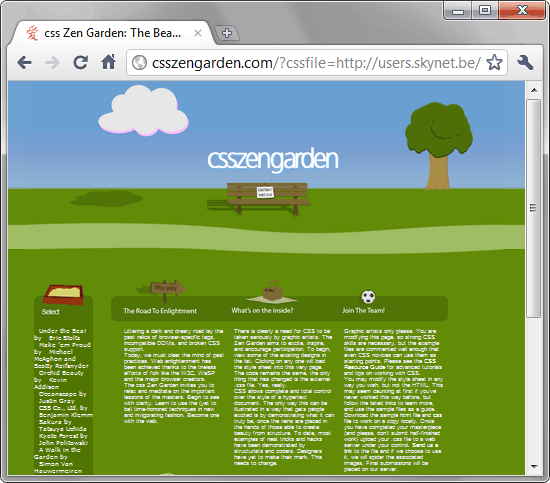
Этот макет предполагает использование разной ширины для отдельных частей страницы, например, шапку и подвал делают резиновыми, а контент фиксированным (рис. 5.3).

Рис. 5.5. Комбинированный макет
Этот макет в действительности не является самостоятельным типом, поэтому наследует все плюсы и минусы фиксированного и резинового макета.
Надо отметить, что некоторые макеты, хотя и выглядят комбинированными, в действительности ими не являются. Резиновая шапка страницы может оказаться всего-навсего широким фоновым рисунком.
Сайт
Макеты по колонкам
Колонки в веб-дизайн пришли из полиграфии, где они используются в качестве способа разбивки широкого текста на более узкие фрагменты, а также для разделения различной информации. На сайтах текст всегда идёт одной колонкой, потому что универсальных способов для создания многоколоночного текста пока не существует. Кроме того, сайт по своей структуре и виду отличается от страницы в журнале, которую можно охватить одним взглядом, это тоже накладывает свои ограничения на распространение многоколоночного текста. Возможно в недалёком будущем сайты, специально «заточенные» под iPad и другие планшеты, станут активно применять колонки по своему прямому назначению. Пока же колонки преимущественно применяются для смыслового деления материала. Например, одна колонка содержит контент, другая навигацию, а третья рекламный баннер и т.д.
Наиболее распространенным вариантом является наличие на веб-странице двух колонок — одна из них, как правило, содержит навигацию, а во второй, более широкой колонке, размещается контент. Для резиновых макетов имеет смысл установить три колонки, чтобы эффективно использовать полезную площадь веб-страницы. В любом случае выбор числа колонок зависит исключительно от объема информации на сайте и способе её организации.
