CSS
Оптимизация CSS
Используя группирование и наследование оптимизируйте приведённый стиль.
Заголовки
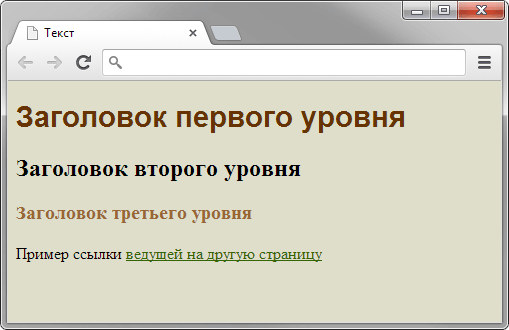
Сделайте страницу, показанную на рис. 1.

Рис. 1
Асуанская плотина
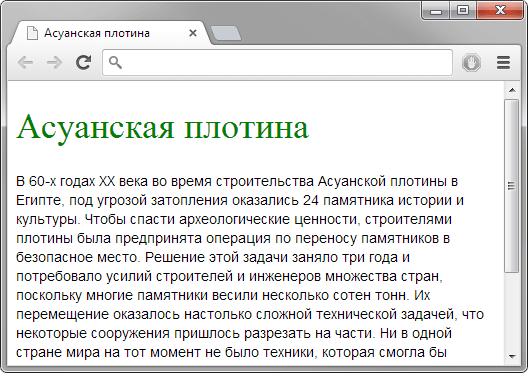
Сделайте страницу, показанную на рис. 1. Обратите внимание на межстрочный интервал.

Рис. 1
Чередующиеся квадраты
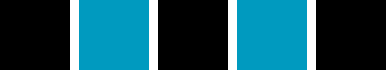
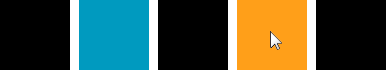
Сделайте набор квадратов, у которых меняется цвет заливки (рис. 1). При наведении на любой квадрат его цвет меняется на оранжевый (рис. 2).

Рис. 1

Рис. 2
Батарейка
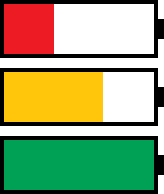
Сделайте страницу, как показано на рис. 1. Размеры всех частей заданы в пикселах и не меняются в процессе масштабирования окна. Для каждой батарейки постарайтесь обойтись одним элементом.

Рис. 1
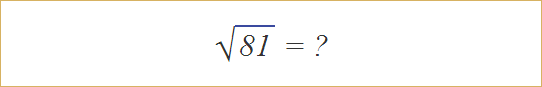
Квадратный корень
Сделайте уравнение как показано на рис. 1. Знак корня должен отображаться корректно, независимо от используемого числа.

Рис. 1
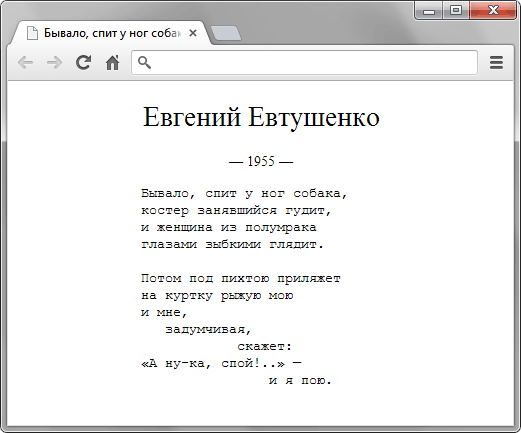
Стихотворение
Оформите стихотворение, как показано на рис. 1.

Рис. 1
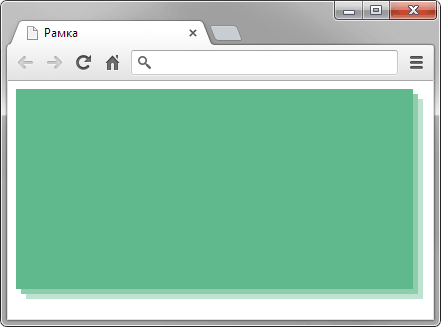
Рамка
Придумайте три способа создания блока, показанного на рис. 1. Ширина блока может задаваться в процентах или пикселах, высота фиксирована.

Рис. 1
Рамка вокруг текста
Придумайте пять способов создания рамки вокруг абзаца произвольного текста (тега <p>). Изменять и модифицировать код HTML нельзя, все изменения делаются только через стили. Кроссбраузерность можно не учитывать.

Квадраты
Для приведённого кода создайте стиль, с помощью которого можно получить результат, представленный на рис. 1. Страница должна корректно отображаться в браузерах IE8+, Firefox 5+, Opera 11+ и Chrome.

Рис. 1. Вид квадратов, оформленных с помощью стилей
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
