HTML5
Опять таблицы
Исправьте приведённый код согласно следующим пунктам:
- уберите устаревшие теги (<center>, <font>);
- добавьте стили и перенесите всё оформление страницы в них;
- валидный HTML5;
- сделайте тот же макет вообще без использования таблиц.
Так-тикс
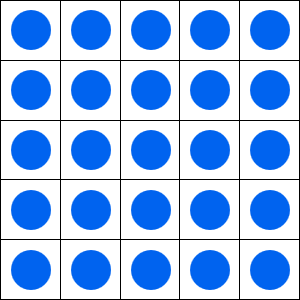
Поле для игры в так-тикс имеет размер 5х5 клеток, в каждой клетке содержится круглая фишка (рис. 1).

Рис. 1. Исходное поле для игры в так-тикс
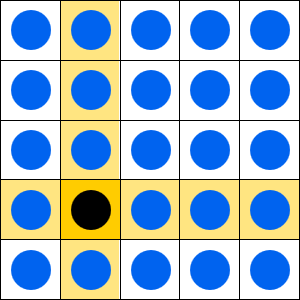
При наведении курсора мыши на любую клетку подсвечивается ряд, строка и сама фишка (рис. 2).

Рис. 2. Вид поля при наведении на клетку курсора мыши
Текст для галочки
Создайте страницу, показанную на рис. 1. Текст возле отмеченных галочек должен выделяться фоновым цветом. Код должен корректно работать в последних версиях браузеров Internet Explorer, Firefox, Opera, Safari, Chrome.

Рис. 1. Пример страницы
Нумерация
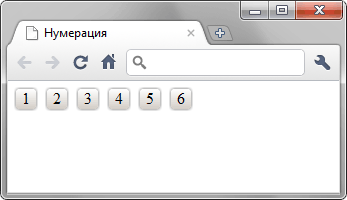
Создайте страницу на HTML5 реализующую нумерацию, представленную на рис. 1. Страница должна корректно смотреться в последних версиях Chrome, Safari и Firefox.

Рис. 1
Граница вокруг формы
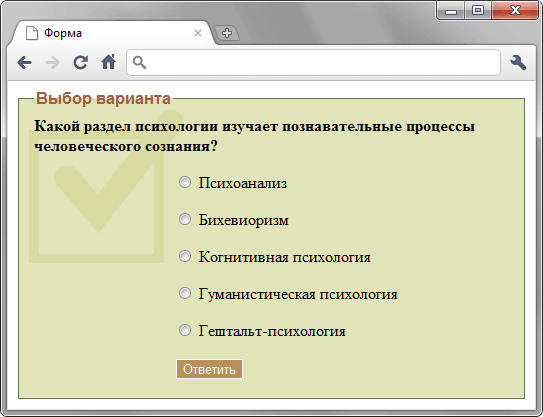
Создайте форму на HTML5, показанную на рис. 1.

Рис. 1
Обязательные поля формы
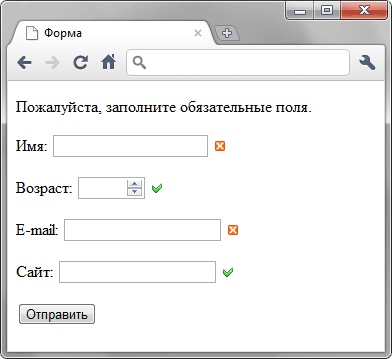
Сделайте форму, показанную на рис. 1, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля.

Рис. 1. Вид формы
Поле для ввода чисел
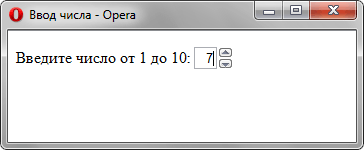
Сделайте в браузере Opera ввод чисел, как показано на рис. 1.

Рис. 1. Поле для ввода числа
Создание меню с тенью
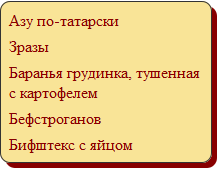
Создайте меню, показанное на рисунке, на HTML5 с помощью тегов <ul>, <li> и с соблюдением ряда условий.

Из XHTML в HTML5
Переведите следующий код на HTML5. Обязательно используйте новые теги, вроде <nav>, <footer>, <header> и др.
Из XHTML в HTML5
Переведите следующий код на HTML5. Обязательно используйте новые теги, вроде <nav>, <footer>, <header> и др.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
