границы
Рамка с поворотом
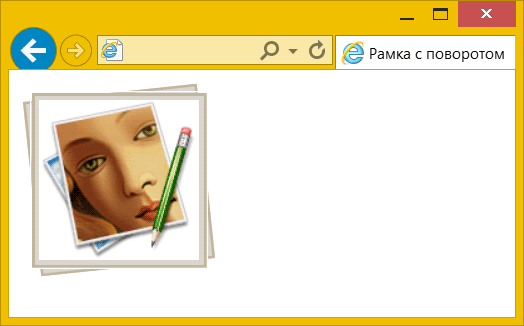
Сделайте страницу, как показано на рис. 1. Рамка должна корректно отображаться во всех современных браузерах.

Рис. 1
Индикатор прогресса
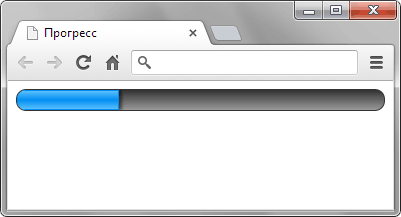
Сделайте индикатор прогресса, как показано на рис. 1. Ширина самого элемента 100%, высота 20px. Значение индикатора должно легко задаваться через ширину, как в процентах, так и пикселах.

Рис. 1
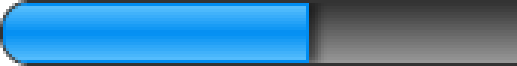
Для наглядности увеличенный фрагмент индикатора показан на рис. 2. Обратите внимание на градиенты, рамки и небольшую тень справа.

Рис. 2
Блок с указателем
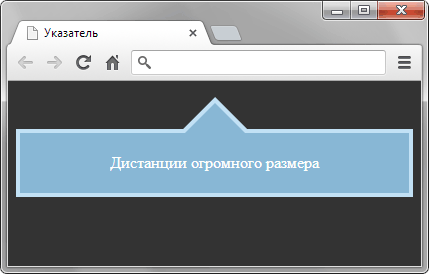
Сделайте страницу, как показано на рис. 1. Ширина блока резиновая и меняется в зависимости от размеров окна браузера. Указатель всегда располагается посередине блока, размеры указателя фиксированы.

Рис. 1
Рисованная рамка
С помощью приложенной картинки рамки сделайте масштабируемый по ширине блок с рисованной границей, как показано на рисунке ниже.

Вырезанные уголки
Добавьте к блоку небольшие квадратные вырезы по углам, как это показано на рисунке ниже. Код должен корректно работать в IE8+ и современных браузерах.

Двойная рамка
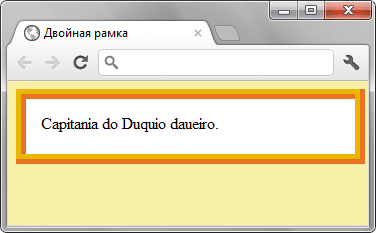
Сделайте рамку вокруг блока, как показано на рис. 1. Рамка должна корректно отображаться во всех современных браузерах.

Рис. 1. Двойная рамка вокруг блока
Рамка вокруг текста
Придумайте пять способов создания рамки вокруг абзаца произвольного текста (тега <p>). Изменять и модифицировать код HTML нельзя, все изменения делаются только через стили. Кроссбраузерность можно не учитывать.

Квадраты
Для приведённого кода создайте стиль, с помощью которого можно получить результат, представленный на рис. 1. Страница должна корректно отображаться в браузерах IE8+, Firefox 5+, Opera 11+ и Chrome.

Рис. 1. Вид квадратов, оформленных с помощью стилей
Эскиз
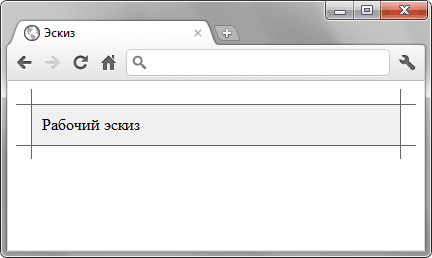
Сделайте блок, показанный на рис. 1.

Рис. 1
Текст в рамке
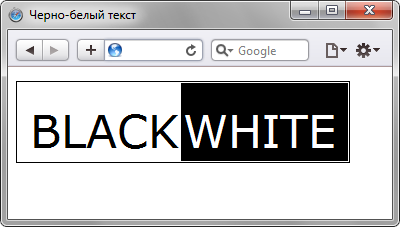
С помощью стилей создайте текст в рамке, как показано на рис. 1.

Рис. 1
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
