Рамка
Тема:
CSS
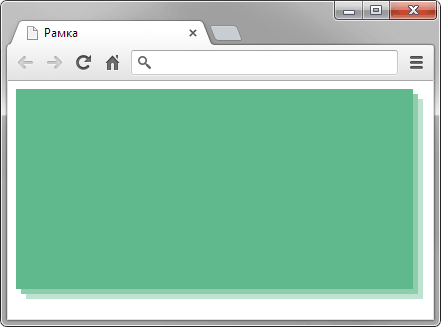
Придумайте три способа создания блока, показанного на рис. 1. Ширина блока может задаваться в процентах или пикселах, высота фиксирована. Результат должен отображаться в современных браузерах.

Рис. 1
Используйте свойство box-shadow.
Используйте псевдоэлементы ::before и ::after.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
div {
background: #60B88D;
width: 98%;
height: 200px;
box-shadow: 5px 5px 0 #90CDAF, 10px 10px 0 #BFE3D1;
}
</style>
</head>
<body>
<div></div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
div {
background: #60B88D;
width: 97%;
height: 200px;
position: relative;
}
div::after, div::before {
content: '';
position: absolute;
width: 100%; height: 100%;
z-index: -1;
}
div::after {
background: #90CDAF;
top: 5px; left: 5px;
}
div::before {
background: #BFE3D1;
top: 10px; left: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>