Web Developer
Хотя расширение имеется для двух разных браузеров, версия под Firefox находится в актуальном состоянии и регулярно обновляется, чего не скажешь о версии под Chrome. К тому же поддерживает русский язык. Поэтому в дальнейшем описание будет идти только для Firefox.
Установка происходит довольно просто, достаточно зайти браузером Firefox на сайт автора и нажать «Download», после чего вы будете перемещены на сайт, где надо щёлкнуть по «Добавить в Firefox» (рис. 7.1).

Рис. 7.1. Добавление в Firefox
Также можно зайти напрямую на страницу с расширением.
https://addons.mozilla.org/ru/firefox/addon/web-developer/
После добавления появится окно с предупреждением (рис. 7.2), жмём кнопку «Установить сейчас» и процедура установки закончена.

Рис. 7.2. Установка Web Developer
Ещё одним способом установки разных расширений является использование меню . В окне поиска набираем «web developer», жмём , в списке ниже появится нужное нам дополнение (рис. 7.3).

Рис. 7.3. Окно с дополнениями Firefox
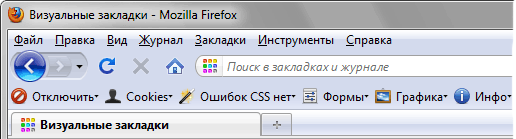
Само расширение выглядит как строка меню над вкладками (рис. 7.4), также оно доступно через меню . Включать/выключать панель можно через меню либо щелчком правой кнопки мыши по панели расширения.

Рис. 7.4. Web Developer в браузере
Пройдёмся по пунктам меню Web Developer.
Отключить

Отключить кэш
Отключает встроенный кэш браузера. Обычно изображения и копии просмотренных страниц сохраняются браузером на локальном диске для экономии времени загрузки. При повторном открытии страницы, браузер сравнивает локальную копию с оригиналом и если они совпадают, то загружается локальная копия. В некоторых случаях происходит загрузка локальной версии страницы, даже при изменении оригинала. К примеру, в настройках браузера может быть установлена проверка каждые два часа, обновилась ли на сервере сохранённая в кэш страница. Впрочем, Firefox не позволяет проводить тонкую настройку кэша наподобие Opera.
Обновить страницу в обход кэша можно также комбинацией клавиш +, она поддерживается всеми браузерами.
Отключить Java
Java — язык программирования, разработанный компанией Sun Microsystems. Небольшие программы на этом языке (так называемые апплеты) используются для расширения функциональности веб-страниц. В Firefox встроена поддержка этого языка, которую можно отключить через этот пункт меню. В версии Firefox 3.6 не работает.
Отключить JavaScript
Язык программирования, предназначенный для работы скриптов — интегрированных с веб-страницей программ. JavaScript широко используется при создании веб-страниц для расширения их функциональности, например создать различные меню, формы, эффекты и др. Если выбрать пункт , то вся функциональность на сайте перестанет работать. Этот пункт меню можно использовать для проверки работы сайта без скриптов, а также для обхода различных ограничений, которые устанавливают авторы сайтов, вроде отключения работы правой кнопки мыши. Web Developer говорит, что нет таких ограничений, которые нельзя было бы обойти.
Отключить META-переадресацию
С помощью тега <meta> можно осуществить автоматическую переадресацию на указанный документ через определённый промежуток времени. Для этого используется тег <meta> и значение Refresh атрибута http-equiv (пример 7.1).
Пример 7.1. Автоматическая переадресация
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Переадресация</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Refresh" content="5; URL=http://htmlbook.ru" />
</head>
<body>
<p>...</p>
</body>
</html>Переадресация может применяться в чатах для обновления текущего документа или перенаправления на новый адрес. Но также используется и со злым умыслом, например, с целью частого показа контекстной рекламы или баннеров. Данный пункт меню позволяет заблокировать подобный тег <meta>.
Отключить минимальный размер шрифтов
В настройках Firefox можно установить минимальный размер шрифта, он будет использоваться для текста, размер которого меньше указанного. Это позволяет сделать просмотр страниц более удобным для чтения, особенно на сайтах, у которых текст отображается шрифтом, размер которого слишком мал для комфортного восприятия.
Чтобы установить минимальный размер шрифта, выберите в меню , откройте панель и щёлкните по кнопке в группе Шрифты и цвета. Вы можете выбрать минимальный размер шрифта из выпадающего меню .
Web Developer позволяет быстро включать или отключать эту возможность. Однако, если минимальный размер шрифта в настройках не задан, этот пункт никак не влияет на результат.
Отключить цвета страницы
Выключает любые цвета, заданные с помощью свойства background или background-color. Затрагиваются также фоновые рисунки, которые установлены с помощью background.
Отключить блокировщик Popup
Всплывающие окна обычно используются для рекламы, поэтому в браузерах они обычно блокируются и не допускаются. Данный пункт позволяет быстро включить и выключить эту опцию.
Отключить прокси
Под прокси понимают обычно сервер или программу, позволяющую подключаться к Интернету, а также с целью создания запросов от имени других клиентов. Если в настройках Firefox (, панель , вкладка , кнопка ) стоит «Использовать системные настройки прокси», то этот пункт неактивен.
Отключить Referrers
Referrer это один из заголовков протокола HTTP и позволяет получить адрес страницы, с которой пользователь пришёл на сайт. Если вы печётесь о безопасности своих данных, включите этот пункт.
Cookies

Кукисы или куки, как их называют на жаргоне, это небольшие текстовые файлы на локальном компьютере, в которых сохраняется полезная для сайта информация. С помощью куки можно запомнить имя пользователя, его статус и другую информацию, которая используется на сайте. Firefox задаёт настройки куки через меню , панель . В целях безопасности вы вообще можете отключить приём куки с сайтов.
Сами куки представляют собой набор некоторых параметров:
- уникальное имя;
- значение;
- путь — отправлять куки только при совпадении пути и адреса страницы, путь «/» обозначает любую страницу;
- домен — для какого адреса сайта актуальна запись;
- дата истечения — сообщает браузеру, когда куки можно удалить.
Отключить Cookies
Отключает приём куки с сайтов.
Удалить Cookies сессии
Куки часто применяются для проверки аутентификации пользователей. После ввода имени и пароля генерируется уникальный код, сохраняемый в куки. При повторном посещении сайта идёт проверка данного кода, и если он совпадает с серверным, то сайт «узнаёт» пользователя. Выбор этого пункта удаляет все сохранённые сессии.
Удалить Cookies для домена
Удаляет все куки для сайта, который в данный момент открыт в браузере.
Удалить Cookies для пути
Удаляет все куки для сайта, путь которых совпадает с путём сайта открытого в браузере.
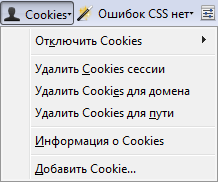
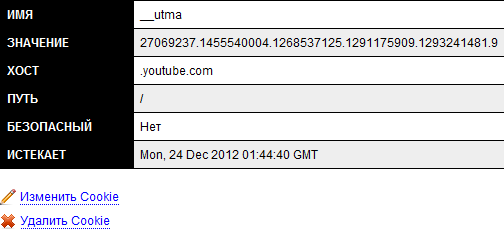
Информация о Cookies
Открывается дополнительная страница, где в табличной форме представлены все куки с данного сайта. Их параметры можно отредактировать или вообще удалить куки (рис. 7.5).

Рис. 7.5. Информация о куки с сайта youtube.com
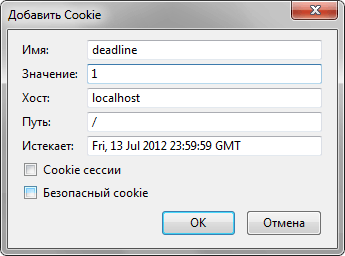
Добавить Cookies
Позволяет искусственно установить куки для текущего сайта или любого другого, а также задать необходимые параметры (рис. 7.6).

Рис. 7.6. Окно для добавления
Добавление обычно требуется для отладки работы куки и поведения сайта при их наличии.
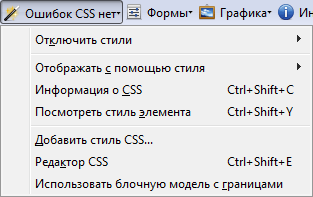
CSS

Это меню отвечает за стили текущей страницы.
Отключить стили
Предназначено для отключения стилей по какому-либо признаку.
Все стили
Отключает все используемые на странице стили.
Стиль браузера по умолчанию
Отключает стиль для всех элементов, к которым он добавляется по умолчанию браузером. К примеру, текст внутри <h1> и <p> имеет разный размер.
<h1>Заголовок</h1>
<p>текст</p>После отключения стиля размер текста у этих элементов будет одинаковый.
Встроенные стили
Отключает стиль внутри тега <style>.
Стили элементов
Отключает стиль, заданный с помощью атрибута style. К примеру, в этой строке красный цвет текста будет проигнорирован.
<p style="color: red">Красный цвет</p>Подключенные стили
Отключает стиль установленный с помощью тега <link>.
Стили печати
Стили, у которых тип носителя задан как print игнорируются. В действительности, в браузере заметить изменения можно только при печати, в остальных случаях такой стиль никак себя не проявляет.
Отдельный файл
Если на странице загружается сразу несколько стилевых файлов через тег <link>, их выборочно можно отключать.
Отображать с помощью стиля
Здесь можно посмотреть, как будет выглядеть страница при печати и наладоннике.
Информация о CSS
Открывается дополнительное окно, где все представлены все стили текущей страницы, включая встроенные.
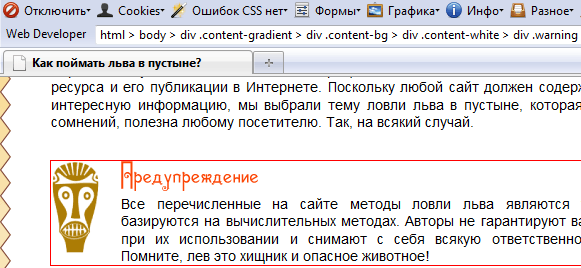
Посмотреть стиль элемента
При включении этого режима курсор превращается в перекрестье и при наведении на любой элемент страницы он подсвечивается красной рамкой. Уровень вложения выбранного элемента в виде цепочки показан над вкладками (рис. 7.7).

Рис. 7.7. Выбранный элемент
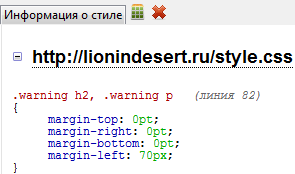
Если щёлкнуть по любому элементу, внизу окна открывается дополнительная панель, в которой отображается его стиль (рис. 7.8). Положение панели можно изменить нажав на кнопку ![]() , при этом панель по очереди будет занимать место слева, сверху, справа или снизу. Закрыть панель можно нажав на кнопку
, при этом панель по очереди будет занимать место слева, сверху, справа или снизу. Закрыть панель можно нажав на кнопку ![]() , или ещё раз выбрав пункт «Посмотреть стиль элемента».
, или ещё раз выбрав пункт «Посмотреть стиль элемента».

Рис. 7.8. Информация о стиле
Добавить стиль CSS
Для текущей страницы загружается CSS-файл, который и определяет стиль элементов.
Редактор CSS
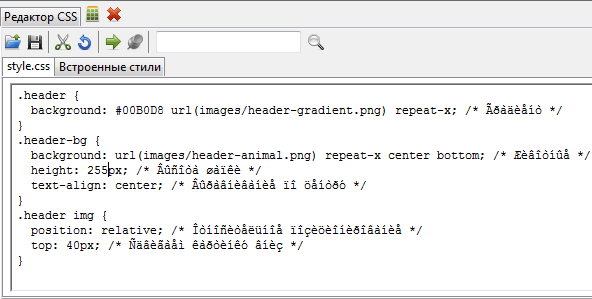
Этот пункт открывает небольшой редактор в панели, похожей на ту, что показывает информацию о стиле (рис. 7.9).

Рис. 7.9. Редактор CSS
В отдельных вкладках показываются стилевые файлы и встроенные стили страницы. Главной особенностью редактора является то, что любые изменения сразу же отражаются в документе. Только не стоит думать, что вы таким образом меняете сам сайт, в действительности, все изменения происходят в памяти браузера и отменяются при закрытии панели. К сожалению, редактор не поддерживает русские символы и комментарии выводятся кракозябрами.
Использовать блочную модель с границами
При включении этого пункта меню к ширине элемента не добавляется толщина границ, как это делается по правилам спецификации.
Формы

Меню для управления формами, создаваемыми через тег <form> и элементов, которые в них входят.
Показать параметры форм
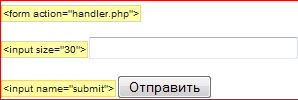
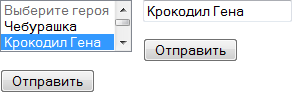
Отображает элементы форм с их атрибутами, включая тег <form>. На рис. 7.10 показана простая форма, как она выглядит в браузере.

Рис. 7.10. Вид формы в браузере
При включении пункта меню вид формы изменится (рис. 7.11). Сама форма обозначается красной рамкой, а её элементы жёлтым фоном.

Рис. 7.11. Вид формы при включении пункта меню
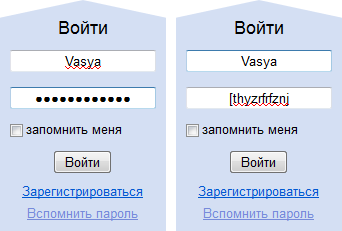
Показать пароли
Поле для ввода паролей <input type="password"> в отличие от обычного текстового поля никогда не показывают введённый текст и скрывают его разными символами. При включении пункта меню все пароли вводятся как обычный текст (рис. 7.12).

Рис. 7.12. Поле с паролем по умолчанию и при отображении текста
Информация о формах
Открывается новая страница, где в табличной форме представлена информация о формах на странице и их элементах.
Изменить Method форм
Позволяет поменять значение атрибута method тега <form> с GET на POST и наоборот.
Заменить элементы Select на текстовые поля
Раскрывающийся список, созданный с помощью тега <select>, превращается в обычное текстовое поле. На рис. 7.13 слева показан исходный список, а справа список после изменения.

Рис. 7.13. Список до и после изменения
Обратно элемент в список не превращается.
Включить автозаполнение
Браузеры могут сохранять некоторые введённые пользователем данные и затем при повторном посещении сайта автоматически вставлять их в поля форм, это называется автозаполнение. К примеру, Firefox сохраняет пароли, но эту возможность можно отключить через меню , панель . Также можно воспользоваться нестандартным атрибутом autocomplete, добавляя его к определённым полям формы со значением on (включить автозаполнение) или off (выключить). Данный пункт меню включает автозаполнение, несмотря на присутствие атрибута autocomplete или настройки браузера.
Включить поля форм
Позволяет сделать доступными элементы форм, у которых задан атрибут disabled (пример 7.2). Его наличие делает элемент неактивным для любых действией.
Пример 7.2. Использование disabled
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Атрибут disabled</title>
</head>
<body>
<form action="handler.php">
<p><input type="text" size="30" disabled="disabled" /></p>
<p><input type="submit" name="submit" value="Отправить" disabled="disabled" /></p>
</form>
</body>
</html>Сбросить радиокнопки
Сбрасывает установленные значения для переключателей — элементов форм, заданных через <input type="radio">. Сброс происходит полностью, даже если первоначально было установлено значение по умолчанию.
Сделать поля форм изменяемыми
Делает доступными для ввода поля, к которым добавлен атрибут readonly. Его наличие не позволяет вводить новый текст или модифицировать существующий (пример 7.3).
Пример 7.3. Использование readonly
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Атрибут readonly</title>
</head>
<body>
<form action="handler.php">
<p><input type="text" size="30" readonly="readonly" /></p>
<p><input type="submit" name="submit" value="Отправить" /></p>
</form>
</body>
</html>
Заполнить поля форм
Вставляет в текстовые поля значения атрибутов name. К примеру, если для текстового поля указано <input type="text" name="username">, то будет вставлено username.
Удалить ограничение длины полей ввода
Чтобы пользователи не вводили длинный текст, его ограничивают с помощью атрибута maxlength тега <input>. Значением атрибута выступает максимальное число символов, которые пользователь может ввести в поле (пример 7.4).
Пример 7.4. Использование maxlength
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Атрибут maxlength</title>
</head>
<body>
<form action="handler.php">
<p><input type="text" size="30" maxlength="10" /></p>
<p><input type="submit" name="submit" value="Отправить" /></p>
</form>
</body>
</html>Данный пункт меню отключает это ограничение и позволяет вводить любое желаемое число символов, которое может быть отправлено на сервер.
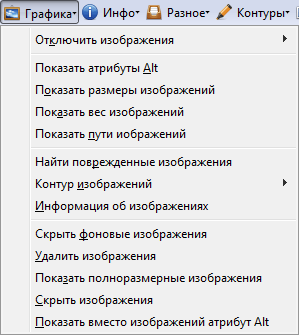
Графика

Меню отвечает за информацию о фоновых изображениях и картинках, добавляемых через тег <img>.
Отключить изображения
Все изображения
Отключается показ всех изображений на странице, вместо рисунков выводится альтернативный текст. Эта возможность не работает для локальных адресов вроде file:///c:/www/file.html.
Изображения с внешних сайтов
Отключается показ картинок добавленных с других сайтов. Адрес таких изображений начинается с http://.
Анимацию изображений
Отключается анимация для изображений в формате GIF.
Показать атрибуты Alt
Возле изображений выводится значение атрибута alt (рис. 7.14).

Рис. 7.14. Изображение с выводом alt
Показать размеры изображений
Возле изображений выводится их ширина и высота (рис. 7.15). Причем, эти значения выводятся не фактические, а заданные. Так, если ширина картинки составляет 400 пикселов, а значение width — 200, то будет показано число 200.
![]()
Рис. 7.15. Ширина и высота изображения
Показать вес изображений
Возле изображений выводится их объём в байтах или килобайтах (рис. 7.16).
![]()
Рис. 7.16. Изображение с выводом src
Показать пути изображений
Возле изображений выводится значение атрибута src (рис. 7.17).
![]()
Рис. 7.17. Изображение с выводом src
Найти поврежденные изображения
Открывается страница, где приводится список недоступных изображений. Это обычно происходит по причине неверно указанного адреса.
Контур изображений
Позволяет выделить красной рамкой все изображения или по указанному критерию.
Все изображения
Выделяются все изображения, добавленные с помощью тега <img>.
Фоновые изображения
Выделяются только фоновые изображения.
Изображения с указанными размерами
Выделяются изображения, для которых установлены значения width и height.
Изображения с пустыми Alt
Выделяются контуром изображения, у которых alt="".
Увеличенные изображения
Выделяются контуром изображения, у которых размеры не совпадают с указанными значениями width и height.
Изображения без атрибутов Alt
Выделяются контуром изображения, у которых атрибут alt не указан.
Изображения без размеров
Выделяются контуром изображения, у которых не установлен атрибут width или height.
Изображения без атрибутов Title
Выделяются контуром изображения, у которых атрибут title не указан.
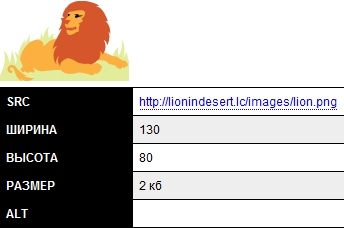
Информация об изображениях
Открывается страница со списком всех изображений на странице. Для каждого рисунка выводится его ширина, высота, объём файла и значение атрибута alt (рис. 7.18).

Рис. 7.18. Информация об изображении
Скрыть фоновые рисунки
Все фоновые изображения на странице не отображаются.
Удалить изображения
Убирает изображения со страницы так, словно их в коде и не было.
Показать полноразмерные изображения
Показывает в исходном размере изображения, у которых заданные через width и height размеры не совпадают с действительными размерами картинки.
Скрыть изображения
Изображения на странице не показываются, но место, которое они занимают, остаётся.
Показать вместо изображений атрибут Alt
Отключает изображения на странице и вместо них отображает значение атрибута alt. По своему действию этот пункт похож на отключение всех изображений.
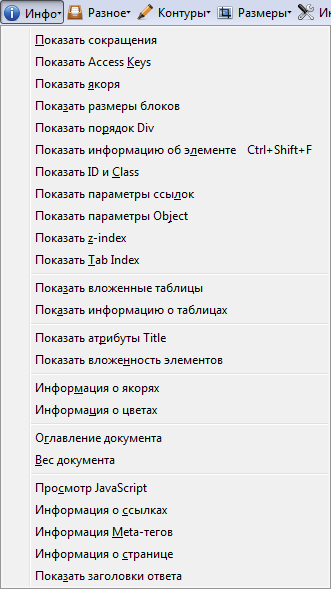
Инфо

Показать сокращения
Выводит текст в атрибуте title у тегов <abbr> и <acronym>.
Показать Access Key
Атрибут accesskey позволяет получить доступ к элементу с помощью сочетания клавиш с заданной в атрибуте буквой или цифрой. Данный пункт меню отображает значение accesskey для элементов, у которых он установлен.
Показать якоря
Отображает значения атрибута name или id, установленные для тега <a>.
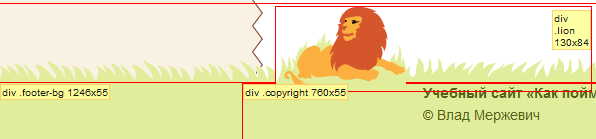
Показать размеры блоков
Вокруг всех тегов <div> выводится красная рамка с указанием вычисленных размеров (рис. 7.19).

Рис. 7.19. Размеры <div>
Показать порядок Div
Выводит порядковый номер тега <div> как он идёт в коде документа.
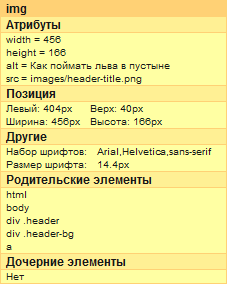
Показать информацию об элементе
Курсор мыши превращается в перекрестье, с помощью которого можно выбрать любой элемент документа. После щелчка по элементу в левом верхнем углу отображается информация о нём (рис. 7.20).

Рис. 7.20. Информация о картинке
Панель можно переставить в другое место, перетащив его мышью за заголовок.
Показать ID и Class
Возле элементов показываются значения атрибутов id и class.
Показать параметры ссылок
Выводятся значения атрибутов у всех тегов <a>.
Показать параметры Object
При наличии на странице тега <object> выводится информация о его атрибутах и вложенных элементах.
Показать z-index
Показывается значение свойства z-index у тех элементов, где оно добавлено.
Показать Tab Index
Атрибут tabindex устанавливает порядок получения фокуса при переходе между элементами с помощью клавиши . Переход происходит от меньшего значения к большему, например от 1 к 2, затем к 3 и так далее. Данный пункт меню отображает значения tabindex у тегов, при его наличии.
Показать вложенные таблицы
Если на странице имеются вложенные таблицы, для них выодится их уровень вложения, как показано на рис. 7.21.
![]()
Рис. 7.21. Глубина вложения таблиц
Показать информацию о таблицах
Показывает разную информацию об имеющихся на странице таблицах.
Показать атрибуты Title
Показывается значение атрибута title у тех элементов, где оно добавлено.
Показать вложенность элементов
Интересный режим, при котором страница становится черно-белой, а уровень вложенности элементов показан с помощью оттенков серого цвета. Чем светлее цвет фона у элемента, тем больше у него родителей.
Информация о якорях
Открывается дополнительная страница, где приводится список всех значений id у элементов и name тега <a>.
Информация о цветах
Все цвета, применяемые на странице, показываются в виде цветных плашек с шестнадцатеричным значением цвета (рис. 7.22).

Рис. 7.22. Используемые на странице цвета
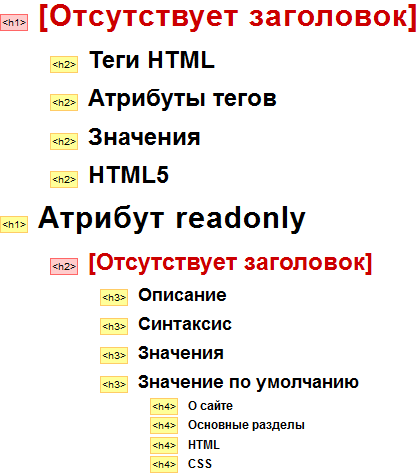
Оглавление документа
Содержимое тегов <h1>...<h6> собирается и выводится в виде иерархической схемы документа (рис. 7.23).

Рис. 7.23. Оглавление документа
Вес документа
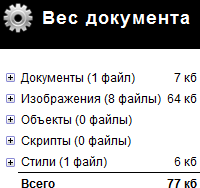
Список компонент документа, для которых выводится их суммарный объём, передаваемый по сети (рис. 7.24).

Рис. 7.24. Объём компонент и суммарный вес документа
Каждую из компонент можно раскрыть и посмотреть занимаемый объём каждого изображения, файла скрипта или стиля.
Просмотр JavaScript
Страница, на которой представлено содержимое всех файлов JavaScript, а также скриптов, встроенных в код документа.
Информация о ссылках
Страница со списком всех ссылок на странице.
Информация Meta-тегов
Страница со списком тегов <meta> в документе и их значений.
Информация о странице
Открывается окно, доступное также через меню .
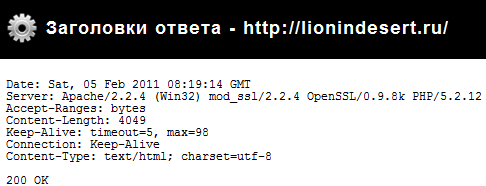
Показать заголовки ответов
Страница, на которой выводятся заголовки ответа сервера. Из них можно узнать о версии сервера, типе передаваемого документа, кодировке и коде ответа. Например, 200 означает, что страница отдаётся корректно, а 404 — что документ не найден.

Рис. 7.25. Заголовки ответа
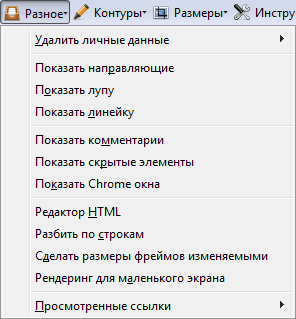
Разное

Удалить личные данные
Этот пункт дублирует меню и позволяет стереть кэш, журнал и сессии.
Показать направляющие
Направляющие это горизонтальные и вертикальные линии, помогающие сравнить выравнивание элементов (рис. 7.26). Цвет направляющих задаётся через открывшееся меню, через него же добавляются новые направляющие.

Рис. 7.26. Направляющие
Показать лупу
Увеличивает фрагмент страницы в указанное число раз.
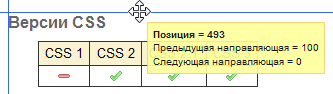
Показать линейку
Включает инструмент для измерения ширины и высоты. Курсор мыши превращается в перекрестье, с помощью которого можно провести прямоугольник в любом месте страницы (рис. 7.27). Размеры прямоугольника в пикселах выводятся на панели Web Developer, там же показывается начальная и конечная позиция.

Рис. 7.27. Измерение размеров
Квадратики по углам предназначены для изменения размеров прямоугольника, достаточно потянуть за уголок. Сам прямоугольник можно перетаскивать мышью или задавать ему точные размеры введя их в поле на панели.
Показать комментарии
Отображает содержимое комментариев, т.е. текст и элементы внутри <!-- -->.
Показать скрытые элементы
Отображает элементы <input type="hidden">, по умолчанию они никак не выводятся на странице.
Показать Chrome окна
Показывает окна браузера без стандартного оформления, которые называются Chrome окна.
Редактор HTML
Открывается редактор похожий на редактор CSS (см. рис. 7.9) в котором можно вносить изменения в код документа. Все правки сразу же отображаются на странице.
Разбить по строкам
Каждый элемент страницы располагается на отдельной строке.
Сделать размеры фреймов изменяемыми
Если для тега <frame> указан атрибут noresize, то запрещено изменять размер фреймов. Данный пункт отменяет действие noresize.
Рендеринг для маленького экрана
Страница показывается в маленьком виде, словно при просмотре на небольшом экране устройства.
Просмотренные ссылки
Позволяет пометить все просмотренные ссылки как непросмотренные и наоборот.
Контуры

Выделяет рамкой разные элементы по указанному признаку.
Контур фреймов
Выделяет на странице фреймы.
Контур заголовков
Выделяет контурами разных цветов заголовки от <h1> до <h6>.
Контур ссылок
Выделяет внешние ссылки, ссылки с атрибутом title.
Контур таблиц
Выделяет заголовок таблицы, ячейки или все таблицы.
Контур элементов уровня блока
Выделяет блочные элементы.
Контур устаревших элементов
Выделяет осуждаемые в спецификации HTML теги вроде <basefont>, <center>, <font>, <strike> и др.
Контур элементов с позиционированием
Выделяет элементы с абсолютным, фиксированным, относительным позиционированием, а также плавающим (у них установлено свойство float).
Контур текущего элемента
Позволяет выделить рамкой любой элемент на странице при наведении на него курсора мыши. В панели также отображается уровень вложения для этого элемента.
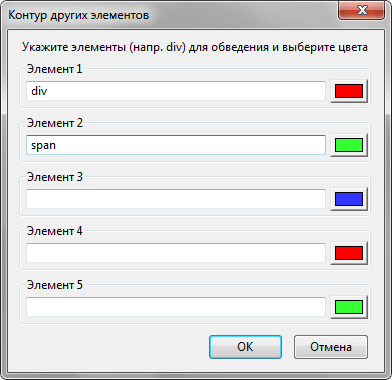
Контур дополнительных элементов
Позволяет выделить контуром желаемого цвета указанные в окне элементы. Для этого требуется ввести имя тега и задать цвет контура (рис. 7.28).

Рис. 7.28. Контур желаемых элементов
Показывать имена элементов в контуре
Возле выделенных контуром элементов отображается тег.
Размеры

Позволяет отслеживать ширину и высоту окна браузера или рабочей области, а также изменять их до указанных размеров.
Показать размер окна
Выводит информационное сообщение, в котором указаны размеры окна и видимой области (рис. 7.29).

Рис. 7.29. Размеры окна
Размер окна в заголовке
Размеры окна и видимой области показываются в заголовке браузера (рис. 7.30).

Рис. 7.30. Вид заголовка
Размер окна...
Позволяет указать ширину и высоту окна или видимой области. Введённые значения отображаются в меню ниже. При выборе размера, к примеру, 1024х768 окно браузера изменится до ширины 1024 пикселов и высоты 768 пикселов. Это позволяет проверить работу сайта при указанном разрешении монитора.
Редактировать разрешения...
Позволяет отредактировать значения в списке размеров окна.
Увеличение
Увеличивает и уменьшает масштаб страницы целиком.
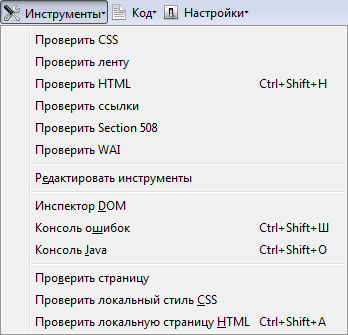
Инструменты

Различные инструменты для проверки кода документа на наличие ошибок.
Проверить CSS
Проверяет CSS на валидность кода через сайт http://jigsaw.w3.org.
Проверить ленту
Проверяет код страницы через сервис http://validator.w3.org/feed на валидность ленты в формате Atom или RSS. Такая лента обычно предназначена для описания новостей сайта и анонсов статей.
Проверить HTML
Проверяет HTML на валидность кода через сайт http://validator.w3.org.
Проверить ссылки
Проверяет ссылки через сервис http://validator.w3.org/checklink. Тестирует, что якоря не определены дважды и что ссылки не битые. С этой целью для каждой ссылки на текущей странице проверяется её отклик.
Проверить Section 508
Стандарт для проверки сайта на его доступность людям с ограниченными возможностями. Страница проверяется через сайт cynthiasays.com, где по ней выводится отчёт о прохождении тестов.
Проверить WAI
Проверяет страницу на Web Accessibility Initiative (инициатива доступности по сети) — ряд тестов на соответствие страницы программе по организации доступа для людей с ограниченными возможностями.
Редактировать инструменты
Позволяет изменить ссылки для проверки вышеперечисленных пунктов.
Инспектор DOM
Вызывает Инспектор DOM (Document Object Model, объектная модель документа), который устанавливается вместе с Firefox. Если этот пункт недоступен, требуется переустановить браузер.
Консоль ошибок
Открывает окно, в котором перечислены ошибки, предупреждения и сообщения о работе JavaScript и CSS (рис. 7.32).

Рис. 7.32. Консоль ошибок
Также открыть консоль можно через кнопки на панели Web Developer, расположенные по правому краю (рис. 7.33).
![]()
Рис. 7.33. Сообщение о режиме и ошибках
Первый значок говорит, в каком режиме отображается страница — стандартном (зелёная галочка) или совместимости (красный крестик), второй значок отвечает за CSS, а третий за JavaScript. При отключении скриптов или их отсутствии выводится серый кружок.
Web Developer не понимает CSS3, а также специфические для браузеров стилевые свойства, поэтому наличие opacity, -moz-border-radius или подобных свойств отражается в консоли как ошибка CSS. К таким ошибкам следует относиться спокойно, в действительности ошибками это не является.
Консоль ошибок очень полезна при отладке скриптов JavaScript, поскольку нарушения в их работе сразу же отображаются в списке.
Консоль Java
Вызывает консоль Java. Не работает в Firefox 3.6.
Проверить страницу
Проверить текущую страницу на валидацию HTMLи CSS. В отличие от предыдущих пунктов, здесь отправка кода происходит в фоновом режиме, а результат проверки отображется на панели.
Проверить локальный стиль CSS
Если у вас локальная страница, то проверка на валидность CSS через меню «Проверить CSS» не пройдёт, потому что сервис валидации требует обращаться к коду по его адресу. Данный пункт отправляет сформированный код CSS на сайт http://jigsaw.w3.org, где выводится сообщение о результатах проверки.
Проверить локальную страницу HTML
Работает аналогично предыдущему пункту, но проверяет HTML-код с помощью сервиса http://validator.w3.org.
Код

Это меню предназначено для просмотра кода документа.
Код
Открывает исходный код страницы.
Исходный код фрейма
Если на странице присутствуют фреймы или плавающие фреймы, то в меню появляется их список, с помощью которого можно открыть их исходный код.
Сгенерированный код
Некоторые расширения могут вносить свои изменения в исходный код страницы, причём делая это совершенно незаметно. Просмотр исходного кода никак не выявит это воздействие, а этот пункт меню позволяет просмотреть код страницы так, как его видит браузер.
Edit View Source With Applications...
Открывает исходный код документа через указанное внешнее приложение.
Настройки

В этом меню собраны настройки программы.
Сохранять установки
Запоминает выбор пользователя для разных меню.
Сбросить страницу
Если были выбраны пункты меню, ведущие к изменению её вида, к примеру, контурами выделены заголовки, то сброс страницы приведёт к отключению этих меню и возврату в исходное состояние. В остальных случаях этот пункт меню неактивен.
Настройки...
Различные настройки расширения, вроде установки комбинаций клавиш для быстрого доступа, вид панели и др.
Справка
Открывается страница со списком часто задаваемых вопросов. В качестве справки по программе выглядит весьма куце.
О программе
Открывается окно, где указана версия Web Developer, дата сборки и автор.
