Веб-инспектор Safari
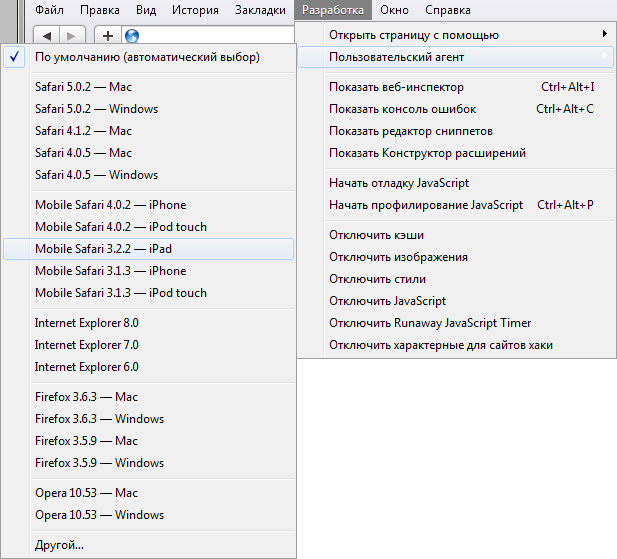
В браузер Safari включено несколько средств для разработчика, позволяющих упростить создание и отладку сайта. К примеру, через Safari можно просматривать, как сайт будет выглядеть на iPhone и iPad. Для этого всего лишь требуется указать соответствующий пользовательский агент через меню Разработка (рис. 7.51).

Рис. 7.51. Выбор пользовательского агента
Также в Safari имеется прекрасный инструмент для отладки HTML и CSS кода под названием веб-инспектор. Для его вызова выберите меню или воспользуйтесь комбинацией клавиш ++. Если у вас нет этого пункта меню, зайдите в настройки браузера, выберите панель Дополнения и поставьте галочку в пункте «Показать меню Разработка в строке меню».
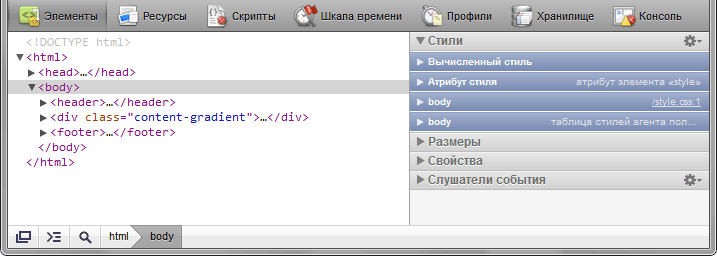
Веб-инспектор выводит список ресурсов, найденных на веб-странице — документы, таблицы стилей, изображения и скрипты. Позволяет увидеть и найти код веб-страницы и стилевые свойства элементов. Интерфейс веб-инспектора продемонстрирован на рис. 7.52. Из всего богатства возможностей программы для вёрстки нас интересует только меню Элементы.

Рис. 7.52. Веб-инспектор
По своему интерфейсу веб-инспектор напоминает Firebug — в левой панели показан HTML-код текущего документа, в правой панели — стиль выбранного элемента. Любой элемент на странице можно выбирать не только через код, но и с помощью инструмента ![]() он позволяет выбирать элемент простым щелчком по нему.
он позволяет выбирать элемент простым щелчком по нему.
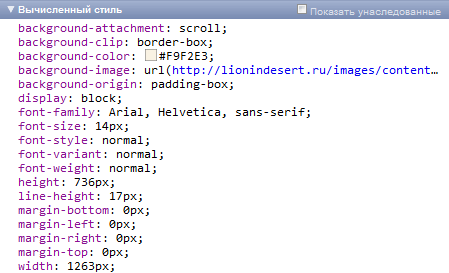
Набор стилей в инспекторе представлен в виде раскрывающегося списка, это позволяет компактно включить большой объём информации. Первый пункт «Вычисленный стиль» (рис. 7.53) содержит стиль элемента, который устанавливает браузер на основе собственного стиля, учёта наследования и добавленных свойств.

Рис. 7.53. Вычисленный стиль
Эти стили приведены для информации, менять что-либо в этом пункте нельзя. По цвету, если он представлен, можно щёлкнуть и изменить его формат представления на шестнадцатеричный, RGB или HSL.
Следующий пункт «Атрибут стиля» показывает встроенный стиль, т. е. тот, который задан через атрибут style. Пункт будет пустовать, если такого стиля нет.
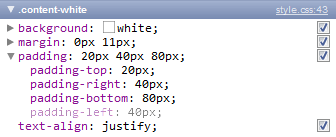
Нижележащая группа пунктов показывает стиль текущего элемента и взаимосвязанных с ним элементов (рис. 7.54).

Рис. 7.54. Стиль элемента
Любое свойство в этом списке можно отредактировать, щёлкнув по нему. Универсальные свойства вроде padding или margin выводятся в виде раскрывающегося списка, в котором перечислены отдельные свойства, такие как padding-left, padding-top и др. Напротив каждого свойства стоит галочка, позволяющая быстро отключать свойство. Добавить новое правило можно с помощью меню скрытым за шестерёнкой в правом верхнем углу панели (рис. 7.55).

Рис. 7.55. Меню для добавления новых правил
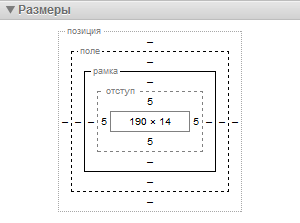
Пункт «Размеры» демонстрирует блочную модель элемента — ширину и высоту элементов, а также значения отступов, границ, полей и позиционирования (рис. 7.56).

Рис. 7.56. Размеры элемента
Только надо учитывать, что отступами здесь называются свойства padding, а полями margin, т.е. наоборот, а не в привычном понимании.
Данный пункт можно применять не только для определения нужных значений, но и для их установки. Достаточно дважды щёлкнуть по нужному значению и ввести число. Указывать единицы измерения не нужно, по умолчанию принимаются пикселы.
