Отладка кода с помощью Firebug
Отладка это процесс нахождения ошибок в коде и исправления нежелаемого поведения элементов в браузере. Как правило, отклонение макета от первоначального дизайна отслеживается в процессе вёрстки, но бывает и несколько ситуаций, когда ошибки необходимо исправить уже на рабочем сайте. К примеру, ошибка может быть выявлена после добавления нового блока контента, тестирования сайта в разных версиях браузеров, при различных разрешениях монитора и других условий. Также разработчик должен уметь быстро понимать чужой код, отследить причину появления ошибки и устранить её. Понимание логики чужого кода требуется при работе в команде, либо при возврате к собственной работе спустя какое-то время, когда она уже воспринимается как чужая.
На объёмных сайтах с десятками тысяч строк исходного кода HTML вычленить проблемное место достаточно сложно, поэтому требуется инструмент вроде Web Developer или Firebug, который позволяет показать код HTML и CSS выбранного фрагмента и провести над ним эксперименты.
Firebug одно из лучших, если не лучшее расширение под Firefox для веб-разработчика. Появившись в 2007 году, это расширение задало определённую планку качества для создателей браузеров, что впоследствии привело к появлению новых версий браузеров, в которых были добавлены инструменты, по своему принципу похожие на Firebug. Называются они по-разному.
- Apple Safari — Веб-инспектор.
- Opera — Dragonfly.
- Internet Explorer — Средства разработчика.
- Google Chrome — Инструменты разработчика.
Возможности Firebug
Возможности программы достаточно велики и охватывают несколько этапов веб-разработки, в частности, не только вёрстку страниц, но и программирование. Эта тема, в силу другой направленности книги, рассматриваться не будет.
Исходный код
В отличие от обычного исходного кода HTML, Firebug учитывает изменение кода после его преобразования через JavaScript. Таким образом, вы сможете отследить элементы, добавляемые через скрипты, и посмотреть стиль, которые невозможно обнаружить иначе.
Быстрое редактирование HTML
С помощью Firebug можно вносить изменения непосредственно в код документа и видеть результат их воздействия немедленно. Вы можете удалять, добавлять, редактировать атрибуты тегов, просто щелкая по ним.
Инспектирование кода CSS
Для любого выбранного элемента показывается его стиль, отдельные свойства при этом можно отключать, добавлять новые свойства, менять значения существующих. Результаты изменений отображаются в браузере немедленно.
Поиск любого элемента мышкой
С помощью инструмента «Анализировать элемент» вы можете выбрать любой текст, изображение или объект на странице, просто щелкнув по нему. При этом откроется HTML-код выбранного элемента и его стиль.
Установка и вызов
Установка Firebug происходит аналогично другим расширениям. Перейдите по адресу
https://addons.mozilla.org/ru/firefox/addon/firebug/
и нажмите на кнопку «Добавить в Firefox» (рис. 7.34).

Рис. 7.34. Добавление расширения
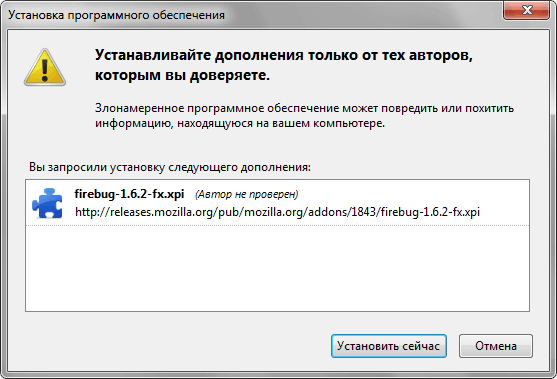
После этого появится окно с предупреждением (рис. 7.35), в котором надо нажать «Установить».

Рис. 7.35. Установка программного обеспечения
Вызов Firebug происходит несколькими способами:
- через меню ;
- через горячую клавишу ;
- щелчком по картинке жука в правом углу браузера Firefox (рис. 7.36); картинка доступна только при включенной строке состояния ().
![]()
Рис. 7.36. Значок Firebug
Стиль
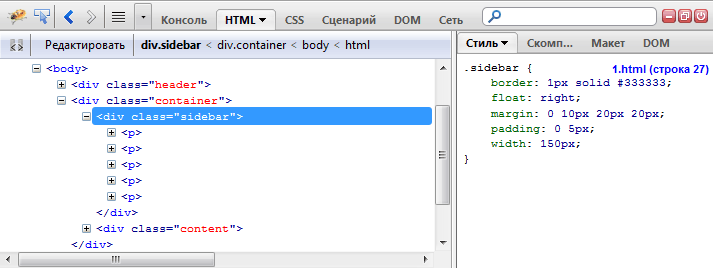
Firebug открывается в нижней части браузера и его окно состоит из двух основных панелей и меню. В левой панели по умолчанию отображается HTML, а в правой стиль выбранного элемента (рис. 7.37).

Рис. 7.37. Интерфейс Firebug
Код HTML выводится в виде иерархической структуры, если элемент содержит дочерние элементы, рядом с ним выводится плюсик. На плюс можно щёлкнуть и раскрыть содержимое контейнера, а также свернуть его, щёлкнув ещё раз. При выборе элемента в правой части отображается его стиль (рис. 7.38). Любой элемент можно выбрать не только через код HTML, но и непосредственно на странице с помощью инструмента ![]() либо через меню (++).
либо через меню (++).

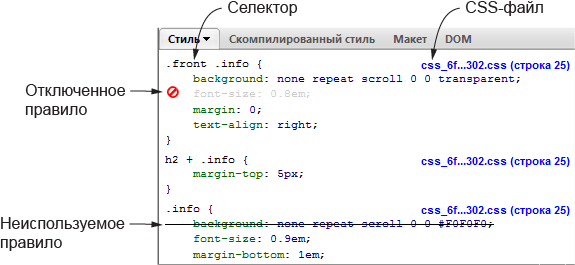
Рис. 7.38. Стиль выбранного элемента
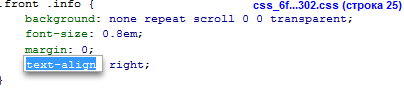
В списке отображаются селекторы, имеющие отношение к выбранному элементу, название CSS-файла и строка, в которой эти селекторы описаны. Если какая-то строка зачёркнута, значит, на неё действуют правила каскадирования и у данного селектора специфичность ниже, чем у селектора выше. На рисунке видно, что у селектора .front .info специфичность выше, чем у селектора .info, поэтому свойства background и font-size не применяются. Учтите также, отображаемый стиль не соответствует стилю в CSS-файле, поэтому вы можете обнаружить значения вроде transparent, которые не вводили в стиль.
Любое свойство легко отключается и включается вновь простым щелчком по пустому полю перед свойством. Отключенные свойства отображаются серым цветом, рядом с ними выводится красный перечёркнутый кружок, как показано на рис. 7.38. Кроме отключения любых свойств их можно изменять. Для этого достаточно щёлкнуть по свойству, и оно станет редактируемым (рис. 7.39).

Рис. 7.39. Изменение стилевого свойства
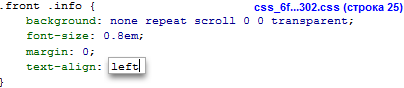
Аналогичное действие производится и со значениями, только в этом случае требуется щёлкнуть уже по нему (рис. 7.40).

Рис. 7.40. Изменение значения
Добавление нового свойства, а также редактирование существующих происходит через контекстное меню (рис. 7.41).

Рис. 7.41. Контекстное меню
Редактировать стиль элемента
Для элемента установить встроенный стиль (он включается через атрибут style).
Новое свойство
Добавить новое стилевое свойство и его значение.
Редактировать
Изменить выбранное свойство.
Удалить
Удалить выбранное свойство
Выключить
Отключить стилевое правило
Обновить
Обновить стиль. Даёт результат при модификации стилевого файла внешней программой.
Анализировать во вкладке CSS
Перейти во вкладку CSS.
Анализировать во вкладке DOM
Перейти во вкладку DOM.
Отключение свойства, изменение их значений и любые другие манипуляции со стилями сразу же отображаются на веб-странице. Если страницу обновить, все действия в Firebug отменяются. Благодаря этому можно экспериментировать с разными свойствами, не опасаясь принести вред документу.
Скомпилированный стиль
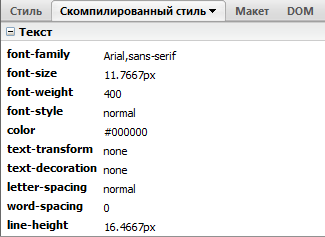
Для каждого элемента документа браузер автоматически формирует свой стиль, основываясь на внутренних значениях браузера и стиле родительских элементов. Во вкладке «Скомпилированный стиль» показанной на рис. 7.42 приведены свойства и их значения, которые явно не задаются через стили.

Рис. 7.42. Скомпилированный стиль
Для примера, значение font-family наследуется от селектора body, размер шрифта заданный в em переводится для font-family в пикселы, значение font-weight браузер по умолчанию считает за 400.
Скомпилированный стиль нельзя изменить, и он приведён лишь для информации.
Макет
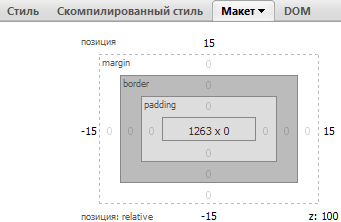
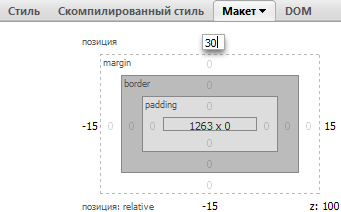
В этой вкладке для выбранного элемента показывается его блочная модель, включающая ширину и высоту элемента, значение полей, границ, отступов и позиционирования (рис. 7.43).

Рис. 7.43. Блочная модель элемента
Позиция показывает тип позиционирования, сдвиг элемента от верхнего, правого, нижнего и левого края, z — значение свойства z-index. Так, для приведённого рисунка стиль будет следующий.
position: relative;
top: 15px;
right: 15px;
z-index: 100;Любые числа на макете можно непосредственно изменять, щёлкнув по ним (рис. 7.44). После ввода нового значения к элементу автоматически добавляется style с введённым числом, а во вкладке Стиль селектор обозначеются как element.style. К нему применимы те же действия, что и для любых других селекторов.
element.style {
border-top-width: 3px;
top: 20px;
}
Рис. 7.44. Редактирование значений в макете
