Средства разработчика Internet Explorer
Сам по себе инструмент не представляет интереса, поскольку сильно проигрывает аналогичным средствам в других браузерах. Но у него есть весомое преимущество, ради которого его следует изучить и применять в деле — возможность просматривать и тестировать сайт в разных версиях IE — 7.0, 8.0 и 9.0.
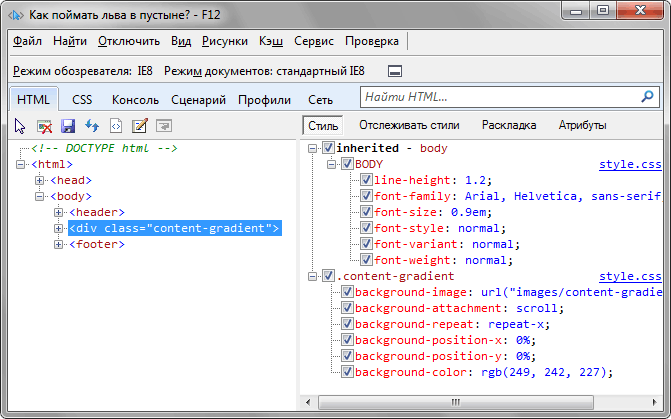
Вызов инструмента происходит через меню или клавишей . Интерфейс (рис. 7.60), который стал практически стандартом, позаимствован у Firebug — в левой панели отображается код HTML, в правой панели — стили выбранного элемента.

Рис. 7.60. Интерфейс средств разработчика
Необходимые для отладки возможности инструмента исследуем на примере простого списка (пример 7.11).
Пример 7.11. Список
XHTML 1.0CSS 2.1IE 7+IE 9+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Список</title>
<style type="text/css">
ul {
list-style: url(images/bullet.png); /* Маркеры */
}
ul ul {
list-style: circle; /* Маркеры */
margin-bottom: 1em; /* Отступ снизу */
padding-left: 20px; /* Расстояние от маркера до текста */
margin-left: 0; /* Отступ слева */
}
ul li {
padding-left: 10px; /* Отступ слева */
}
</style>
</head>
<body>
<ul>
<li>Латунь и сплавы
<ul>
<li>Л63ПТ</li><li>ЛС59-1ПР</li><li>ЛС59-1ПТ</li><li>ЛС59-1Т</li>
</ul>
</li>
<li>Медь и сплавы
<ul>
<li>М1М</li><li>М1Т</li><li>М2М</li><li>М2ПР</li>
<li>М2Т</li><li>М3Т</li>
</ul>
</li>
</ul>
</body>
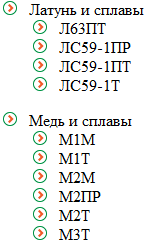
</html>Вначале соблюдаем все формальности — проверяем HTML и CSS на валидность, дабы убедиться, что никаких ошибок не совершено и с этой стороны всё в порядке. Далее смотрим в браузерах ориентированных на стандарт — Firefox, Safari или Chrome. После того, как эти этапы соблюдены, можно переходить к отладке кода для IE. Открываем Средства разработчика и в меню Режим документов переключаем на разные стандарты, чтобы посмотреть, как сайт будет выглядеть в разных версиях IE. В IE7 и IE8 наблюдается одна и та же картина: для вложенного списка выводятся картинки (рис. 7.61), тогда как в качестве маркера должен отображаться кружок.

Рис. 7.61. Неверное отображение маркеров в IE7–8
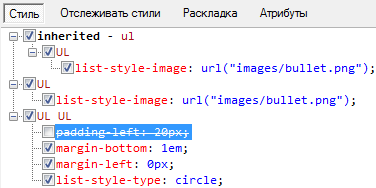
Выбираем инструмент ![]() и щёлкаем им по вложенному списку. В панели Стиль (рис. 7.62) показан стиль элемента <ul>.
и щёлкаем им по вложенному списку. В панели Стиль (рис. 7.62) показан стиль элемента <ul>.

Рис. 7.62. Панель Стиль
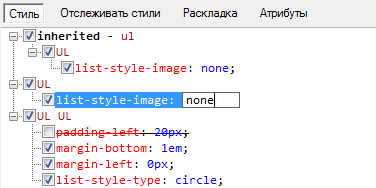
Ключевое слово «inherited» означает, что стиль наследуется от <ul>. На галочку возле селектора и свойства можно щёлкнуть и тем самым выключить или включить стиль. Если щёлкнуть на свойство или его значение, тогда можно ввести собственный текст (рис. 7.63).

Рис. 7.63. Редактирование значения
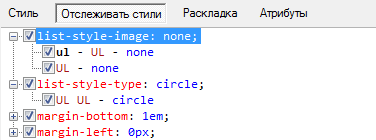
В панели Отслеживать стили группирование происходит не по селекторам, а по стилевым свойствам (рис. 7.64), т.е. здесь показано, какие свойства каким селекторам соответствуют.

Рис. 7.64. Панель Отслеживать стили
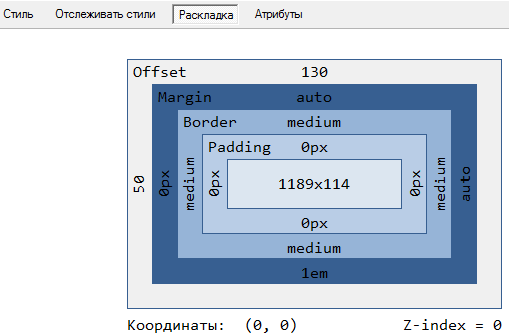
В панели Раскладка (рис. 7.65) показана блочная модель выбранного элемента — его ширина и высота, значение полей, границ и отступов. Offset указывает положение от верхнего и левого края родителя, координаты показывают положение курсора мыши, а Z-index — значение свойства z-index. Любые числа вводятся прямо на схеме, но не все из них применяются на практике.

Рис. 7.65. Панель Раскладка
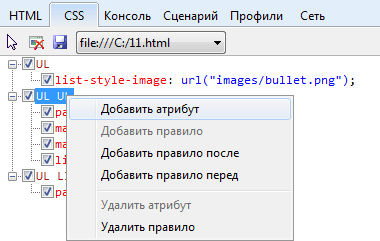
Вернёмся к нашему примеру. В панели Стиль (рис. 7.62) видно, что на список действует два правила: list-style-image и list-style-type. Свойство list-style-type должно отменять действие list-style-image, к тому же добавлено к селектору ul ul, у которого специфичность выше, чем у ul. Однако IE7 считает list-style-image приоритетным и включает его для вложенного списка, поэтому его надо переопределить. Чтобы добавить новое свойство переходим в панель CSS, находим нужный селектор и щёлкаем по нему правой кнопкой мыши. В контекстном меню выбираем пункт «Добавить атрибут», как показано на рис. 7.66.

Рис. 7.66. Добавление нового свойства
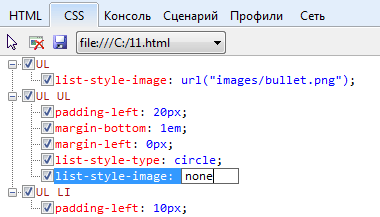
Вводим list-style-image и его значение none (рис. 7.67) и наблюдаем результат в окне просмотра.

Рис. 7.67. Добавление нового свойства
К сожалению, при переключении между режимами браузера все наши сделанные изменения обнуляются, поэтому необходимо внести правки непосредственно в исходный файл. Либо воспользоваться кнопкой на панели и сохранить стиль. Впрочем, результат вам может не понравиться (пример 7.12).
Пример 7.12. Результат сохранения стилей в IE
/* Создано средствами разработчика F12. Это может не быть точным
представлением файла исходного источника */
UL {
LIST-STYLE-IMAGE: url(images/bullet.png)
}
UL UL {
LIST-STYLE-TYPE: circle; PADDING-LEFT: 20px; MARGIN-BOTTOM: 1em;
MARGIN-LEFT: 0px; LIST-STYLE-IMAGE: none
}
UL LI {
PADDING-LEFT: 10px
}