Как установить ширину поля со списком?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Задать фиксированную ширину поля <select>.
Решение
Поле со списком, которое формируется тегом <select>, по умолчанию равно ширине самого длинного текста, заданного в контейнере <option>. Иными словами, ширина списка формируется автоматически исходя из ширины элементов списка. С помощью стилей, в частности свойства width, ширину списка можно устанавливать самостоятельно, независимо от исходного значения. Для этого width с требуемым значением следует добавить к селектору SELECT (пример 1).
Пример 1. Ширина списка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина поля со списком</title>
<style>
select {
width: 300px; /* Ширина списка в пикселах */
}
</style>
</head>
<body>
<form method="post" action="">
<p><select name="select">
<option>Чебурашка</option>
<option>Крокодил Гена</option>
<option>Шапокляк</option>
<option>Крыса Лариса</option>
</select></p>
</form>
</body>
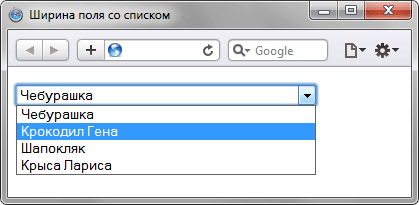
</html>Результат данного примера показан на рис. 1. Ширина поля равна 300 пикселов.

Рис. 1. Поле со списком, с шириной, заданной в пикселах
