Как заменить текст изображением?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Заменить текст заголовка изображением, которое будет отображаться в браузере при сохранении текста в коде.
Решение
Ограничения, накладываемые на HTML, не всегда позволяют задавать для текста любой шрифт установленный в системе. Поэтому вычурный текст обычно делают в графическом редакторе и вставляют на веб-страницу в виде картинки. Этим обеспечивается единый вид для всех пользователей. Однако и этот вариант имеет недостатки. Во-первых, пользователь может отключить показ рисунков в браузере. Во-вторых, поисковые системы лучше индексируют текст в заголовках и тем самым повышают рейтинг сайта, чем текст в атрибуте alt. Наилучшим методом будет сочетание заголовка с изображением, при этом текст прячется с помощью стилей, а посетителю показывается фоновая картинка.
Для выполнения поставленной задачи существует несколько способов решения, ниже они перечислены с указанием автора методики.
Метод Лэнгбриджа-Лихи
Предварительно в графическом редакторе готовим изображение для замены текста. На рис. 1 приведена картинка, которую мы будем использовать в дальнейшем.

Рис. 1. Изображение для замены текста заголовка
В стилях для селектора H1 указываем следующий код (пример 1).
Пример 1. Стиль для отображения фоновой картинки
h1 {
padding-top: 54px; /* Высота изображения */
height: 0; /* Нулевая высота заголовка */
overflow: hidden; /* Скрывает область */
background: url(head1.png) no-repeat; /* Фоновый рисунок для замены текста */
}Задача данного стиля — спрятать текст и вывести изображение. Само скрытие происходит достаточно хитро. Вначале текст смещается вниз за счет использования свойства padding-top со значением, равным высоте нашей картинки. Далее явно устанавливаем нулевую высоту заголовка. Высота элемента при этом будет равна 54 пиксела, поскольку складывается из значений height и padding-top. Несмотря на явно заданную нулевую высоту блока заголовка, текст всё равно отображается, поэтому прячем его через свойство overflow со значением hidden. В этом случае становится видна только область внутри элемента заданных размеров. Так как текст смещён вниз за пределы этих 54 пикселов высоты, то его не видно.
Сама картинка выводится в виде фона с помощью свойства background, где обязательно надо указать значение no-repeat, чтобы фон не повторялся. Окончательный код с использованием заголовков первого и второго уровня приведён в примере 2.
Пример 2. Замена текста изображением
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена текста</title>
<style>
h1, h2 {
overflow: hidden; /* Скрывает область */
height: 0; /* Нулевая высота заголовка */
}
h1 {
background: url(images/head1.png) no-repeat; /* Фоновый рисунок для замены текста */
padding-top: 54px; /* Высота изображения */
}
h2 {
background: url(images/head2.png) no-repeat;
padding-top: 28px;
margin-bottom: 0;
}
</style>
</head>
<body>
<h1>История Белоснежки</h1>
<p>Столкнувшись со сложной задачей создания полнометражного
мультфильма, Дисней понимал, что имеющиеся технические средства ему
не подходят. Тогда он сам придумал и воплотил в жизнь многоплановую
камеру, идею которой в той или иной мере используют спустя десятилетия
после ее изобретения.</p>
<h2>Интересные факты</h2>
<p>Уолт Дисней специально не смотрел на актрис, которые
пробовались на озвучивание роли Белоснежки. Так он мог объективно
оценить голос. Однажды он услышал песню в великолепном исполнении.<br>
— Ну, как? — спросили Уолта коллеги.<br>
— Голос хорош, но... староват, — ответил Дисней.</p>
<p>Эта была 14-летняя Дина Дурбин, впоследствии прославившаяся
на весь мир.</p>
</body>
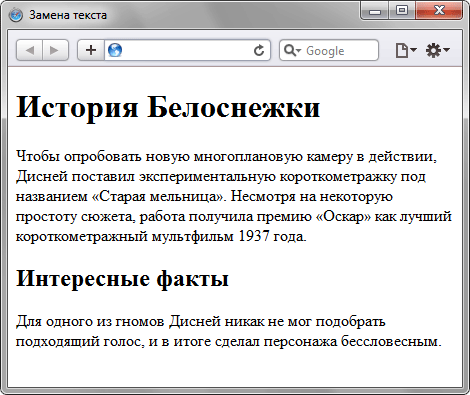
</html>Результат данного примера показан на рис. 2.

Рис. 2. Страница с замещенными заголовками
Среди достоинств данного метода — простота и удобство реализации. Внутрь тегов <h1> и <h2> не надо добавлять дополнительных элементов, всё делается через стили. Однако метод не работает при отключении картинок в браузере, в этом случае мы увидим пустые прямоугольники.
Метод Левина
Александр Левин придумал интересный подход, при котором текст закрывается пустым блоком, а поверх выводится фоновое изображение. Код для текста заголовка будет следующим (пример 3).
Пример 3. Заголовок с тегом <span>
<h1>Заголовок<span></span></h1>Стиль для замены текста приведен в примере 4.
Пример 4. Стиль для отображения фоновой картинки
h1 {
position: relative; /* Относительное позиционирование */
}
h1 span {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение относительно левого края */
width: 100%; /* Ширина закрываемого блока */
height: 54px; /* Высота рисунка */
background: url(head1.png) no-repeat; /* Фоновый рисунок для замены текста */
}Для заголовка вначале задаётся относительное позиционирование с помощью значения relative свойства position, а для тега <span> внутри заголовка — абсолютное позиционирование (position: absolute). Это сделано для того, чтобы задать точное положение внутреннего элемента относительно левого края родителя. С этой целью добавляется свойство left с нулевым значением. Также необходимо задать ширину и высоту закрываемого блока и фоновый рисунок, который будет отображаться поверх текста. Окончательный код приведен в примере 5.
Пример 5. Замена текста изображением
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена текста</title>
<style>
h1, h2 {
position: relative; /* Относительное позиционирование */
}
h1 span, h2 span {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение относительно левого края */
width: 100%; /* Ширина закрываемого блока */
}
h1 span {
height: 54px; /* Высота рисунка */
background: url(images/head1.png) no-repeat; /* Рисунок для замены текста */
}
h2 span {
height: 28px;
background: url(images/head2.png) no-repeat;
}
</style>
</head>
<body>
<h1>История Белоснежки<span></span></h1>
<p>Чтобы опробовать новую многоплановую камеру в действии, Дисней
поставил экспериментальную короткометражку под названием
«Старая мельница». Несмотря на некоторую простоту сюжета, работа
получила премию «Оскар» как лучший короткометражный мультфильм 1937
года.</p>
<h2>Интересные факты<span></span></h2>
<p>Для одного из гномов Дисней никак не мог подобрать подходящий
голос, и в итоге сделал персонажа бессловесным.</p>
</body>
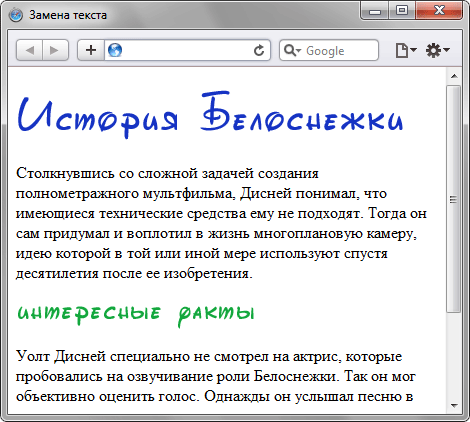
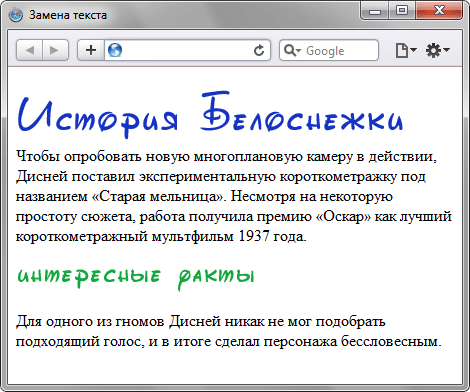
</html>Результат данного примера показан на рис. 3. Та же страница с отключенными изображениями представлена на рис. 4.

Рис. 3. Изображения поверх текста

Рис. 4. Страница с отключенными рисунками
Хотя стиль в примере получился достаточно громоздким, поставленная цель выполнена. Текст в заголовках сохраняется, он виден при отключенных картинках, а сами рисунки эффективно накладываются поверх надписи. Следует также отметить возможные неприятности:
- при увеличении размера шрифта в браузере, возможно появление текста из-под рисунка;
- при включении в изображении прозрачности нижележащий текст начинает проступать через прозрачные области.
Несмотря на указанные недостатки приведенных методов, они работают и выполняют свои задачи — выводят вместо заголовков изображения, сохраняя при этом текст для поисковых систем и речевых браузеров.
Метод Рандла
Метод основан на сокрытии текста путём его смещения за край экрана с помощью свойства text-indent с отрицательным значением. Значение должно быть достаточно велико, чтобы при любом разрешении монитора текст не отображался на странице. Вывод картинки происходит, как и в других приведенных методах за счет применения свойства background, как показано в примере 6.
Пример 6. Использование text-indent
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена текста</title>
<style>
h1{
text-indent: -6000px; /* Прячем текст */
background: url(images/head1.png) no-repeat; /* Рисунок для замены текста */
width: 392px; /* Ширина картинки */
height: 54px; /* Высота картинки */
}
</style>
</head>
<body>
<h1>История Белоснежки</h1>
<p>Многие критики прочили «Белоснежке» оглушительный провал, мотивируя
это тем, что зритель не пойдёт смотреть на рисованных артистов. Однако сам
Дисней верил в успех, его вера и творческий подход не подвели, эту картину
любят и смотрят спустя десятилетия после ее выхода.</p>
</body>
</html>