Строчные элементы
Строчными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например, текстового абзаца. К строчным элементам относятся теги <span>, <a>, <q>, <code> и др. В основном они используются для изменения вида текста или его логического выделения.
Разница между блочными и строчными элементами следующая.
- Строчные элементы могут содержать только данные или другие строчные элементы, а в блочные допустимо вкладывать другие блочные элементы, строчные элементы, а также данные. Иными словами, строчные элементы никак не могут хранить блочные элементы.
- Блочные элементы всегда начинаются с новой строки, а строчные таким способом не акцентируются.
- Блочные элементы занимают всю доступную ширину, например, окна браузера, а ширина строчных элементов равна их содержимому плюс значения отступов, полей и границ.
В примере 1 показано использование тега <span> для выделения отдельных слов.
Пример 1. Применение строчных элементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Встроенные элементы</title>
<style type="text/css">
.pose {
background: #fc0; /* Цвет фона */
margin-left: 1em; /* Отступ слева */
}
.press {
padding: 1px; /* Поля вокруг текста */
border: 1px dotted maroon; /* Параметры рамки */
color: navy; /* Цвет текста */
}
.num {
font-weight: bold; /* Жирное начертание */
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p><span class="pose">Лягте животом на пол</span>.
Соедините стопы вместе, согнув ноги в коленях и развернув их в стороны. Руки
за головой. Тяните голову руками вверх и вперед до полного сокращения <span
class="press">мышц живота</span>. Задержитесь на две секунды.
Выполните <span class="num">восемь</span> повторений.</p>
</body>
</html>Результат примера показан ниже (рис. 1).

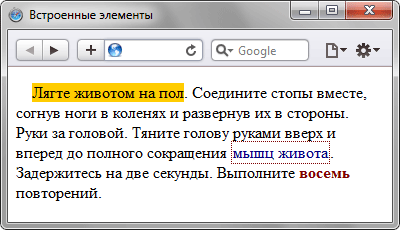
Рис. 1. Текст, оформленный с помощью стилей
В данном примере тег <span> и стили используются для выделения различными способами фрагментов текста. В частности, выделение происходит за счет фонового цвета, рамки вокруг текста и сменой его цвета.
Строчные элементы можно превращать в блочные с помощью свойства display и его значения block. Также возможно и обратное действие через значение inline (пример 2).
Пример 2. Свойство display
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Встроенные элементы</title>
<style type="text/css">
.notetitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем границу снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #ffeebf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Запрещены переносы текста */
}
.note {
border: solid 1px #634f36; /* Параметры рамки */
background: #f3f0e9; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em 0; /* Значение отступов */
}
</style>
</head>
<body>
<p class="notetitle">Примечание</p>
<p class="note">Исходя из различных критериев, основными из
которых являются показатели целесообразности и эффективности приложенных усилий,
можно однозначно сказать следующее. А именно, что достижение желаемых результатов
требует гибкого подхода, основанного на опыте и глубоком понимании
смысла вышеизложенного.</p>
</body>
</html>Результат примера приведен на рис. 2.

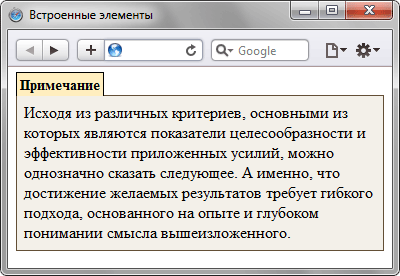
Рис. 2. Замена блочного элемента на строчный
В данном примере блочный тег <p> отображается на веб-странице как строчный элемент. Это требуется для того, чтобы ширина фона и рамки равнялась ширине самого текста с учетом полей. А, как известно, ширина блочных элементов не зависит от ширины содержимого, поэтому и приходится представлять тег <p> в виде строчного элемента. В принципе, аналогичным решением будет использовать вместо <p> тег <span>.
Строчные элементы применяются не только для управления видом текста, но также и при верстке веб-страниц, например, для изменения положения слоев. В примере 3 показано, как рисунок накладывать поверх блока с текстом.
Пример 3. Наложение слоев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Встроенные элементы</title>
<style type="text/css">
.send {
background: #d6d3a2; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
padding-left: 45px; /* Отступ слева */
}
.pic {
position: relative; /* Относительное позиционирование */
top: -20px; /* Смещаем слой вверх */
left: 3px; /* Сдвигаем слой вправо */
}
</style>
</head>
<body>
<div class="send">Отправить ссылку на эту статью другу</div>
<div><span class="pic">
<img src="images/mail.gif" width="45" height="38" alt=""></span></div>
</body>
</html>Результат примера представлен на рис. 3.

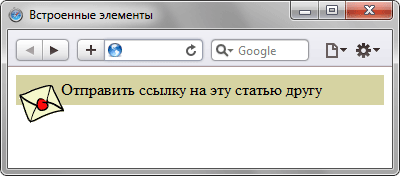
Рис. 3. Положение рисунка относительно текста
В данном примере изменение положения слоя происходит за счет установки относительного позиционирования (свойство position со значением relative) с последующим сдвигом относительно исходного расположения. Для чего применяются свойства left и top. Заметьте, что первоначальное место, где была картинка, резервируется, поэтому ниже текста и рисунка имеется достаточно большой отступ.
В примере 3 можно вообще отказаться от добавления тега <div>, заменив его тегом <span> и таким образом, полностью перейти на строчные элементы. Полученный результат, естественно, будет отличаться своим видом, также придется несколько подкорректировать и стили (пример 4).
Пример 4. Использование тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Встроенные элементы</title>
<style type="text/css">
.send {
background: #d6d3a2; padding: 5px; padding-left: 10px;
}
.pic {
position: relative; top: 20px; left: 14px;
}
</style>
</head>
<body>
<div>
<span class="pic"><img src="images/mail.gif" width="45" height="38" alt=""></span>
<span class="send">Отправить ссылку на эту статью другу</span>
</div>
</body>
</html>Результат примера показан ниже (рис. 4).

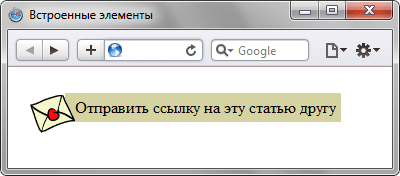
Рис. 4. Положение рисунка относительно текста
За счет того, что тег <span> не начинается с новой строки, рисунок и текст в данном примере находятся на одной линии. Поэтому вертикального отступа под текстом, как в случае предыдущего примера, здесь нет. Зато появился отступ сверху.
Резюме
Строчные элементы удобно использовать для изменения вида и стиля текста, в частности, отдельных символов и слов. Для этой цели обычно применяется универсальный тег <span>, который самостоятельно никак не модифицирует содержимое, но легко объединяется со стилями через классы или идентификаторы. За счет чего с помощью этого тега можно легко управлять видом и положением отдельных фрагментов текста или рисунков.
Для верстки строчные элементы применяются реже, чем элементы блочные. Это связано в основном с тем, что внутрь строчных элементов не допускается вкладывать контейнеры <div>, <p> и подобные широко распространенные теги. Тем не менее, блочные и строчные элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять вид составляющих веб-страниц.
