Плавающие элементы
Плавающими будем называть такие элементы, которые обтекаются по контуру другими объектами веб-страницы, например, текстом. Следует понимать, что никто и нигде не плавает, поэтому правильнее говорить «обтекаемые элементы», но с другой стороны термин «плавающий элемент» давно уже прижился, так что его и будем использовать в дальнейшем.
Плавающие элементы достаточно активно применяются при верстке и в основном служат для воплощения следующих задач.
- Обтекание картинок текстом.
- Создание врезок.
- Расположение слоев по горизонтали (добавление колонок).
Все это выполняет одно стилевое свойство float, а помогают ему в этом другие свойства. Хотя первоначально float не планировался на столь универсальную роль, но жизненные реалии расставили все по своим местам.
Обтекание картинок текстом
Есть разные способы, как объединять воедино текст и рисунки к нему. Обычно картинка выравнивается по левому или правому краю, а текст обтекает ее по контуру (рис. 1).

Рис. 1. Обтекание фотографий текстом
Для подобного форматирования используется атрибут align тега <img> со значением left или right. Чтобы создать промежуток между символами и краем изображения к тегу <img> также добавляется атрибут hspace для горизонтального отступа и vspace для вертикального (пример 1).
Пример 1. Использование атрибута align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Плавающие элементы</title>
</head>
<body>
<p><img src="images/figure.jpg" width="100" height="111"
align="left" hspace="5" vspace="5" alt="Картинка"></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Приведенный в данном примере способ, хотя и считается уже классическим, имеет тот недостаток, что отступ слева и справа задается одинаковым. Аналогично дело обстоит и с отступом сверху и снизу. Это связано с особенностью атрибутов hspace и vspace, поэтому вообще отказываемся от их услуг, отступы задаем через стилевое свойство margin, а обтекание делаем с помощью float (пример 2).
Пример 2. Использование float
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Плавающие элементы</title>
<style type="text/css">
.figure {
float: left; /* Выравнивание рисунка по левому краю */
background: #d6d3a2; /* Цвет фона */
padding: 4px; /* Поля вокруг картинки */
margin: 0 6px 4px 0; /* Отступы */
}
</style>
</head>
<body>
<p><img src="images/figure.jpg" width="100" height="111"
class="figure" alt="Картинка"></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>В данном примере рисунок выравнивается по левому краю окна браузера путем использования значения left у свойства float, а текст обтекает картинку по правому и нижнему краю. Цвет фона и поля вокруг изображения предназначены для красоты и не являются обязательными.
Создание врезок
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон (рис. 2).

Рис. 2. Вид врезки
Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. По своему виду врезки напоминают приведенный выше способ обтекания текстом картинки, поэтому код для создания врезок практически идентичен предыдущему (пример 3).
Пример 3. Добавление врезки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Плавающие элементы</title>
<style type="text/css">
.incut {
float: left; /* Обтекание врезки по правому краю */
width: 100px; /* Ширина врезки */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг картинки */
margin: 5px 10px 5px 0; /* Отступы вокруг рисунка */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<p class="incut">Ut wisi enim ad minim veniam, quis nostrud
exerci taion ullamcorper suscipit lobortis nisl.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
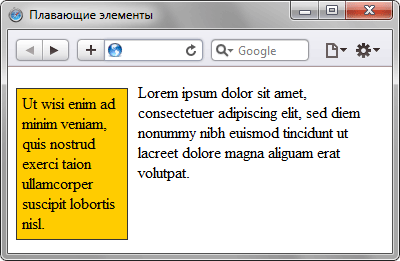
</html>Результат примера показан на рис. 3.

Рис. 3. Врезка, выровненная по левому краю
При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Расположение слоев по горизонтали
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float, как показано в примере 4.
Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
Пример 4. Создание двух колонок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Плавающие элементы</title>
<style type="text/css">
.layer1 {
width: 150px; /* Ширина первого слоя */
background: #f0f0f0; /* Цвет фона */
float: left; /* Обтекание по правому краю */
}
.layer2 {
width: 250px; /* Ширина второго слоя */
background: #fc0; /* Цвет фона */
float: left; /* Обтекание по правому краю */
}
.layer1, .layer2 {
padding: 7px; /* Поля вокруг текста */
margin-bottom: 1em; /* Отступ снизу */
}
.layer3 {
clear: both; /* Отменяем обтекание */
}
</style>
</head>
<body>
<div class="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div class="layer2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div class="layer3">
Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit
lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
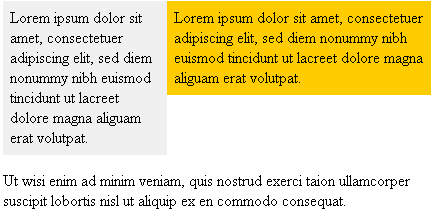
</html>Результат примера показан на рис. 4.

Рис. 4. Расположение слоев при использовании свойства float
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали (рис. 5).

Рис. 5. Расположение слоев при уменьшении окна браузера
Существуют способы, как избежать подобного поведения слоев, но о них поговорим позже. Тема создания многоколонного макета с помощью плавающих элементов достаточно обширна и выходит за рамки этой статьи.
Резюме
Плавающие элементы используются на веб-странице обычно для того, чтобы установить вокруг объекта обтекание текста. В качестве таких объектов могут применяться рисунки или слои, содержащие изображения и надписи. Для создания обтекания предназначено стилевое свойство float со значением left или right. Значение left выравнивает слой, к которому добавлен float, по левому краю, а обтекание происходит по свободным сторонам. Значение right, наоборот, выравнивает слой по правому краю.
Кроме такой очевидной ориентации плавающих элементов, с их помощью можно располагать слои по горизонтали и таким образом формировать колонки. Хотя свойство float исходно не предназначалось для такой роли, создание многоколонного макета веб-страницы на основе float достаточно устоялось. Такой способ имеет некоторые недостатки, но их можно учитывать и применять в своих целях.
